User:Airjump/Ermittlung und Visualisierung von Einsatzgebieten auf basis von OSM
< User:Airjump(Redirected from Airjump/Ermittlung und Visualisierung von Einsatzgebieten auf basis von OSM)
Jump to navigation
Jump to search
Vorwort
Hallo zusammen, über den OSM Stammtisch in Bonn habe ich von einem Projekt/ Vortrag beim BBK gehört. Dort habe ich Pascal Neis kennengelernt. Seit dem verfolge ich seinen großen Einsatz das Thema OpenStreetMap im Bereich des Zivil- und Katastrophenschutz in der Bundes-und Länderebene mit ganz konkreten Beispielen vorzustellen.
Danke Pascal.
Kontakt
Einführung
Kopiere den nachfolgenden Code in ein leere HTML Datei und öffne es in einem Browser.
Part 1 CSS
<!-- Danke an Pascal Neis Uni Heidelberg -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Visualisierung der Einsatzgebiete des Technischen Hilfswerk</title>
<!-- Styling der HTML-Seite -->
<style type="text/css">
#map {
position:absolute;
top:30px;
left:30px;
bottom: 30px;
right: 30px;
}
body {
border: 0px;
margin: 0px;
padding: 0px;
height: 100%;
}
</style>
.... Hier kommen die Nachfolgenden Abschnitte rein.
</head>
<body onload="init()">
<center>
<div id="map" style="position: absolute; top: 0; left: 0; bottom: 0; right: 0;"></div>
<p>
<TT>Copyright © <a href="http://www.openstreetmap.org/">OpenStreetMap Contributors</a></TT>
</p>
</center>
</body>
Part 2 OpenLayers einbinden
<!-- Einbinden der OpenLayers & OpenStreetMap JS Dateien -->
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script src="http://www.openstreetmap.org/openlayers/OpenStreetMap.js"></script>
Part 3 JavaScript
<script type="text/javascript">
var map;
function init(){
Part 3.1 Erstelle das OpenLayers Map Objekt
map = new OpenLayers.Map('map',
{ controls:[
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.PanZoomBar(),
new OpenLayers.Control.Permalink(),
new OpenLayers.Control.LayerSwitcher()],
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
numZoomLevels: 19,
maxResolution: 156543.0399,
units: 'm',
projection: new OpenLayers.Projection("EPSG:900913"),
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
Part 3.2 Hinzufuegen des Layerswitcher hinzu und aufklappen
var layerswitcher = new OpenLayers.Control.LayerSwitcher();
map.addControl(layerswitcher);
layerswitcher.maximizeControl();
Part 3.3 Hinzufuegen von Mapnik Layer als Standardkarte
var layerMapnik = new OpenLayers.Layer.OSM.Mapnik("Mapnik");
map.addLayers([layerMapnik]);
Part 3.4 Hinzufuegen der berechneten Erreichbarkeitspolygone (KML Files)
// TODO - Punkt 1
//Hinzufuegen der berechneten Erreichbarkeitspolygone (KML Files)
// Layername Pfad zur Dtei
map.addLayer(new OpenLayers.Layer.GML("OV's 2000 Meter", "2000meter.xml", { format: OpenLayers.Format.KML, projection: map.displayProjection }));
Part 3.5 Hinzufuegen der Organisation als Layer
// TODO - Punkt 2
//Hinzufuegen der Feuerwehrwachen als Layer
var firestations = new OpenLayers.Layer.GML("THW Ortsverbaende", "ortsverbaende.gpx", {
format: OpenLayers.Format.GPX,
style: {strokeColor: "red", strokeWidth: 5, strokeOpacity: 1, externalGraphic: "181px-THW.png", graphicWidth:31, graphicHeight:31},
projection: map.displayProjection
});
map.addLayer(firestations);
Part 3.2 Zentrum der Karte. Die Position kann aus einem OSM Permalink
// TODO - Punkt 3
// Zentrum der Karte. Die Position kann aus einem OSM Permalink
// entnommen werden: http://www.openstreetmap.org/?lat=50.08321&lon=8.24123&zoom=15&layers=M
var lat=50.733;
var lon=7.128;
var zoom=10;
var lonLat = new OpenLayers.LonLat(lon, lat).transform(map.displayProjection, map.projection);
if (!map.getCenter()){
map.setCenter (lonLat, zoom);
}
}
</script>
TODO - Punkt 1
Ermittlung der Standorte von Feuerwehren und weitere.
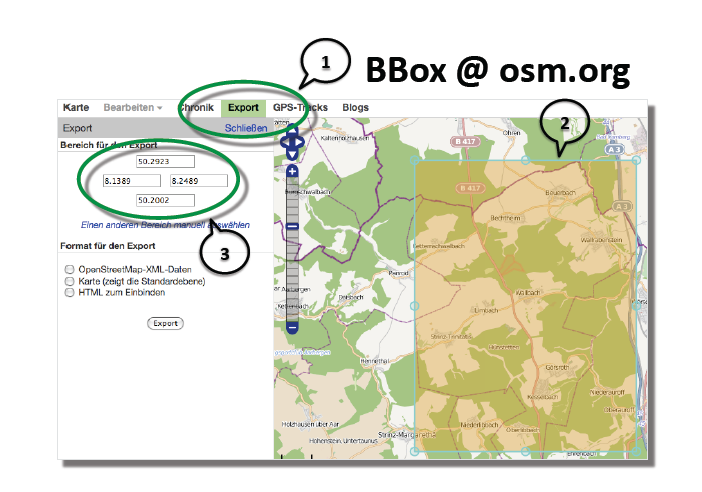
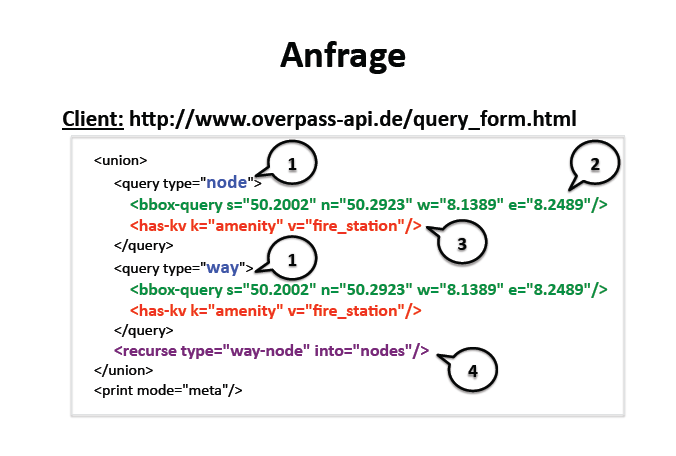
Nutzung der Overpass_API


[Link zum Dienst von Pascal Neis]
Ausgabe in Meter
http://openls.geog.uni-heidelberg.de/connector/get/analysepolygon/ZAHLENWERTm/Longitude Latitude
Ausgabe in Minuten
http://openls.geog.uni-heidelberg.de/connector/get/analysepolygon/ZAHLENWERT/Longitude Latitude
TODO - Punkt 2
Hinzufuegen der Organisation als Layer.
GPX File
<?xml version="1.0" encoding="UTF-8" standalone="yes" ?>
<gpx version="1.0" creator="Turbo GPS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.topografix.com/GPX/1/0" xsi:schemaLocation="http://www.topografix.com/GPX/1/0 http://www.topografix.com/GPX/1/0/gpx.xsd">
<wpt lat="50.2752100" lon="8.1876718"> <name>FF Bechtheim</name> </wpt>
<wpt lat="50.2803586" lon="8.2098590"> <name>FF Beuerbach</name> </wpt>
</gpx>
Beispielseiten
Video und Folien
| Zeit | Titel | Speaker | Video | Folien | sonstiges |
|---|---|---|---|---|---|
| 2012-03-20 15:30:00 | Ermittlung und Visualisierung von Einsatzgebieten der Polizei, Feuerwehr oder von Ersthelfern auf Basis von OpenStreetMap Am Beispiel der Gemeinde Hünstetten im Taunus | Pascal Neis | mp4 | slideshare |
Alle Infos zur FOSSGIS_2012