DE:Browsing
Dies ist eine Bedienungsanleitung für die OpenStreetMap-Karte.
Die Karte ansehen
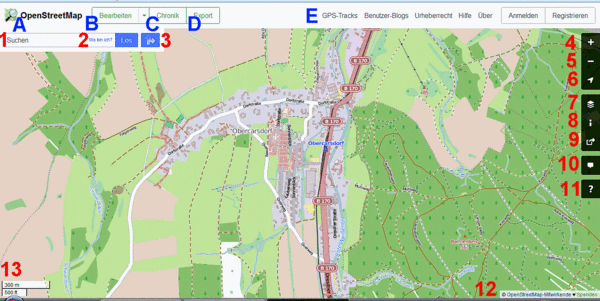
Die Karte kann über die openstreetmap.org-Webseite aufgerufen werden. Dort ist es möglich, die Karte zu betrachten, den Kartenausschnitt zu vergrößern und zu verkleinern und ihn rund um die Welt zu verschieben.
Um die Karte zu vergrößern das »+«-Symbol (4) oben rechts anklicken. Die Karte wird zum Zentrum hin vergrößert. Alternativ kann man mit dem Scrollrad der Maus oder durch Doppelklicken vergrößern. Um einen bestimmten Ausschnitt zu vergrößern: Umschalttaste gedrückt halten und mit gedrückter Maustaste ein Fenster über den zu vergrößernden Bereich ziehen. Tasten loslassen.
Um die Karte zu verkleinern das »-«-Symbol (5) oben rechts anklicken oder das Scrollrad der Maus benutzen
Um die Karte zu verschieben in die Karte klicken, Maustaste gedrückt halten und die Karte verschieben.
Mit steigender Vergrößerung des Kartenausschnitts nimmt der Detailreichtum der Darstellung zu.
Orte finden
Gib den Namen einer Stadt, Straße oder eines Gebäudes in der Suche ein. Diese befindet sich links neben der Karte. (1). Weitere Informationen gibt es unter Nominatim. Manche Orte werden auch in diesem Wiki unter »Mapping Projects« beschrieben
Kartenebenen
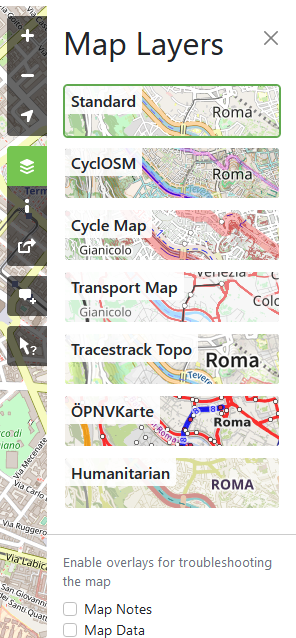
Man kann verschiedene sog. Kartenebenen (auch Layer genannt) wählen, die verschiedene Ansichten der gleichen Daten bieten. Dies kann durch Klicken des »Ebenen«-Icon (7) bewirkt werden.
Die »Standard«-Ebene ist die vorgegebene Ansicht. Alternativen sind die Radfahrerkarte, Verkehrskarte und Humanitarian. Diese Stile schauen sehr unterschiedlich aus; welcher der Beste ist, ist oft abhängig von den eigenen Vorlieben. Die Ansichten werden auf verschiedene Weisen gerendert, allerdings benutzen alle die Mapnik-Software. Weil die Ebenen auf verschiedenen Servern laufen, kann eine Ebene aktueller sein als andere (z.B. werden neu gemappte Straßen noch nicht angezeigt).
Legende
Für bestimmte Ebenen ist eine einfache, reduzierte Legende verfügbar. Klicke auf das »i«-Icon (8), um sie anzuzeigen. Für eine ausführlichere Legende der Standardebene, siehe Standard tile layer/Key (Englisch). Für eine ausführlichere Legende der Fahrradkarte, siehe [1] (Englisch).
Fehler melden
- Siehe auch Notes
In der Ebenen-Sidebar (7) ist es möglich, die Option »Hinweise/Fehlermeldungen« auszuwählen. Dadurch werden Fehler, die Andere womöglich auf der Karte platziert haben, angezeigt. Falls Fehler vorhanden sind, werden Marker angezeigt. Man kann die Fehlermeldung lesen, indem man dies anklickt.
Um einen neuen Fehler zu melden, klick den »Fehler melden«-Button (10). Verschiebe den Marker möglichst genau an die Fehlerstelle und gib deine Meldung ein.
Kartendaten
- Siehe auch Daten-Ansicht
In der Ebenen-Sidebar (7), kann man auch »Kartendaten« aktivieren. Dann werden die Daten der angezeigten Karte aufgeführt und man kann die Elemente und ihre Eigenschaften betrachten. Ähnliche Möglichkeiten gibt es auch in den Editoren. Diese Ansicht ist nur zur Betrachtung und basiert auf JavaScript, das – besonders bei vielen Daten – einen leistungsstarken und aktuellen Browser voraussetzt.
Es gibt auch eine leichtere Zugriffsmöglichkeit auf die Daten, die der Karte zugrunde liegen: Verwende die »Was ist das?«-Funktion durch Klicken auf das [?] (11). Klicke dann eine Position in der Karte an, um die Datenelemente in der linken Seitenleiste anzuzeigen, die sich dort in der Nähe befinden.
Karte verlinken
- Siehe auch Permalink.
Man kann jeden Kartenausschnitt durch eine URL der folgenden Form verlinken:
- http://www.openstreetmap.org/#map=[Zoom]/[Breitengrad]/[Längengrad]&layers=[Ebenencode]
Der Ebenencode ist ein spezieller Code, der die aktuelle Ebene repräsentiert. Dieser Parameter ist optional und es wird falls nicht angegeben die Standard-Ebene angezeigt. Siehe Layer URL Parameter für weitere Informationen.
Im Adressfeld deines Browsers (nicht im Bild vorhanden) wird die aktuelle URL angezeigt und kann von dort kopiert werden, um sie z.B. per E-Mail zu verschicken. Die Adresse ändert sich automatisch, wenn du die Karte bewegst oder zoomst.
Im »Teilen«-Menü (9) sind andere Möglichkeiten mit weiteren Optionen zu finden.
Kurz-URL
OpenStreetMap unterstützt Kurz-URLs, die im »Teilen«-Menü (9) erstellt werden können. Kurz-URLs sind perfekt für E-Mail, Twitter oder alle anderen Möglichkeiten, die Karte zu teilen. Es ist aber zu beachten, dass diese Links Groß- und Kleinschreibung unterscheiden und außerdem bestimmte Buchstabenkombinationen (wie I, l und 1) in manchen Schriftarten schwer zu unterscheiden sind. Weitere Informationen sind unter »Kurz-URL« zu finden.
Einen Marker hinzufügen
Eine andere Möglichkeit im »Teilen«-Panel ist es, eine URL zu einer Karte mit Marker zu erstellen
- Gehe zum ungefähren Gebiet, in welchem der Marker angezeigt werden soll.
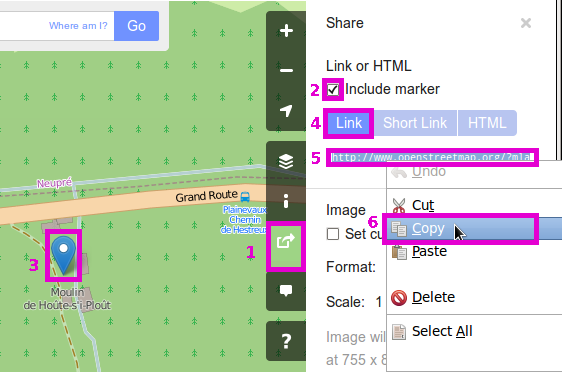
- Öffne das »Teilen«-Panel. (9 im Bild ganz oben)/(1 im Bild hier rechts)
- Wähle die Option »Kartenmarker setzen« aus. (2)
- Ziehe den Marker an die exakt gewünschte Stelle. (3)
- Falls man einen größeren Kartenausschnitt möchte, kann man die Karte verkleinern.
- Durch Klicken der Knöpfe »Link« oder »Kurz-URL« wird ein entsprechender Link generiert. (4)
- Klicke in das URL-Feld direkt unter diesen Knöpfen, dann wird die erzeugte URL automatisch ausgewählt (5). Kopiere nun die URL (beispielsweise durch Rechtsklick und »Kopieren«) (6).
- Diese URL kann nun kopiert und beliebig geteilt werden (probiere am besten vorher aus, ob die URL wie gewünscht funktioniert).
Siehe auch: Andere Möglichkeiten für Marker auf Karten werden in den Antworten zur Frage »How do I add a marker to a map?« beschrieben.
Andere URL-Tricks
HTML
Über das »Teilen«-Panel ist es auch möglich, HTML-Code zum Einbetten auf der eigenen Homepage zu erzeugen.
bbox URLs
Während die URL-Form oben eine Karte zeigt, die auf einen Punkt zentriert ist, produziert die URL-Form, welche unten gezeigt wird, eine Karte, die einen Bereich zeigt. Durch das Anfügen von »box=yes« wird auch der Bereich angezeigt.
- http://www.openstreetmap.org/?minlon=[Min Längengrad]&minlat=[Min Breitengrad]&maxlon=[Max Längengrad]&maxlat=[Max Breitengrad]&layers=[Ebenencode]&box=yes
Es ist auch möglich einen Marker mit einer Bereichsauswahl zu kombinieren. Beispiel: http://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&box=yes&mlat=57.5529102&mlon=22.5148625
node/way/relation URLs
Das Anzeigen eines Nodes/Way/Relation ist auch möglich. Beispiele:
- http://www.openstreetmap.org/?relation=403139
- http://www.openstreetmap.org/?way=60367151
- http://www.openstreetmap.org/?node=1
Browsing node/way/relation
Es ist auch möglich, detailliertere Informationen zu erhalten. Beispiele:
- http://www.openstreetmap.org/browse/relation/403139
- http://www.openstreetmap.org/browse/way/60367151
- http://www.openstreetmap.org/browse/node/1
Für die volle History /history hinzufügen:
- http://www.openstreetmap.org/browse/relation/403139/history
- http://www.openstreetmap.org/browse/way/60367151/history
- http://www.openstreetmap.org/browse/node/1/history
Um eine spezielle Version anzeigen zu lassen, /history#<version-number> hinzufügen
- http://www.openstreetmap.org/browse/relation/403139/history#3
- http://www.openstreetmap.org/browse/way/60367151/history#1
- http://www.openstreetmap.org/browse/node/1/history#1
Für die volle History tabellarisch hinzufügen:
- http://osm.mapki.com/history/relation.php?id=403139
- http://osm.mapki.com/history/way.php?id=60367151
- http://osm.mapki.com/history/node.php?id=1
Allerdings wird auch hier die volle – teilweise sehr große – History abgefragt und es kann zu Timeouts kommen.
Abhilfe bietet z.B. dieser API-Aufruf: http://api.openstreetmap.org/api/0.6/relation/1403916/310 Weiteres siehe: http://wiki.openstreetmap.org/wiki/API_v0.6
Und jetzt?
Wenn du unsere Karte anschaust, bekommst du vielleicht auch Lust mitzumachen, die Karte zu erweitern oder zu verbessern. Ein Einstieg findet sich unter Willkommen bei OpenStreetMap, An OSM beteiligen oder Karte bearbeiten. Weitere Anwendungsmöglichkeiten für die OSM-Daten finden sich unter De:Anwender.
- Wenn du ein Benutzerkonto hast, musst du dich, falls du noch abgemeldet bist, zuerst anmelden mit dem Anmelden-Button (ganz oben rechts, linker Button) und die Karte anschließend mit dem Bearbeiten-Button (B) bearbeiten.
- Wenn du kein Benutzerkonto hast, musst du erst eines erstellen, indem du auf den Registrieren-Button (ganz oben rechts, rechter Button) klickst und die nächsten Schritte befolgst.
Technische Details
Technische Details über das Interface gibt es auf der »DE:Slippy Map«-Seite.