FR:Parcourir
Ce qui suit est une aide concernant les bases de la navigation dans OpenStreetMap.
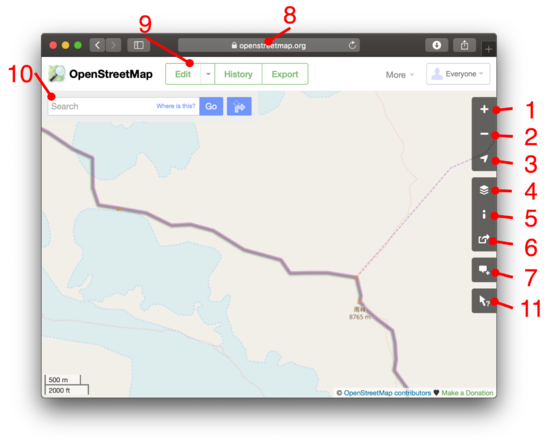
Naviguez dans OpenStreetMap depuis la page d'accueil openstreetmap.org. La visionneuse vous permet de faire un zoom avant et arrière et de défiler dans toutes les directions autour du monde.
- Zoom avant cliquez l'icône '+' (1) dans le coin en haut à droite. Le zoom se fera sur le centre de la carte actuellement affiché.
- En maintenant appuyé la touche Maj lors du clic, vous pouvez zoomer de trois niveaux d'un coup.
- Vous pouvez aussi zoomer avec la molette de votre souris, en double-cliquant sur la carte ou en gardant pressé la touche Maj et en dessinant un cadre sur la zone que vous voulez agrandir.
- Zoom arrière cliquez l'icône '-' (2) dans le coin en haut à droite ou utilisez la molette de votre souris. Le Maj+clic fonctionne également dans ce cas.
- Se déplacer faites simplement glisser la carte avec votre souris.
- Pour centrer la carte sur la géolocalisation fournie par votre navigateur, cliquez sur l'icône en forme de flèche (3).
Vous verrez un plan général des zones côtières des pays aux niveaux de zoom les plus hauts, mais dès que vous zoomez en avant, vous pouvez trouver les routes et l'ensemble des détails cartographiés par les contributeurs.
Trouver un endroit
Entrez le nom du village/ville/route dans le champ 'Recherche' à côté de la carte (10) - voir Nominatim pour plus d'informations. Certains lieux sont également décrits dans ce wiki, voir Mapping projects.
Les rendus
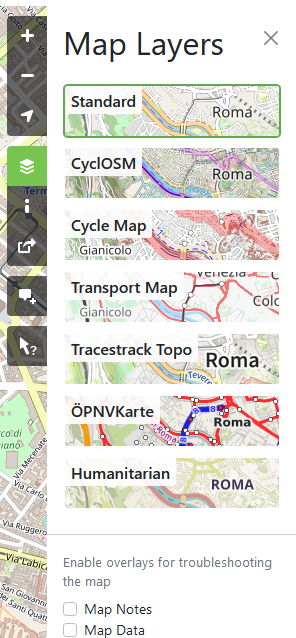
Vous pouvez choisir entre différents "calques" offrant différents rendus des mêmes données cartographiques. Il suffit pour cela de cliquer sur l'icône calques (4).
Le calque Standard est celui par défaut. "Cycle Map", "Transport Map", et "MapQuest Open" sont des alternatives. Leur style est différent. La préférence pour un calque ou un autre est une question de goût, et dépend donc de chacun. Ces couches sont issues de rendus différents, mais toutes utilisent le logiciel Mapnik. Ces couches sont hébergées sur différents serveurs, aux configurations variées, ce qui explique qu'un rendu peut ne pas être à jour comparé à un autre (c'est à dire que les routes récemment ajoutées n'apparaissent pas).
Vous trouverez pour le calque Standard une légende simple. Cliquez sur l'icône i (5) pour l'afficher. D'autres exemples de rendus sont disponibles sur les pages de clés (keys) ou de tags sur ce wiki (par exemple sur Key:highway, ou dans la liste des Map Features).
Notes
- Voir FR:Notes
Dans la barre latérale des 'couches' (4), vous pouvez cocher la case 'Notes de carte' pour afficher toutes les notes ajoutées par les utilisateurs sur la carte. S'il y a une note dans la zone affichée, vous verrez des marqueurs apparaître. Cliquez sur les marqueurs pour lire les notes.
Pour ajouter une nouvelle note à la carte, utilisez le bouton notes (7).
Parcours des données
- Voir Data layer
Dans la barre latérale des 'couches' (4), vous pouvez également cocher la case 'Données de carte' pour parcourir les données. Ceci vous offre la possibilité d'accéder à tous les éléments sous-jacents, de les sélectionner, de voir les clés/valeurs qui y sont associés, ainsi que leur historique d'édition. Ce type de fonctionnalité est également disponible au sein des éditeurs (voir Editing). Cette vue ne permet pas l'édition. Il s'agit d'une interface JavaScript qui nécessite un navigateur rapide et à-jour, mais qui ne nécessite pas de plugin Flash.
Il existe également une interface plus simple pour visualiser les données : Utilisez l'outil de requête sur les objets en cliquant sur le "?" (11). Puis cliquez à un endroit sur la carte pour voir quels éléments de données sont proches de ce point (un panneau latéral s'ouvre).
Créer des liens vers les cartes
Vous pouvez créer un lien vers n'importe quelle carte affichée en utilisant une URL sous la forme:
- http://www.openstreetmap.org/#map=[Niveau-de-zoom]/[Latitude]/[Longitude]&layers=[Code-calques]
Le paramètre layers de l’URL correspond à code spécial indiquant les couches de la carte affichées. Ce paramètre est optionnel et s'il est manquant, le style de carte par défaut Standard sera affiché. Voir Layer URL parameter pour plus d'informations.
La barre d’adresses de votre navigateur (8) contient l’URL, vous pouvez la copier depuis cet endroit pour partager le lien, par exemple par courriel. Cette adresse est modifiée dynamiquement lorsque vous vous déplacez ou zoomez.
Vous pouvez également utiliser le panneau latéral « Partager » (6) pour accéder à l’URL ainsi qu’à des options supplémentaires :
Liens abrégés
OpenStreetMap propose des URLs compactées et très courtes qui peuvent être générées depuis le panneau latéral « Partager » (6). Les liens abrégés sont pratiques pour les courriels, les twits, et dans tous les cas où partager une URL longue est problématique. Ils redirigent vers l’URL longue détaillée ci-dessus. Il est important de noter que ces liens abrégés sont sensibles à la casse, et contiennent des l, I, 1, O et 0. Selon les polices d’écriture, ces caractères peuvent être difficiles à distinguer. Pour en savoir plus, consultez la page Shortlink.
Ajouter un marqueur
Une autre option proposée dans le panneau « Partager » est la possibilité d'ajouter un marqueur sur la carte à partager :
- Zoomez et déplacez-vous dans la zone souhaitée.
- Ouvrez le panneau « Partager » (6 dans l’image synoptique)/(1 dans l’image ci-contre).
- Cochez la case « Inclure le marqueur » pour ajouter le marqueur (2).
- Déplacez la carte ou bougez le marqueur pour le positionner précisément (3).
- Dézoomez (en cliquant sur le bouton moins par exemple) si vous souhaitez partager une carte d'une zone plus large.
- Choisissez « Lien » ou « Lien abrégé » dans le panneau latéral (4).
- Cliquez sur la case de l'URL (sous les boutons), l’adresse sera automatiquement sélectionnée (5). Copiez l’URL (par exemple en faisant clic-droit puis « copier ») (6).
- Collez l’URL dans une autre fenêtre ou onglet de votre navigateur pour la tester.
- Collez l’URL n’importe où ailleurs pour la partager.
Voir également sur le site d’assistance d'OSM la Question: How do I add a marker to a map?(en) qui propose d’autres options.
Paramètres avancés pour l’URL
- Notez que certains paramètres peuvent ne pas être supportés sur le long terme. Nous n’offrons aucune garantie sur ce point
URL avec bbox
La forme d’URL ci-dessus affiche une carte centrée sur une latitude et longitude précise. Il est possible d’afficher une carte qui montre tout ce qui est contenu dans une boîte de délimitation (bounding box).
- http://www.openstreetmap.org/?minlon=[Longitude-min]&minlat=[Latitude-min]&maxlon=[Longitude-max]&maxlat=[Latitude-Max]&layers=[Code-Calques]
- http://www.openstreetmap.org/?bbox=[Longitude-min],[Latitude-min],[Max Longitude],[Latitude-max]&layers=[Code-Calques]
Notez que le paramètre &layers=[Code-Calques] est optionnel, et que %2C dans les paramètres de l’URL est une virgule encodée selon la RFC 2396.
Exemples (équivalents) :
- https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332
- https://www.openstreetmap.org/?bbox=22.3418234,57.5129102,22.5739625,57.6287332
Vous pouvez combiner boîte de délimitation et marqueur à une position donnée. Par exemple :
URL de nœud/chemin/relation
Il est possible de demander au site d'afficher un nœud, un chemin ou une relation en particulier. Exemples :
- https://www.openstreetmap.org/?relation=403139
- https://www.openstreetmap.org/?way=60367151
- https://www.openstreetmap.org/?node=1
Parcourir les détails d’un nœud/chemin/relation
Il est également possible de demander à obtenir les informations pour un éléments particulier. Exemples :
- https://www.openstreetmap.org/browse/relation/403139
- https://www.openstreetmap.org/browse/way/60367151
- https://www.openstreetmap.org/browse/node/1
Pour obtenir l’historique complet, ajoutez /history :
- https://www.openstreetmap.org/browse/relation/403139/history
- https://www.openstreetmap.org/browse/way/60367151/history
- https://www.openstreetmap.org/browse/node/1/history
Pour une version précise de l’objet, ajoutez /history#numéro-de-version :
- https://www.openstreetmap.org/browse/relation/403139/history#3
- https://www.openstreetmap.org/browse/way/60367151/history#1
- https://www.openstreetmap.org/browse/node/1/history#1
Et après ?
Après avoir jeté un œil à la carte, il est temps de zoomer sur votre quartier et d'essayer le bouton 'modifier' (9). Consultez Editing pour plus de détails, et visitez LearnOSM qui donne des conseils pour commencer à éditer les données.
Et ensuite ? Il reste différentes façons de s'impliquer dans le projet, ou alors préférerez-vous utiliser les données.
Alternatives pour le parcours de la carte
Si vous avez besoin d'une version plus simple du site pour parcourir la carte...
- Mobilemap est optimisé pour les navigateurs sans JavaScript. L'affichage est adapté aux petits écrans et convient donc aux périphériques mobiles.
- Vous pouvez consulter la liste des services basés sur OSM.
Détails techniques
Les détails techniques sur l'interface de 'navigation' se trouvent à la page "Slippy Map".
| ||||||||||||||||||||||