FR:uMap/Guide/Intégrer ma uMap sur un site web
< FR:UMap | Guide(Redirected from FR:UMap/Guide/Intégrer sa uMap sur un site web)
Jump to navigation
Jump to search
uMap permet d'intégrer sa propre carte ou celle d'un utilisateur via un code d'export (<iframe>). Par défaut, tout visiteur peut intégrer une uMap qu'il consulte.
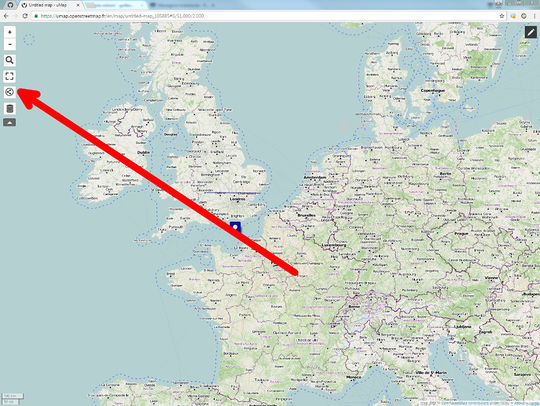
Étape 1 : Sélectionner le bouton Export / Partage
Si le bouton n'est pas visible, le créateur de la carte a probablement désactivé cette fonctionnalité.
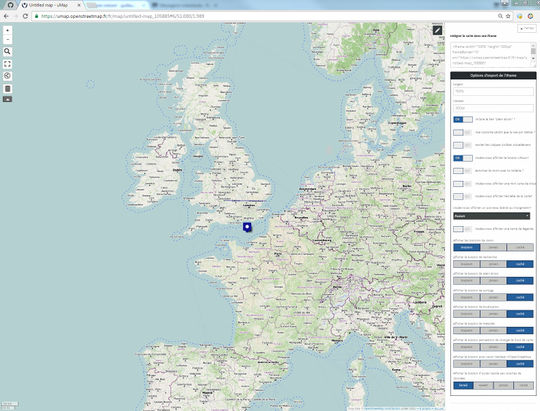
Étape 2 : Sélectionner les options pour l'export
Choisissez les calques, les menus, et l'interface qui seront affichés quand la carte sera intégrée sur votre site web
Cliquer sur l'image pour afficher en grand. Afficher en taille maximale pour lire les options d'export proposées.
Caché = bouton disponible en déroulant la barre d'outils ; Jamais = bouton indisponible
Étape 3 : Copier-coller le code d'export depuis uMap vers votre site
Vous devrez probablement afficher la page web en mode HTML pour coller l'iframe efficacement.