Fa:Browsing
| کمک بگیرید | درباره اوپناستریتمپ | مرور نقشه | چگونگی مشارکت | مشارکت در دادهٔ نقشه | ویرایشگرها | واژهنامه | راهنمای مبتدیان | |||||||||||||
متن زیر در رابطه با مرور OpenStreetMap بر روی سایت www.openstreetmap.org میباشد.
مرور نقشه
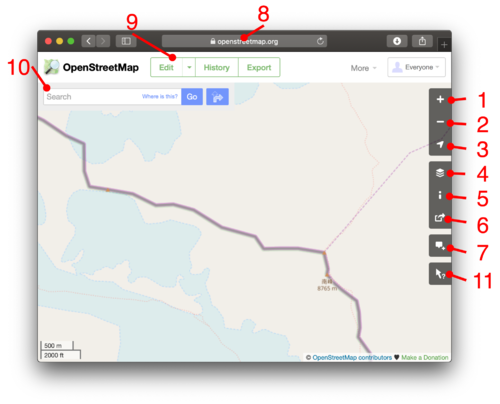
برای مرور OpenStreetMap، صفحه وبسایت www.openstreetmap.org را باز کنید. در آنجا میتوانید مکانها را با استفاده از نامشان جستجو کنید (بخش بعد را ببینید) و یا زوم کنید و در کل نقشه دنیا بگردید.
- برای بزرگنمایی روی نماد بعلاوه (1) در گوشه سمت راست بزنید یا اینکه کلید بعلاوه (+) صفحه کلید را بزنید. اینکار به طرف مرکز نقشهای که در حال نشان دادن است زوم میکند.
- نگهداشتن کلید shift در هنگام زوم کردن تا سه درجه بعد بزرگنمایی میکند.
- بزرگنمایی همچنین با دکمه چرخان ماوس و نیز کلیک دوبل دکمه چپ ماوس نیز انجام میشود. اینکار باعث میشود بزرگنمایی به طرف محل قرارگیری نشانگر ماوس صورت پذیرد.
- همچنین میتوانید با نگه داشتن کلید Shift و رسم یک کادر مربعی روی منطقهای که میخواهید بزرگنمایی را انجام دهید؛ نقشه را به آن منطقه زوم کنید.
- چنانچه دستگاهی با قابلیت مولتی تاچ دارید میتوانید با zoom و pinch نفشه را به بیرون یا داخل زوم کنید.
- برای کوچکنمایی نماد منهای (2) گوشه سمت راست را بزنید یا از کلید منها (-) صقحه کلید یا دکمه چرخان وسط ماوس استفاده کنید. Shift و کلیک در اینجا نیز کار میکند.
- برای جابجایی نقشه به آسانی نقشه را با کلید چپ ماوس به اطراف بکشید یا کلیدهای جهت صفحه کلید را بزنید.
- برای بردن نقشه به موقعیت کنونی خودتان (موقعیت مکانی که توسط مرورگر شناخته میشود) نماد پیکان (3) را بزنید.
در نماهای بالاتر یک نمای کلی از کشورها میبینید، اما با بزرگنمایی نقشه میتوانید جادهها و همه انواع دیگر جزئیاتی که دادههای ما دارد را ببینید.
جستجوی مکان
در کادر جستجوی کنار نقشه (10)، نام شهر/روستا/جاده، فروشگاه و یا ترکیبی از اینها مانند 'نانوایی آستان قدس در مشهد'، 'فست فود محسن' و غیره را بنویسید. – صفحه نامگذاری را برای اطلاعات بیشتر ببینید. بعضی مکانها در این ویکی تحت عنوان پروژههای نقشهکشی شرح داده شدهاند.
لایهها
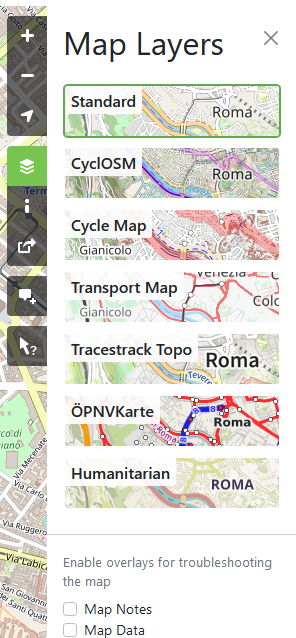
میتوانید از بین لایههای مختلفی که نماهای متفاوتی از دادههای نقشه ارائه میکنند، یکی را انتخاب کنبد. اینکار را با کلیک روی نماد لایهها (4) انجام دهید.
لایهای که "استاندارد" نامیده میشود، لایه پیشفرض است. "نقشه دوچرخه"، "نقشه حمل و نقل عمومی" و "Humanitarian" موارد دیگر هستند. طرح نقشه کاملاً متفاوت میشود. اینکه کدامیک بهتر است، به نظر شخصی خودتان برکیگردد. این نماها به روشهای مختلفی رندر میشومند (که اطلاعات خام نفشه را به شکل تصویر نقشه تبدیل میکند)، گرچه همه اینها از نرمافزار Mapnik استفاده میکنند. از آنجا که لایههای بر روی زیرساختارهای متفاوت سرور و با تنظیمات متفاوت اجرا میشوند؛ امکان دارد یک لایه نسبت به دیگری قدیمیتر باشد (جادههای تازه رسم شده، نشان داده نشوند).
کلید نقشه
برای لایه “استاندارد” و “نقشه دوچرخه” یک کلید اولیه وجود دارد که نشان میدهد چگونه انواع مختلف عناصر اولیه (عمدتاً جادهها) روی نقشه رندر میشوند. روی نماد “i” کلیک کنید (5) تا این مورد ظاهر شود. برای کلید کامل لایه استاندارد Standard tile layer/Key را ببینید. برای کلید کامل نقشه دوچرخه نیز [۱] را ببینید.
طرحهای دیگر
تازه واردین باید در نظر داشته باشند که این ذات OpenStreetMap است که طرحهای بسیار بسیار گوناگونی از آن در همه جا وجود داشته باشد اگر چنانچه چند مورد منتخب روی سایت www.openstreetmap.org به مذاق آنها خوش نیاید. همه آنها براساس دادههای یکسان OSM هستند. فهرست سرویسهای مبتنی بر OSM میتواند یک نقطه خوب برای شروع اکتشاف اینها باشد.
یادداشتها
- یاداشتها را ببینید
در نوار کناری 'لایهها' (4)، میتوانید 'notes' را تیک بزنید تا همه یادداشتهایی که دیگران در نقشه گذاشتهاند را 'ببینید'. اگر یادداشتی وجود داشته باشد، نشانگر آنرا بزنید تا بتوانید آن یادداشت را بخوانید.
برای اضافه کردن یادداشت به نقشه، از کلید یادداشت (7) استفاده کنید.
لایه دادههای نقشه
در نوار کناری لایهها (4)، میتوانید 'data' را نیز تیک بزنید تا مرور دادهها فعال شود. این حالت نمایی از دادههای زیرین را در اختیار شما میگذارد که اجازه انتخاب عناصر نقشه و دیدن تگها و تاریخچه آنها را به شما میدهد. همین حالت درون ویرایشگرها نیز وجود دارد. (ویرایش را ببینید). این نما فقط خواندنی است. یک رابط کاربری جاوااسکریچت است که مرورگر به روز و قدرتمندی را میطلبد، و نیازی به پشتیبانی از flash هم ندارد.
یک رابط کاربری آسانتر داده نیز وجود دارد: با کلیک روی ? (11) از ابزار جستجوی عوارض استفاده کنید. سپس روی نقطهای از نقشه کلیک کنید تا عناصر داده آن نقطه را ببینید.
اشتراکگذاری یک لینک در نقشه
اگر تابحال با OpenStreetMap آشنا نشدهاید، این لینک را در برگه جدید باز کنید و به ابتدای این صفحه نگاهی بیندازید.
هر چیزی روی نقشه OSM را میتوانید به بقیه نشان بدهید (اشتراک بگذارید) از طریق …
- استفاده از پانل Share که در (6) نشان داده شده (افزودن نشانگر را در زیر ببینید) یا از راه
- انتخاب URL از نوار آدرس مرورگر (8) و مثلاً چسباندن آن به یک ایمیل برای ارسال آن. گیرنده با استفاده از (کلیک کردن) URL، همان نقشهای را که شما دیدهاید، میبیند (با هر گونه هایلایتی که برای نشان دادن عارضهها انجام دادهاید).
هایلایتهای اختیاری در موارد ذیل نشان داده میشوند …
- اگر چیزی را جستجو (10) کرده و روی نتیجه کلیک کنید،
- اگر بر روی ? کلیک کنید (11)، و روی نقطهای بر روی نقشه کلیک کنید و سپس بر روی یکی از نتایج نزدیک به آن کلیک کنید،
- اگر به نقشه یک نشانگر اضافه کنید (بخش افزودن نشانگر در ذیل را ببینید).
از نظر تکنیکی، URL به طور دینامیک با جابجا کردن نقشه به اطراف تغییر میکند و ساختار آن مانند آنچه که در بخش سایر ترفندهای URL در ذیل گفته شده است، میباشد.
افزودن نشانگر
یک گزینه دیگر در پانل 'share'، به اشتراک گذاری URL نقشه است که موجب نشان دادن نشانگر میشود.
- به نزدیکی منطقه دلخواه خود زوم/جابجایی انجام دهید.
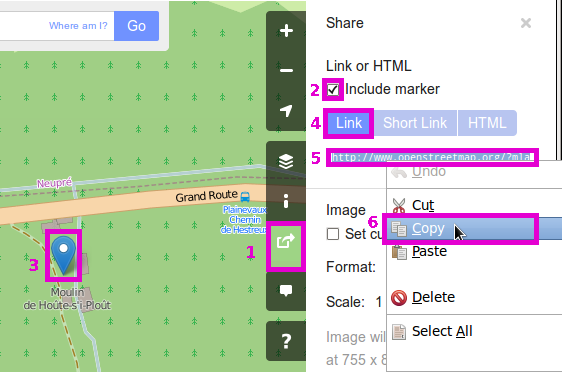
- پانل 'share' را باز کنید (6 در تصویر فوق) یا (1 اینجا گوشه سمت راست)
- کادر "Include marker" را برای اضافه کردن نشانگر تیک بزنید. (2)
- با جابجا کردن نقشه یا کشیدن نشانگر، به محل دقیق نقطه مورد نظر بروید (3)
- اگر میخواهید که منطقه وسیعتری را به اشتراک بگذارید، کوچکنمایی (مثلاً با استفاده از کلید منهای صفحه کلید) کنید
- از کادر کناری دست راست 'Link' یا 'Short Link' را انتخاب کنید (4)
- مستقیماً روی کادر URL زیر کلیدها کلید کنید، که باعث انتخاب خودکار URL میگردد (5)، URL را کپی کنید (مثلاً با راست کلیک و "copy") (6)
- برای آزمایش، URL را به پنجره مرورگر جدید بچسبانید
- برای اشتراک گذاری URL را به هرجایی که مایلید بچسبانید.
همچنین Question: چگونه یک نشانگر به نقشه اضافه کنم؟ را ببینید که فهرستی از سایر گزینهها را نشان میدهد.
لینکهای کوتاه
OpenStreetMap از URLهای بسیار کوتاه و فشرده که در پانل 'share' ایجاد میشوند (6)، پشتیبانی میکند. لینکهای کوتاه جهت استفاده در ایمیلها، توویت کردن، و دیگر مواردی که به کار بردن URL بلند موجب بروز مشکلاتی میشود بسیار مناسب هستند. ارجاع مجدد به URL بلند در بالا توضیح داده شده است. دقت کنید که این لینکهای کوتاه به حروف کوچک و بزرگ حساس بوده و حاوی I، l و 1 هستند. در بعضی فونتها تشخیص این موارد از هم بسیار مشکل است. برای دانستن بیشتر در مورد اینکه این ویژگی چگونه کار میکند لینک کوتاه را ببینید.
سایر ترفندهای URL
- دقت کنید که بعضی پارامترهای URL شاید در طولانی مدت پشتیبانی نشوند. ما هیچ تضمینی نمیدهیم.
URL اینگونه ساختاربندی شده است:
http[s]://www.openstreetmap.org [/node|way|relation/<number>[/history[#<version>]]] /? [&mlat=<latitude>&mlon=<longitude>] [#map=<zoom level>/<latitude>/<longitude>] [&bbox=<min longitude>,<min latitude>,<max longitude>,<max latitude>] [&layers=<layer code>]
- پارامترهای mlat و mlon برای نشان دادن موقعیت نشانگر قرمز استفاده میشوند. لطفاً دقت کنید که نشانگر شاید خارج از محدودهای باشد که نفشه نمایش داده میشود.
- پارامتر URL لایه کد لایه خاصی میگیرد که نشاندهنده لایه انتخابی شماست. این پارامتر اختیاری است و اگر آنرا نیاورید، لایه "استاندارد" به صورت پیشفرض نشان داده میشود. برای اطلاعات بیشتر پارامتر URL لایه را ببینید.
URLهای bbox
اشکال مختلف URL که در بالا نشان داده شدند نقشهای را ایجاد میکنند که وسط آن طول و عرض جفرافیایی میباشد که مشخص شده است. همچنین میتوان نفشهای ایجاد کرد که درون محدوده کادری که انتخاب میشود، باشد
https://www.openstreetmap.org/?minlon=[Min Longitude]&minlat=[Min Latitude]&maxlon=[Max Longitude]&maxlat=[Max Laitude]&layers=[Layer code] https://www.openstreetmap.org/?bbox=[Min Longitude]%2C[Min Latitude]%2C[Max Longitude]%2C[Max Latitude]&layers=[Layer code] (note %2C is an encoded comma, per RFC 2396)
مثال:
همچنین میتوانید کادر محدوده و نشانگر را ترکیب کنید. مانند:
URLهای گره/راه/رابطه
همپنین امکان دارد که مستقیماً از openstreetmap.org بخواهیم که یک گره، راه یا رابطه مشخصی را نشان دهد. مثلاً:
مرور گره/راه/رابطه
همچنین میتوان مستقیماً از openstreetmap.org خواست تا جزئیات یک گره، راه و یا رابطه مشخص را نشان دهد. مثلاً:
برای داشتن تاریخچه کامل /history:
اگر نسخه خاصی را میخواهید /history#<version-number> را اضافه کنید
"api/0.6" داده خام را (که برای ویرایشگرها و نرمافزارهای osm مناسب است) به جای صفحه html (که مناسب مرورگرهاست) برمیگرداند. شاید این بیشتر مناسب کار شما باشد و معمولاً از نسخه html سریعتر کار میکند.
اما بعد؟
به محض اینکه در اطراف نقشه گشت و گذاری کردید زمان آن رسیده است که به محله خود زوم کنید و سعی کنید که دکمه ویرایش (9) را بزنید. برای دستورات بیشتر ویرایش را ببینید، همچنین http://learnosm.org را که سایت بسیار خوبی برای شروع ویرایش است را ببینید.
و بعدش چی؟ خب، راههای متفاوت زیادی برای مداخله در نقشه وجود دارد، یا اینکه به کاربردهای OpenStreetMap علاقمند باشید.
گزینههای جانشین مرور نقشه
اگر نیاز به رابط کاربری متفاوتی برای مرور نقشه اصلی دارید...
- Mobilemap برای مرورگرهایی که از جاوااسکریپت پشتیبانی نمیکنند بهینه شده است. صفحه نمایش برای دستگاههایی که صفحه کوچک دارند بهینه شده است و دستگاههای همراه را هدف گرفته است.
- همچنین میتوانید فهرست سرویسهای مبتنی بر OSM را بگردید.
جزئیات تکنیکی
جزئیات تکنیکی در مورد رابط کاربری 'مرور' نقشه را در صفحه "نقشه لغزنده" میتوانید پیدا کنید
| ||||||||||||||||||||||||||