JA:閲覧
| ヘルプ | OpenStreetMap について |
閲覧 | 協力方法 | 地図データに 協力する |
エディタ | 用語集 | 初心者ガイド | ||||||||||||||||||||||||||||||||||||||||
|
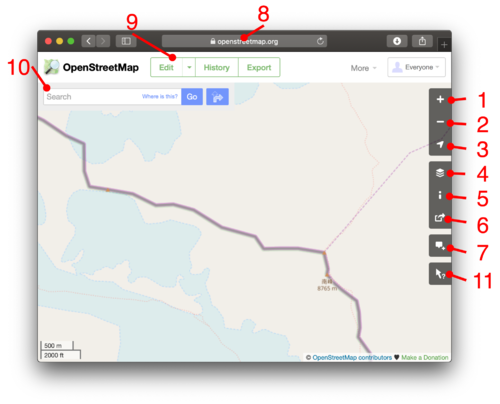
この記事は「Browsing」からの翻訳記事ですが、翻訳が不完全であり、抜けや誤り、未翻訳の部分があります。 英語版の記事の内容が分かる方は、翻訳の完成にご協力ください。このウィキの翻訳方法についての説明をお読みください。 現時点では、誰もこの記事の翻訳に取り組んでいないようですので、あなたが取り組めます。 以下はwww.openstreetmap.orgにおけるOpenStreetMapの閲覧に関する基本です 地図の閲覧OpenStreetMap を閲覧するには、 openstreetmap.org ホームページを開いてください。このビューアーでは、私たちの世界地図を名前で場所を探したり(詳しくは次の節)、ズームインしたり、スクロールさせたりすることができます。
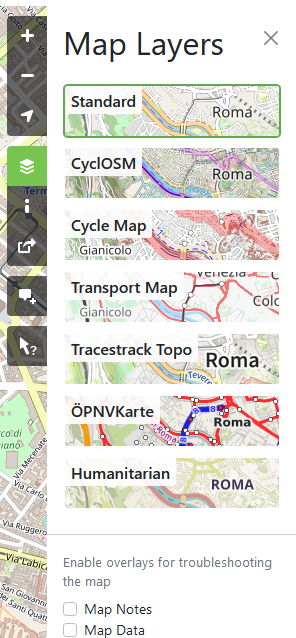
You will see a general coastal layout of countries at high zoom levels, but as you zoom in, you can find roads and all sorts of other details which we have in our data. 場所を探す地図の横に表示される検索ボックス (10)へ、町/都市/道の名前、店名、または「ベーカリーツアーエッフェル」、「ファーストフードピレウス」などの組み合わせの検索結果を入力します。 – 詳細はNominatimを参照してください。 いくつかの場所は、このwikiのMapping projectsでも説明されています。 レイヤーYou can switch between different "layers" offering different views of the same mapping data. Do this by clicking the layers icon (4) The layer called "Standard" is the default. "Cycle Map", "Transport Map" and "Humanitarian" are alternatives. The styles look quite different. Which is better, is often a matter of personal preference. These views are rendered in different ways (being turned from raw data into a map image), although all of these use Mapnik software. Because the layers are running on different server infrastructure with different set-ups, one layer may be more out-of-date compared to another (recently mapped roads not showing up). キーFor the “Standard” and “Cycle Map” layers there is a basic key available showing how different types of primitives (mainly roads) on the map are rendered. Click the “i” icon (5) to bring it up. For a more complete key of Standard, see JA:標準タイルレイヤー/キー. For a more complete key of Cycle Map, see [1]. For the "Standard" layer there is a basic key available showing how different types of primitives (mainly roads) on the map are rendered. Click the "i" icon (5) to bring it up. For a more complete list of how OSM renders different features in the Standard layer see JA:標準タイルレイヤー. その他のデザインNewcomers should also note that it is in the nature of OpenStreetMap that there are many many other designs of maps available elsewhere if the small selection on www.openstreetmap.org don't appeal. They are all based on the same OSM data. A good point to start discovering may be List of OSM-based services. ノート
In the 'layers' sidebar (4), you can also tick 'notes' to view any notes which people may have placed on the map here. If there are any, you will see markers appear. Click the markers to read the notes. To add a new note to the map, use the notes button (7) Map Data layer
In the 'layers' sidebar (4), you can also tick 'data' to activate the data browser. This gives you a view of the underlying data, allowing you to select the elements and view their tag data, and editing history. Similar features are also available within the editors (See Editing). This view is read-only. It is a JavaScript interface which requires a powerful up-to-date web browser, but does not require flash support. There is also an easier data interface: use the query features tool by clicking the ? (11). Then click a spot in the map to see which data elements are at this spot. Sharing a link to the mapsIf you do not know OpenStreetMap already, open this link in a new tab and have a look at the beginning of this page. You can show something on the OSM map to somebody (share it) by …
Optional highlights are shown …
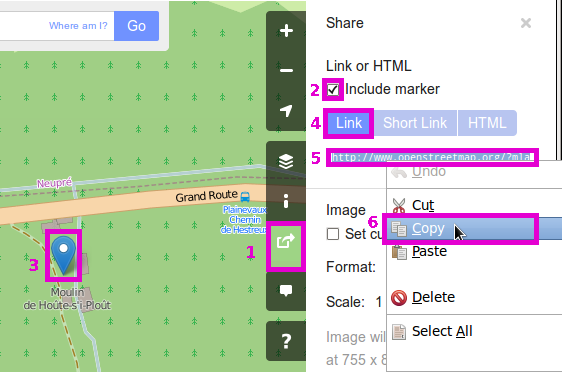
Technically, the URL is dynamically modified as you pan around and is constructed like described in the section Other URL tricks below. 印を付けるAnother option on the 'share' panel is to share a map URL which will cause it to show a marker.
See also Question: How do I add a marker to a map? which lists some other options. 短縮リンクOpenStreetMap supports highly compact short URLs which can be generated from the 'share' panel (6). Short links are great for emailing, tweeting, and otherwise sharing map links in situations where a long URL can cause problems. They redirect to the longer type of the URL described above. Note that these short links are case sensitive and contain I, l and 1. In some fonts these characters can be difficult to distinguish. For more about how the feature works see Shortlink. Other URL tricks
The URL is constructed like this: http[s]://www.openstreetmap.org [/node|way|relation/<number>[/history[#<version>]]] /? [&mlat=<latitude>&mlon=<longitude>] [#map=<zoom level>/<latitude>/<longitude>] [&bbox=<min longitude>,<min latitude>,<max longitude>,<max latitude>] [&layers=<layer code>]
bbox URL上で述べたURL形式は、特定の緯度と経度を中心とする地図を提供します。長方形の境界で囲った範囲の地図を表示させることもできます。box=yesを加えると、箱も表示します。:
また、箱とマーカーを組み合わせることもできます。例: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625 node/way/relation URLsIt is also possible to directly ask openstreetmap.org to show a particular node, way or relation. Examples:
Browsing node/way/relationIt is also possible to directly ask openstreetmap.org to browse details of a particular node, way or relation. Examples:
To get the full history add /history:
If you need a special version add /history#<version-number>
The "api/0.6" variants return the raw data (suitable for osm editors and software) instead of an html page (suitable for web browsers). This might suite your needs better, and usually works much faster than the html version. 次は何?Once you've looked around our maps it's time to zoom in on your neighbourhood and try out that edit button (9). See Editing for more instructions, and also check out http://learnosm.org a nice documentation site for beginning editing. What else is next? Well there are various other ways of Getting Involved, or may be more interested in Using OpenStreetMap. ブラウサーの問題と他の地図閲覧方法If you need an alternative interface for basic map browsing...
Technical DetailsTechnical details about this map 'browsing' interface, are found on the "JA:スリッピーマップ" page
|
|||||||||||||||||||||||||||||||||||||||||||||||