NL:Bladeren
| Waar hulp te krijgen? | Wat is OpenStreetMap? | Bladeren | Hoe deel te nemen | Kaartgegevens bijdragen | Programma's voor bewerken | Handleiding voor beginners | ||||||||||||||
|
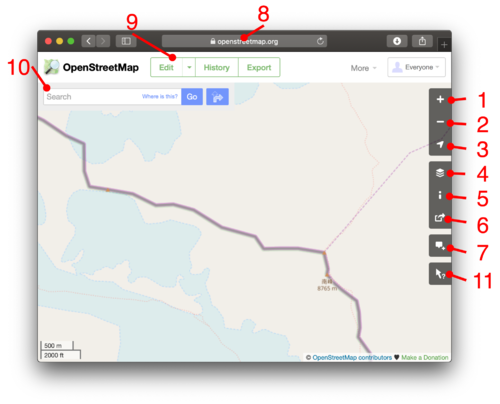
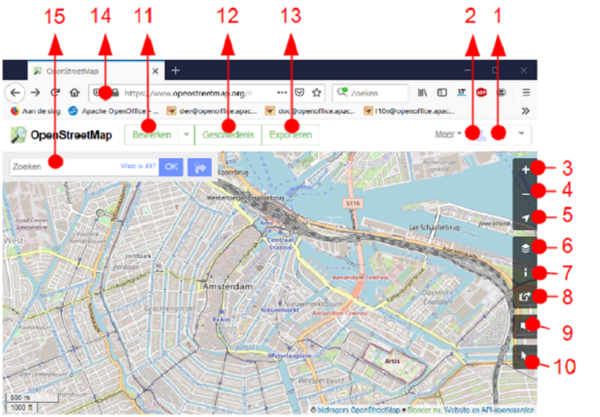
Het volgende betreft het basis bladeren in OpenStreetMap op www.openstreetmap.org VoorwoordDeze pagina is een hulp bij het eenvoudig browsen (bladeren) op OpenStreetMap. Bij gebrek aan een Nederlandse vertaling zijn sommige koppelingen in deze tekst naar het originele Engelstalige artikel. De OpenStreetMap interface is standaard in het Engels. Om de Nederlandstalige interface te activeren moet je ingelogd zijn en in de instellingen van jouw account in het veld "Voorkeurstalen" (Preferred Languages) Nederlands als eerste taal invullen (afgekort met "nl"). Deze paragraaf geeft enkel een beknopt overzicht. Een gedetailleerde beschrijving van iedere functie vindt je verder op deze pagina. Als je ingelogd bent, vind je in de rechterbovenhoek de volgende knoppen:
Als je niet ingelogd bent of nog geen account hebt, kan je je hier 'aanmelden' of 'registreren'. De belangrijkste knoppen om de viewer van OpenStreetMap te bedienen staan op een rijtje aan de rechterzijde:
Linksboven vind je verder nog drie andere elementen voor de bediening van de viewer:
Tot slot vind je aan de linkerkant:
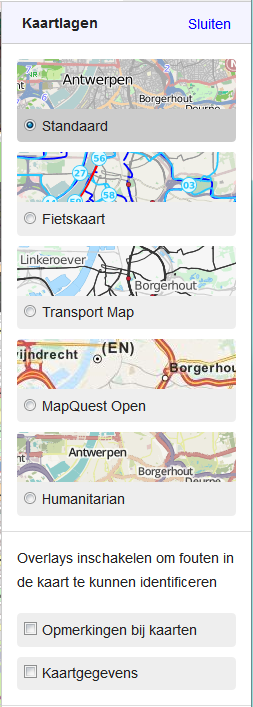
De kaart raadplegenVia www.openstreetmap.org of www.osm.org kan je OpenStreetMap openen. Je start automatisch met de functie Bekijken, waarmee je de hele wereld kan verkennen. Initieel start openstreetmap.org altijd in het Engels op. Je kan werken met de site zonder je aan te melden, maar dan enkel met de Engelstalige interface. Als je geen account hebt kan je door te klikken op sign up in de rechterbovenhoek van de site een account aanmaken. Hier kun je Nederlands instellen als jouw voorkeurstaal. Als je je vervolgens aanmeldt dan worden automatisch jouw voorkeursinstellingen toegepast en zal de site zich in het Nederlands openen. In de rechterbovenhoek zie je, als je ingelogd bent, ook jouw gebruikersnaam (1) met ernaast de teller voor het aantal ongelezen berichten in jouw OSM postvak IN (2) en jouw persoonlijke afbeelding (2). Zoomen en verschuivenOm in te zoomen klik je op het "+" icoontje (3) rechtsboven. Hierdoor wordt er ingezoomd naar het midden van de kaart. Je kan ook inzoomen met het scrollwiel van je muis of door te dubbelklikken - dan wordt er ingezoomd met de cursor als centrum. Tot slot kan je ook naar een bepaald gebied inzoomen door "shift" ingedrukt te houden samen met de linker muisknop en zo een kader over het gebied te tekenen. Om uit te zoomen klik je op het "-" icoontje (4) rechtsboven of gebruik je het scrollwiel. Om de kaart te verschuiven houd je de linker muisknop ingedrukt en versleep je de kaart. Op de minst ingezoomde niveaus zie je enkel de belangrijkste kaartelementen, maar naarmate je verder inzoomt, zie je straten, pleinen, rivieren en nog veel meer details die door onze "mappers" werden toegevoegd. Plaatsen zoekenVul de naam van een stad/gemeente/straat in, in de zoekbalk (15) die linksboven op de kaart staat. (Zie Nominatim voor meer informatie over hoe OpenStreetMap informatie over plaatsen bijhoudt.) Vul de gegevens in omgekeerde volgorde in, d.w.z. eerst de stad, dan de straat, enz. Kijk ook eens op Mapping projects voor informatie over projecten die over specifieke onderwerpen gaan. Op WikiProject Netherlands en WikiProject Belgium vind je meer details over OpenStreetMap in Nederland en in België. Met de "Locatie weergeven" knop (5) kan je automatisch inzoomen op de plaats waar je nu bent. Als je een computer gebruikt met GPS (bv. een tablet) dan is de gevonden locatie vrij nauwkeurig, zoniet dan wordt jouw IP adres gebruikt voor de plaatsbepaling en dat geeft maar een zeer grove schatting. Een gekleurde cirkel geeft de zone aan binnen dewelke jouw geschatte plaats zich bevindt. Als je op het blauwe punt in het midden van de cirkel klikt verschijnt een tooltip waarin vermeld wordt hoe groot de straal van die cirkel is. Om de aanduiding te verbergen moet je nog eens op de knop (5) klikken. Afhankelijk van jouw instellingen kan het zijn dat deze functie door jouw browser geblokkeerd wordt. Verschillende lagen/presentaties van de kaartJe kan kiezen tussen verschillende kaartlagen die resulteren in een andere presentatie van de kaart, maar steeds gebaseerd zijn op dezelfde kaartgegevens. Hiervoor klik je op het "Kaartlagen" icoontje (6). De "Standaard" kaart is de generieke presentatie van OpenStreetMap. De "Fietskaart" is in Nederland en Vlaanderen bijzonder populair gezien ze zeer gedetailleerde informatie over fietsroutes toont. De "Transport Map" is een presentatie waarbij bus-, tram- en treinverbindingen geaccentueerd worden en andere details naar de achtergrond gaan. "MapQuest Open" toont nagenoeg dezelfde gegevens als de standaard kaart, maar met een andere inkleuring. De "Humanitarian" laag geeft een presentatie die specifiek aangepast is om elementen met betrekking tot projecten voor humanitaire hulp te accentueren. Deze vormgeving werd door het Humanitarian OpenStreetMap Team (HOT) ontwikkeld. Aangezien al die presentaties op afzonderlijke servers gemaakt worden, is het mogelijk dat de gegevens van de andere presentaties wat ouder zijn dan die van de "Standaard" presentatie en zal je zeer recente wijzigingen er niet onmiddellijk op zien. Opmerkingen bij de kaartIn het paneel 'Kaartlagen' (6) zie je onderaan een vakje waar je "Opmerkingen bij kaarten" kunt selecteren. Hiermee kun je berichten zichtbaar maken die door mappers op de kaart gezet werden. Meestal gaat het om vragen of foutmeldingen met betrekking tot een bepaald element op de kaart. Voor details over hoe je met Opmerkingen moet werken zie Notes. Weergave van alle dataIn het paneel 'Kaartlagen' (6) zie je onderaan ook een vak waar je "Kaartgegevens" kunt selecteren. Als je dit selecteert kun je de "ruwe data" zien die gebruikt worden om de kaart op te bouwen. Alvorens deze optie aan te vinken kan je beter eerst inzoomen op een heel beperkt gebied van de kaart anders kan het erg lang duren om al de data van het geselecteerde gebied in te laden. Dan bestaat de kans dat jouw browser een foutmelding geeft of in het ergste geval gewoon vastloopt. Als je op één van de elementen in de lijst of op de kaart klikt krijg je de details (de "tags") te zien van dat element. Als je vervolgens op "Geschiedenis weergeven" klikt, krijg je de geschiedenis van alle wijzigingen voor dat element te zien. Tenslotte kan je met de "Details" koppeling alle informatie van dat element zien in een afzonderlijk venster met de mogelijkheid om van daar een editor op te roepen om het element te bewerken. LegendaMet de knop "Legenda" (7) klap je rechts een paneel open waarin de op de kaart gebruikte kleuren en symbolen uitgelegd worden. De legenda werkt alleen voor de laag "Standaard". OpenStreetMap delen met anderenKoppelingen naar de kaartJe kan zelf een koppeling voor een kaartaanzicht creëren met een URL van deze vorm:
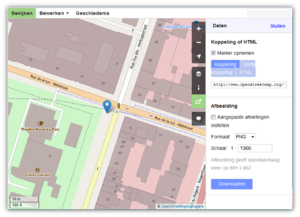
De koppeling zoals hier beschreven, staat altijd in de adresbalk van jouw browser voor de kaart die je nu aan het bekijken bent. Zoom niveau, breedte- en lengtegraad worden in de adresbalk automatisch bijgewerkt als je de kaart verschuift of in- of uitzoomt. Je kan de URL gewoon kopiëren uit de adresbalk en bijv. in een e-mail of in de HTML code van een webpagina, een blog, forum, enz. plakken. De layers parameter in deze URL is een speciale code die de geselecteerde laag (presentatie) bepaalt. Het gebruik van deze parameter is optioneel. Als je hem weglaat wordt automatisch de "Standaard" weergave geselecteerd. Voor meer informatie zie Layer URL parameter. Een blikvanger toevoegenEen vlottere werkwijze met meer mogelijkheden is het gebruik van de "Delen" knop (8). Met deze functie krijg je in het rechter paneel de mogelijkheid om op jouw kaart een markeerpunt te zetten. Als je klikt op "Marker opnemen" komt een blauwe blikvanger automatisch in het midden van de kaart te staan. Je kan het daarna nog verslepen naar een punt van jouw keuze op de kaart. Als je de muisknop loslaat wordt de kaart mét het markeerpunt automatisch weer gecentreerd. Omgekeerd kan je ook de kaart verslepen terwijl het markeerpunt in het centrum van het kaartvenster blijft staan. Als je klaar bent, kies dan voor "Koppeling", "Korte koppeling" of "HTML". In de balk onder de keuzeknoppen verschijnt dan de URL of HTML code die een interactieve OpenStreetMap kaart zal oproepen met een marker (deze keer in het rood) op het punt waar jij hem geplaatst hebt. De "Korte koppeling" is een verkorte URL code die handig kan zijn om te gebruiken in een mail, SMS, tweet of in andere toepassingen waar de lengte van een standaard URL een probleem kan zijn. Het uiteindelijke resultaat voor de ontvanger van een bericht met zo'n korte koppeling blijft hetzelfde, of je nu een gewone of een verkorte URL gebruikt. Alternatieven om koppelingen te creërenOp het forum van OpenStreetMap staan bij Question: How do I add a marker to a map? nog wat tips en trucjes om koppelingen naar een specifieke kaart te maken. Zo kan je een koppeling maken die een kaart toont binnen een bepaalde omtrek door een minimum en maximum voor de lengte- en breedtegraad op te geven en je kan die omtrek ook zichtbaar maken als kader op de kaart met box=yes:
(Opmerking: %2C is de code voor een komma, bepaald in RFC 2396) Je kan ook het kader met een markeerpunt combineren.
Opmerking: het kader heeft een licht-oranje kleur en is moeilijk zichtbaar op sommige achtergronden. Je moet uitzoomen om het kader te zien. Verder is het ook mogelijk om een koppeling te creëren naar een specifiek punt, een open lijn (bijv. een weg), een gesloten lijn (bijv. een gebouw) of een relatie. URL's voor node/way/relationHet is ook mogelijk om openstreetmap.org direct te vragen een bepaalde node, way of relation weer te geven. Voorbeelden:
Bladeren door node/way/relationHet is ook mogelijk om openstreetmap.org direct te vragen door details van een bepaalde node, way of relation te bladeren. Voorbeelden:
Voeg /history toe om de volledige geschiedenis te verkrijgen:
Als u een speciale versie nodig hebt, voeg dan /history#<versienummer> toe
De variant "api/0.6" geeft de ruwe gegevens terug (geschikt voor bewerkers van OSM en software) in plaats van een pagina HTML (geschikt voor webbrowsers). Dit zou beter aan uw wensen kunnen voldoen en werkt gewoonlijk veel sneller dan de versie van HTML. Afbeeldingen van de kaartIn plaats van een koppeling naar de interactieve OpenStreetMap kaart kan je ook een statisch beeld creëren dat je bijvoorbeeld als illustratie in een document of in een presentatie kan plaatsen. Vink in het menu "Delen"(8) de functie "Aangepaste afmetingen instellen" aan en je kan op de kaart de grootte van je afbeelding bepalen. Je kan de hoeken van het kader verslepen om hem groter of kleiner te maken of het hele kader te verplaatsen door het icoontje met de negen punten te verslepen. Je kan de marker naar keuze aan of uit zetten om hem wel of niet op je kaart te zetten. Als je klaar bent klik je op "Downloaden" om het resultaat op jouw computer te bewaren. Je hebt de keuze tussen verschillende formaten: PNG, JPEG, SVG of PDF. PNG en JPEG worden door de meeste programma's voor tekstverwerking en presentaties ondersteund. SVG (Scalable Vector Graphics) geeft een mooier resultaat als je de grootte van het plaatje later wil aanpassen, maar het wordt niet door alle applicaties ondersteund (bv. niet in MS Office). Met de meeste moderne browsers kan je SVG plaatjes bekijken, maar niet bewerken. PDF is het Portable Document Formaat dat o.a. door Adobe Acrobat gebruikt wordt. Volgende stappen?Als je de smaak te pakken hebt wil je misschien zelf de kaart bijwerken met de knop (11) of op andere manieren bij het OSM gebeuren betrokken worden. Of misschien ben je wel geïnteresseerd in het gebruik van OpenStreetMap in andere toepassingen? Browser problemen en alternatieve browser optiesAls de kaart niet verschijnt als je www.openstreetmap.org opent, zijn er een aantal alternatieven. Je kan een gelijkaardige interface vinden op: https://informationfreeway.org. Deze website heeft andere layer opties omdat hier een andere versie van de slippy map software wordt gebruikt. Uiteraard heeft deze versie niet dezelfde opties als deze die hierboven beschreven zijn. In de lijst van OSM diensten vind je nog veel meer kaarttypes. Probeer gerust enkele uit. Voor mobiele toestellen zoals tablets en smartphones ben je beter af met een kaart die geen JavaScript gebruikt: Mobilemap. Het display is geoptimaliseerd voor kleinere schermen. Technische detailsTechnische details ivm de 'browsing' interface voor de kaart, kan je vinden op de "Slippy Map" pagina. |
||||||||||||||||||||