Talk:Ribbon/Potlatch
準備
- 編集作業のためには、openstreetmap.orgへのアカウントを作成する必要があります。あらかじめ作っておきましょう。
- 作業はWebブラウザ上で行います。ほとんどのWebブラウザで動くでしょう。但しFlashプレーヤが必要です。準備しておいてください。
ここでやること、できること
ここでやること、できる事を確認しておきましょう。
- 基本的なPotlatchの操作方法を覚えます。
- 基本的な用語を覚えます。
- opensteetmap上に、いろいろな地点情報(建物とか、地名とか)を追加します。
- すでにある情報を修正します。
起動しよう
Potlatchの起動は以下のように行います。
- openstreetmapのトップページを開きます。
- 編集したい場所にズームインします。しないと、You must zoom in edit the mapメッセージがポップアップして怒られます。
- ズームは画面左側のズームバーを使いましょう。使い方はgoogle mapと同じです。画面中央部としたい場所は右クリックします。これもgoogle mapと同じです。
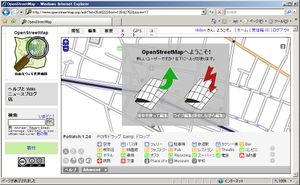
- 次に、画面の上にある編集タブをクリックします。すると、下記のような画面が表示されます。
- 次に進む選択肢は2つあります。'保存を使って編集' か 'ライブ編集'です。
- 保存を使って編集: 'save'をクリックするまで、変更をサーバに送りません。 (初心者には最適です。)
- ライブ編集: 変更は次々にサーバーにアップロードされます。'save'ボタンがありません。 (マッピングパーティーには最適です。)
- ただし、地図がアップデートされるまでには若干のタイムラグがあります。短くて(ライブ編集)秒単位、長い場合には数時間から1週間かかります。
- 作業になれていないのであれば、'保存を使って編集'を使います。こちらのほうが、サーバ上のデータを気にせず、自由に編集作業が出来るからです。画面上の'保存を使って編集'をクリックしてください。
画面の説明
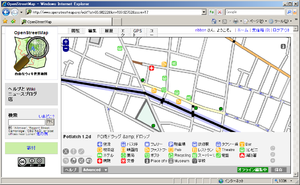
起動すると画面は下記のようになります。
画面右上には地図、画面右下には作業用のアイコンが並びます。この部分をパネルと呼びます(注:呼び方に確証はない)。
地図画面
地図画面には、基本的な道路、建物などの情報のほか、種々のアイコンが表示されています。アイコンにはお店やポスト、バス停など、地図を利用する時に便利な項目があります。これらのアイコンは、openstreetmapではPOI(Point of Interest)と呼びます。
openstreetmapでは、地図の利便性を高めるために、利用する人が一定の規約の下で自由に地図を作成していくことが出来ます。地図上に表示されるアイコンは、地図の作製者が現地を調査しながら貼り付けていったものです。
基本的な操作方法
他のWeb地図と同様、右クリックしてドラッグすることで地図を上下左右に動かせます。この時、マウスカーソルがペン先状態になっている状態で移動してください。指さし状態になっている場合は、画面上にある道路、アイコンなどを指示することを意味します。スクロールできませんので注意してください。
矢印キーでも動かせますが、一定の距離単位で動きます。矢印キーで動かす場合は、指差し状態でも移動できます。Rollup/RollDownキーではズームイン、ズームアウトを行います。
地図内のアイコン
地図上には![]() というアイコンがあります(注:英語文字列は実際には表示されません)。これは地図をズームするためのアイコンです。ズームするとサーバからデータをダウンロードします。しばらく待つ場合もあります。
というアイコンがあります(注:英語文字列は実際には表示されません)。これは地図をズームするためのアイコンです。ズームするとサーバからデータをダウンロードします。しばらく待つ場合もあります。
パネル
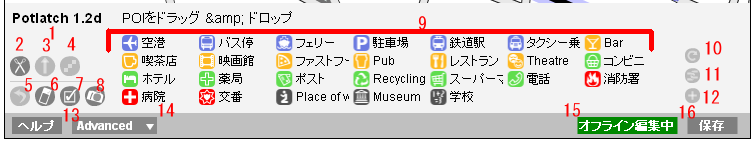
パネルには種々の情報や地図に貼り付けるアイコンの一覧などが表示されています。Potlatchのバージョンによってここに表示されるものは多少変わりますが、おおよそ下記のようになります。
|
1: バージョン情報, |
9: 各種アイコン, |
上記のうち、★を付けたものについては、サーバへのデータアクセスが発生します。また、ライブ編集を選んだ場合、16番目の「保存」は表示されず、15番目の項目がライブ編集に変わります。
まだ、Potlatchでの作業を開始していないので、どのアイコンが何をするかはこの後順番に説明していきます。以下では共通的に使えるものについて説明しましょう。
ヘルプ
ヘルプボタンをクリックすると、画面は下記のようになります。通常、Windows上やUNIX系OS上で動作するGUIアプリケーションとは違い、親切ではありません。結局の所、Web上のマニュアルページを参照することになります。ヘルプ画面は、もう一度ヘルプボタンをクリックすることで閉じます。
詳細画面(Advanced)
詳細画面ボタンをクリックすると、下記の図のように、メニューが表示されます。いくつかのサブメニューが表示されます。とりあえずここでは、作業の効率化のために、全画面表示するボタンがあることを覚えておくだけでよいでしょう。
編集の第一歩
POIとは
openstreetmapでは、自由な地図を利用者の手で作ることができます。道路の情報を追加したり、いろいろな場所にある、有益な情報を、地図という形で多くの人と共有することが出来ます。その、いろいろな場所の情報のことを、Points of interest(WikipediaではPoint of interest)、略してPOIと言います。例えば、有名なお店や公共施設、あるいは、公衆電話やポストなどのようなものです。1つのPOIに対しては、その名前をはじめとしたいろいろな情報(たとえばお店の種別、営業時間など)を付加することが出来ます。POIは、地図情報を扱う領域では、一般的に使われています。
タグとは
デジタル化された地図においては、POIは何らかの形でその情報を格納する必要があります。openstreetmapにおいては、ある情報に対して付与する情報は、タグという形で表現されます。タグは、POIだけではなく、openstreetmapで扱う種々のデジタル地図情報に対して付与できます。タグは、その名前と値を持ちます。
タグについては、次の節でもう少し詳しく説明します。
POIの追加
みんなで自由に地図を作成できるのがopenstreetmapだと言われても、それでは何をしていいか、ということがすぐにピンとこないかもしれません。また、道路情報等の追加は、それなりに器具(GPS装置)や手間(トレース作業)が必要です。そこで、まず一番簡単な作業として、POIの追加作業を説明しましょう。実際には存在するけれど、地図には載っていないものがあれば、地図に追加することで、多くの人のためになります。POIにはいろいろなものがありますが、まずは、メニューに表示されているものを追加してみましょう。
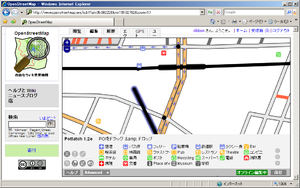
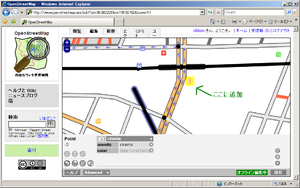
まず、目的の場所に移動します。出来るだけ正確にアイコンを配置するため、より細かな表示にすると良いでしょう。たとえば、右記の図では、一番ズームした地図より1回りズームアウトした状態にしています。このくらい拡大すると、細かな道路などがはっきりします。
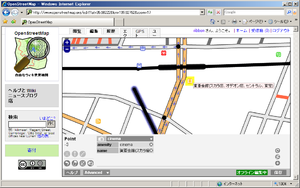
次に、POIを画面上に配置しましょう。Potlatchでは、あらかじめパネル上に、アイコンとして、いくつかのPOIを用意しています。今回は映画館を追加します。まずはじめに、パネル部分にある映画館アイコンを選択し、そのまま目的の場所までドラッグします。するとパネル部分が下記のように変わります。万が一何らかのミスをしても、ESCキーを押せば作業がキャンセルされますし、パネル左下のundoボタンをクリックすれば元に戻ります(ショートカットキー ctrl-Zでもundoができます)。 また今までの作業はすべてオフラインで作業しています。そのため、openstreetmapのサーバには何らの変更もしていません。もしも、操作ミス等で地図データをおかしくしてしまった場合には、Webブラウザを終了することで全部元に戻すことが出来ます。にはいくつかの情報が付加できますので、変わった画面で入力できます。
続いて、映画館の説明を入力します。nameと表示されている右側のフィールドをクリックすると、文字が入力できるようになります。入力可能になったら、そのまま文字を入力します。この、nameの部分は、先に説明したタグです。この場合には、タグの名前が name で、タグの値が、今入力したデータとなります。
1つの地図情報には複数のタグを付与することが出来ます。たとえば、今追加しようとしている映画館の情報には、nameというタグとamenityというタグが付与されています。
文字列を記入した後、入力終了の操作は必要ありません。入力した文字列はすぐに反映されます。
データを書き戻す
データを入力したら、そのデータをopenstreetmapのサーバに書き戻しましょう。この作業は、画面右下の保存ボタンを押すことで実行出来ます。ボタンをクリックすると、変更点を記述するダイアログボックスが表示されます。このダイアログボックスに必要事項を記入します。openstreetmapはワールドワイドに使うものですので、記述は英語がよいでしょう。十分に画面上の変更内容を確認した後にOKボタンをクリックしましょう。一瞬アップロード中というポップアップ画面が表示された後、アップロードに成功しました。というメッセージが画面上に表示されます。これでデータがサーバに書き戻されました。
これで、POIの1つをopenstreetmapに追加することが出来ました。
POIの変更(タグの追加)
次は、既存のPOIに対して、タグを追加してみましょう。
既存のものに対して修正をかけるので、今度は地図上の構成物をクリックします。例えば、ある一定の範囲として地図上に登録されているデータは、その周辺部分をクリックします。選択できるか出来ないかは、アイコンがペン型になっているか、指になっているかで区別が出来ます。
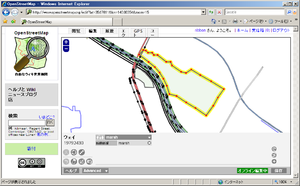
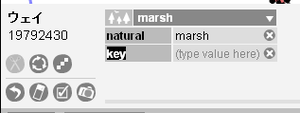
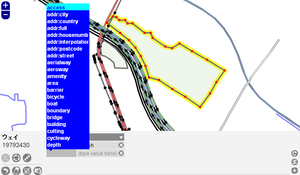
では実際にクリックしてみましょう。すると、右図のように選択した部分の色が変わります。また、パネル部分も変化します。このデータの場合、タグとしてはnatural、そのデータはmarshのみが定義されています。言い換えれば名前が定義されていません。そこで、このデータにnameという、名前を表すタグを付与してみましょう。この作業を行うためには、パネル上の丸で囲まれた+アイコン(新しいtagを追加)をクリックします。
すると右の画面のように、新たにタグが追加されます。ただ、まだタグの名前(key)もそのデータも設定されていません。そこで、次に、タグの名前(key)を指定します。
ますkeyという文字列をBackSpaceキーで消していきます。文字列が無くなると右図のように、入力可能な値の一覧が表示されます。カーソルキーで移動して、今回入力したいnameという文字列を選択しても良いですし、直接nameをいう文字列を入力してもかまいません。キー入力をする場合は、1文字入力する毎にメニュー表示が絞り込まれていきます。keyの部分の文字列を入力した後、タブキーを押すと、値を入力するフィールドにカーソルが移動します。そうなったら、前回と同じように、設定したい文字列を入力します。あとはセーブすれば完了です。
いろいろなタグ
前節では、まずはじめの作業として、新規のアイコンを追加しました。その時にはPotlatchのパネルから適したものを選択しました。しかし、パネルにないようなアイコンを追加したい場合にはどうしたらよいでしょうか。
実は、openstreetmapで使用できるタグは、パネルにあるものだけではありません。パネルにあるものは、よく使われるものを、利便性のために提供しているに過ぎません。そして、これが重要ですが、openstreetmapで表示される項目は、表示するツールや表示形式によって異なるのです。実際に確認してみましょう。
先ほど追加した映画館は、Potlatch上では、


そこで、openstreetmapでは、いろいろな利用シーンに合わせて、数多くのタグを用意しています。これらのタグは、いくつかのものを組み合わせて使う事も出来ます。
タグの一覧
openstreetmapで使用できるタグの一覧は、Japan taggingをまず第一に参照してください。ここには日本固有のタグについて説明しています。日本固有のタグ付け方法は、主に道のタグ付け方法、住所の記述方法に関するものです。それ以外については、全世界共通のJa:Map Featuresを参照してください。ここではいくつか、よく使いそうなものを紹介しましょう。
- 構造物
- 構造物にはman_madeというキーを付与します。
- ビル
- ビルにはbuildingというキーを付与します。
- ビル(値はyes)
- 娯楽施設
- 娯楽施設にはleisureというキーを付与します。
- 生活環境
- 生活に関連する施設などです。amenityというキーを付与します。このカテゴリに属するタグは数多くあります。
- 店
- いろいろなお店です。shopというキーを付与します。
- 観光
- 観光地などです。tourismというキーを付与します。
- 歴史的構造物
- いわゆる遺跡などです。historicというキーを付与します。
- 利用区画
- 一定の範囲の土地の用途を説明します。landuseというキーを付与します。
- 自然物
- 天然に由来するものです。naturalというキーを付与します。
- その他
- 補助的なものなどです。
キーの組み合わせ方
キーは同時に複数付与できます。ただ、むやみやたらにキーを設定すると、他の人が混乱してしまう可能性もあります。そこで、openstreetmapでは、キーの設定方法についてあらかじめ決まりを設定しています。
たとえばレストランの場合を考えてみましょう。レストランには、タグとして、amenity=restaurantというタグを付けます。この時、Ja:Tag:amenity=restaurantという、このタグについての詳細が書いてあるページを参照すると、ほかにどのようなタグを付けたらいいかがわかります。この例では、name=レストランの名前、cuisine=食べ物の種類を指定することが可能であると記述されています。ですから、利用者のためにも、上記2つのタグを付けるようにします。ただ、cuisineタグの値は、必ず決めたものを書くのではありません。ページにいくつか(かなり?)の例が載っていますが、それ以外にも好みの値を設定することが可能です。
そのほかにも、あるキーにどのような値が設定可能か、ほかにどのようなタグを付けたらいいか、という事に関しては、opensteetmapの、キー一覧のWebページから順次たどっていくことで参照することが出来ます。
関連情報
ここではいくつか関連する情報へのリンクを示します。