OpenStreetMap Carto
|
OpenStreetMap Carto Standard, osm-carto | |
|---|---|
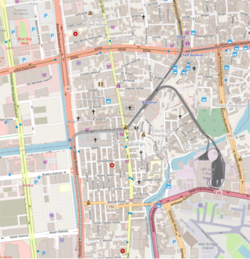
 Baclaran, Paranaque and Pasay Rotunda, Pasay | |
| Author: | Andy Allan and other contributors |
| Slippy map: | openstreetmap.org |
| Usage policy: | operations |
| Tiles license: | ODbL 1.0 |
| Style website: | gravitystorm/openstreetmap-carto |
| Style license: | CC0 1.0 |
| Version: | 5.8.0 releases (2023-11-26) |
|
A general-purpose OpenStreetMap mapnik style, in CartoCSS | |
OpenStreetMap Carto[1] (or OSM Carto or osm-carto for short) is an open-source stylesheet for rendering OpenStreetMap data to raster tiles. Since 2013, the main OpenStreetMap homepage has featured OSM Carto tiles as the default tile layer by the name Standard.
Bug reports can be raised here (for the style itself, e.g. rendering problems of specific object classes) or there (for actual tiles rendering on OSM.org, caching etc.) – both need a login with a GitHub account.
OSM servers deployment
OSM tileservers have used the OpenStreetMap Carto style since August 2013. OSM tileserver generation statistics are available, you can read also about the tiles rendering process.
Low and medium zoom tiles (z0–z12) are usually re-rendered only when a new OSM Carto version is being deployed and on the first Sunday of each month[2]. Database schema changes should not be requested more often than 1–2 times a year (probably combined with major PostgreSQL release).
If using the Standard tiles from openstreetmap.org tile servers in other applications, you must follow the Tile usage policy.
Map key
Since this style is feature-rich, the short map key included on the OSM.org homepage is very limited. See OpenStreetMap Carto/Key and its subpages for the most complete and up to date legend version:
Major changes


- 2012 – porting XML version to CartoCSS (start of the OSM Carto)
- 2013 – OSM tileservers deployment
- 2014 – rewrite of buildings code
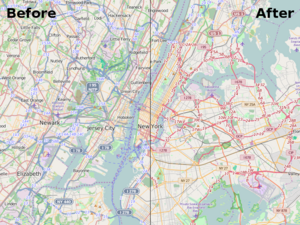
- 2015 – road style change, SVG icons → see image on the right
- 2016 – better rendering of placenames
- 2017 – water color, mid zoom improvements, database schema change
- 2018 – office and healthcare keys rendering, new POI color categories
Technical details
Design
The style is designed as a general-purpose map of the world, so for example:
- special objects (like seamarks or railway details) will not be rendered
- labels are rendered with a name=* value (whatever it contains for a given object), so it's not displaying English names all over the world
- there are no country-specific symbols (like for example road shields or subway/metro signs), they all have a uniform look
While OpenStreetMap Carto tries to show many different objects, it's not possible to render everything stored in a database, so opt-in selection is made.
Use cases for some zoom levels are defined.
Mapnik and CartoCSS
OpenStreetMap Carto tiles are rendered using the Mapnik toolkit. That being said, OpenStreetMap Carto and Mapnik are not the same thing! Mapnik is a map rendering library used for many map stylesheets (including OpenStreetMap Carto).
CartoCSS is used to pre-process the stylesheet into Mapnik XML format (since August 2013).
Rendering order
This style has multiple layers. For example, names of waterways are rendered over waterways, shops are rendered over buildings, tunnels are rendered over buildings, roads are rendered over landcover, etc.
The remaining question is how objects are rendered within layer. For some cases collisions are not allowed, and objects that would cover already rendered object from given layer are not rendered. It is done for example for cities, where labels for smaller ones that would collide with label for a larger one are not rendered.
Landcover areas are ordered by area, with smaller ones later, and collisions are allowed. It means that for a given layer smaller areas will cover larger ones.
For example, a small leisure=park area will be rendered over a larger landuse=residential area.
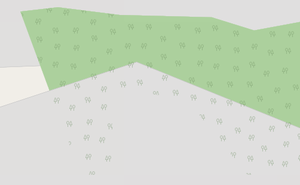
There is also a separate overlay layer containing, for example, tree symbols for forest landcover. This layer is rendered over landcover fill.
- area covered by small landuse=forest and large landuse=residential
- forest fill will be rendered over residential fill and cover it, later forest overlay will be rendered over that
- area covered by large landuse=forest and small landuse=residential
- residential fill will be rendered over forest fill and cover it, later forest overlay will be rendered over that
Database
OpenStreetMap Carto uses as its standard database PostgreSQL with PostGIS geospatial extension and is named "gis". It is derived from the OSM database, but does not store the full dataset – only the rendering-related elements are available. Since v4.0.0, OpenStreetMap Carto uses the PostgreSQL hstore (extension and data type) and is pre-processed with a lua script by the osm2pgsql tool.
Code structure
General project configuration is included in project.mml (YAML). There are defined so called "layers", which include mainly SQL statements selecting the objects, while actual styling is done in multiple MSS files.
Roads code is very complex and is partially generated by the helper scripts.
Icons and patterns
Icons are pixel-aligned vector images (SVG), generally based on 14 px matrix. While most of them are monochrome and their rendering color is defined in the MSS files, some of the icons have more than one color; in the latter cases, the colors are defined in the vector file itself. Halftones might be used.
Some patterns are also done as vector images, but if they are still raster images (PNG), they are derived from vector elements and the process is documented, so it should be easy to migrate to a vector format when possible.
Fonts
Noto font is used if possible, with DejaVu Sans, Hanazono and Unifont used as fallbacks.
External sources
The style relies partly on some external data files coming from Natural Earth and preprocessed OSM data repository OpenStreetMapData. They can be updated with a Python script (scripts/get-shapefiles.py) or by hand.
Rendering coastline on openstreetmap.org is described here: Coastline#Rendering in Standard tile layer on openstreetmap.org.
Contributing and installing
You can set up a copy of the OpenStreetMap Carto rendering stylesheets for yourself. For more technical information, including setup instructions, see gravitystorm/openstreetmap-carto on GitHub:
- Contribution guidelines are documented here.
- One can set a simple Docker-based environment for testing.
- Some easy tasks have been selected for getting started with the process.
If you still don't know where to start, just ask for the assistance (for example in the ticket comments).
More experienced developers are also very welcomed. Some complex tasks that need attention are:
Forks and independent deployments
Apart from OSM.org deployment, osm-carto is being used for different independent services, like OSM Japan or Geofabrik Maps.
OpenStreetMap Carto is used as a base for other map style rendering forks, especially:
- German osm-carto style (does also contain a branch with a localized version of OpenStreetMap Carto)
- French osm-carto style
- British osm-carto style (AJT)
- Swiss osm-carto style
- Belgian osm-carto style
- Japan fork of XML style (before osm-carto)
- Style for hi-res (Retina) displays
- Style for the Sahara and other desert regions
- Style in black and white
- Style for displaying and exporting contour data
- imagico fork for testing different cartography ideas
Vector-based solutions and testing:
- osm-carto vector-tiles
- OpenStreetMap Cartographic
- Vector map based on OSM Carto (Esri ArcGIS)
- Tracestrack TracesMap
There is also a separate project called OpenGeofiction (OGF), which uses OSM tools – including osm-carto as default style – for creating maps of fictional places.
External links
General:
- Topic on OSM forum
- Current project activity
- OpenStreetMap Carto Tutorials – unofficial documentation (by Ircama)
- Docker things for openstreetmap carto – independent Docker environment (by OnkelTem)
- Tutorial about how to render on a map road line surfaces (by Lukas Sommer)
- Pre-rendered low-zoom tiles (by Paul Norman)
- Check current released github-carto-version and current used carto-version on https://osm.org, see
 git-chef line 95 (95 :revision => "vx.xx.x",)
git-chef line 95 (95 :revision => "vx.xx.x",)
History:
- Timelapse videos of changes in osm-carto 2012–2016 (by Michael Glanznig)
- Old XML format Mapnik stylesheets for OpenStreetMap "standard" style
- Custom map style (1) - tweaking the standard OpenStreetmap style for the old, pre-2012 XML format (by Volker Schatz)
Blog posts:
- OpenStreetMap Carto Complexity (Paul Norman blog, 2015)
- OpenStreetMap-Carto – a look back at the last year (Christoph Hormann blog, 2017)
- OpenStreetMap-Carto – a look into the future (Christoph Hormann blog, 2017)
- Adding a change to "OSM Carto" (Andy Townsend diary, 2017)
Talks:
- Andy Allan talks: SoTM US 2013, SoTM EU 2014, SoTM US 2015
- R. A. McCann talk on SoTM 2016 ("Converting a regular carto project to vector tiles: OSM-carto case study")
- Paul Norman talk on SoTM 2017
Footnotes
| ||||||||||||||||||||||||||