Pt:iD
| iD | |
|---|---|
| Autor: | Vários |
| Licença: | ISC |
| Plataforma: | web-based (Javascript) |
| Versão: | 2.29 (2024-04-24) |
| Linguagens: | inglês, português, português do Brasil e vários idiomas |
| Site da Internet: | ideditor.com |
| Linguagem de programação: | JavaScript |
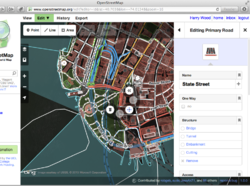
O iD é um editor OpenStreetMap programado em JavaScript (utilizável diretamente no navegador, sem plugins) com o objetivo de ser simples e amigável. Seu desenvolvimento começou no verão de 2012 e está disponível para uso na página inicial do openstreetmap.org desde maio de 2013. Em maio de 2014, substituiu o Potlatch 2 como editor padrão.
Use-o
Você pode usar o iD com o navegador da Web direta no página inicial do OpenStreetMap.org. Basta ampliar a área que lhe interessa e clicar no botão "editar"!
Nota: Nas suas preferências de usuário, você pode configurar o botão "editar" para lançar diferentes editores. Nesse caso, você ainda pode encontrar "iD" suspenso dentro do menu "Editar ▼". Por padrão, porém, os novos usuários clicam simplesmente em "editar".
Para ajudá-lo a aprender a usar o iD, há uma explicação interativa dentro do editor. Você verá um prompt na tela de inicialização e sempre acessível através do ícone de ajuda () no lado direito (O atalho de teclado é 'H'). Você também pode navegar pela coleção de perguntas relacionadas ao iD em help.osm.org. Se sua pergunta ainda não foi feita, basta adicioná-la. Uma lista de atalhos de teclado também está disponível.
Um tutorial mais detalhado para iD pode ser encontrado no sítio LearnOSM.
Técnica
O iD usa d3js como uma camada de renderização e possui um núcleo rápido e modular que gerencia dados OSM. O modo principal de renderização é via SVG, embora outros renderizadores sejam considerados no futuro.
- Introdução ao projeto
- Código no github
- leia-me do iD (como contribuir, traduzir, instalar em um servidor, …)
- Página inicial do iD no wiki github (todas as páginas; informações técnicas e projeto)
- versões
- Relatório de erros
As contribuições são muito bem-vindas. Atualmente User:Tmcw, User:bhousel, e outros estão a contribuir.
localização / tradução
O iD usa transifex para traduções https://www.transifex.com/openstreetmap/id-editor/ mais informação em github
Notícias
Ver também: entradas dos blogs mapbox osmdev (Somente até julho de 2013)
- In the works: iD 1.1 ("iD 1.1 is nearing release. I've just tagged 1.1.0rc1") (31-07-2013)
- Tuning OpenStreetMap Editing: iD Editor 1.1 (06-06-2013)
- Previewing User Interface Improvements in iD Version 1.1 (30-05-2013)
- iD launch on the osm.org (07-05-2013)
- iD reaches Beta 1 (02-04-2013)
- iD alpha3 (11-03-2013)
- Design iD (11-01-2013)
- iD Updates (14-11-2012)
- First steps with iD editor (25-10-2012)
- It all starts with an editor: the blog edit. (14-10-2012)
- Building a friendly editor for OpenStreetMap in JavaScript. The "initial post" on Open Geo Data (13-07-2012)