360 view
Jump to navigation
Jump to search
This page exposes how to extend OSM features to 360 immersive visits.
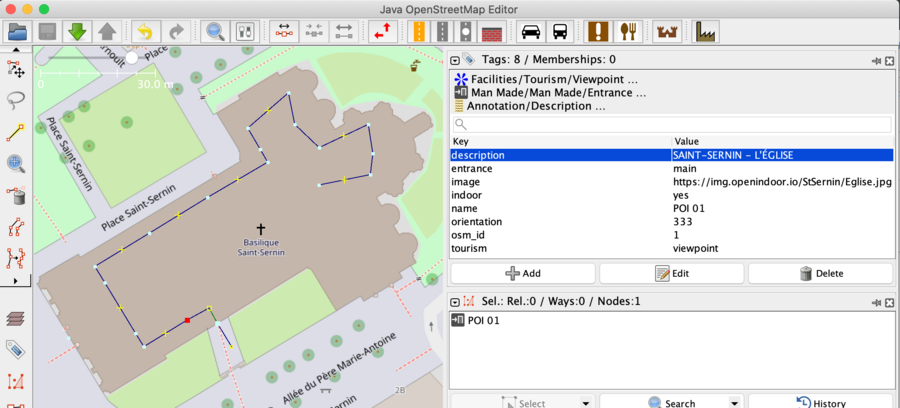
Viewpoint tags
Here are relevant tags:
- tourism=viewpoint
- more than just an image, it's a place where we can have a large view of the area
- image=https://img.openindoor.io/art_gallery/Art_Museum_Gallery_Interior_01.jpg
- equirectangular image for 360 rendering
- orientation=230
- angle with north direction
To make the link between 360 images, we create a common way.
For walker oriented views, we tag highway=footway
Example
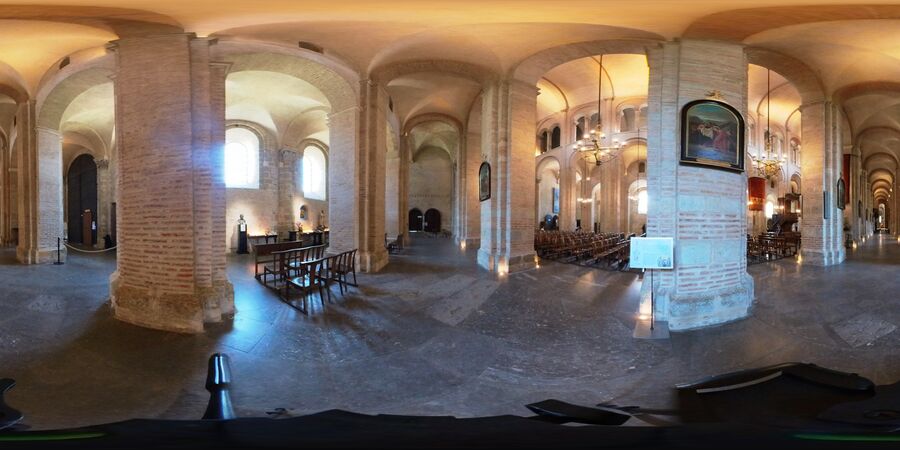
For each 360 viewpoint, we took a 360 picture.
https://img.openindoor.io/StSernin/Eglise.jpg
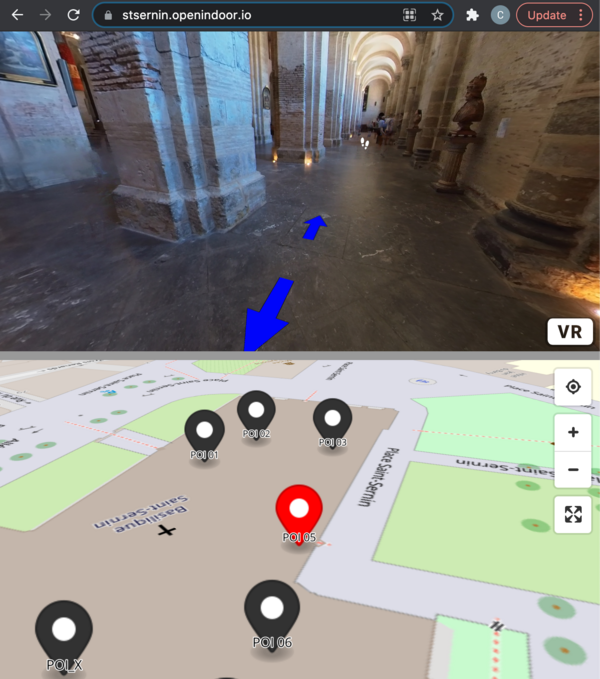
Taking benefit of maplibre and A-FRAME, we got these result: St Sernin indoor navigation
Data source is here: https://stsernin.openindoor.io/data/StSernin_indoor.geojson
{
"type": "FeatureCollection",
"generator": "JOSM",
"features": [
{
"type": "Feature",
"properties": {
"description": "SAINT ROCHE, PATRON DES PÉLERINS",
"image": "https://img.openindoor.io/StSernin/StRoch.jpg",
"indoor": "yes",
"name": "POI 05",
"orientation": "267",
"osm_id": "5",
"tourism": "viewpoint"
},
"geometry": {
"type": "Point",
"coordinates": [
1.44179770000,
43.60845570000
]
}
},
(...)
]
}