MapThisSpace
- Reason for being historic
- Not developed since 2015; as of 2018 domain name is not registered and hosts advertisements.
| MapThisSpace | |
|---|---|
| Author: | Steven Hugg |
| License: | BSD |
| Platform: | Web |
| Status: | Unmaintained |
| Version: | 1.0 (2015-07-07) |
| Language: | English |
| Website: | |
| Source code: | puzzlingplans/mapthis.space GitHub |
| Programming language: | JavaScript |
|
Web-based OSM POI editor | |
MapThisSpace was an OpenStreetMap POI editor written in JavaScript using the Leaflet framework.
Features
- Optimized for mobile devices
- Add POIs, edit tags, reposition nodes
- Preset templates extended from iD editor
- View OSM and Bing layers
Usage
When loading the MapThisSpace website, the browser may prompt you to share location. Click "Allow Location" to continue.
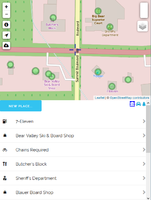
The top portion of the screen displays the map, while the bottom shows a list of nearby POIs. You can click the icons on the right side to choose different tag filters.
To view an existing POI, tap its name at the bottom. You can click "Edit" to start editing.
Click "New Place..." to add a new POI.
When finished, tap the Upload button on the left side of the screen. You'll be asked to confirm the list of changes, or click the Info button to revisit a particular POI. You need an OpenStreetMap login to upload changes.