Overpass turbo/MapCSS
Servers status · Versions · Development · Technical design · Installation · XAPI compatibility layer · Public transport sketch lines · Applications · Source code and issuesOverpass turbo · Wizard · Overpass turbo shortcuts · MapCSS stylesheets · Export to GeoJSON · more · Development · Source code and issues · Web siteOverpass Ultra · Examples · Overpass Ultra extensions · MapLibre stylesheets · URL Params · more · Source code and issues · Web site
Overpass turbo supports MapCSS for styling map-features. Below is a introduction on how to use MapCSS in turbo, some examples and the list of supported MapCSS-features. MapCSS is also supported by other applications, such as JOSM, see MapCSS.
A more general introduction is also found on this diary entry.
How to Use
MapCSS can be attached to a query written in the Overpass-QL query language with a special "mustache"-tag: You write {{style: and everything that comes afterwards until the first }} is interpreted as a MapCSS stylesheet.
... your overpass query here ...
{{style:
... your mapcss stylesheet here ...
}}
Click the ![]() below for interactive examples.
below for interactive examples.
Examples
Markers with Text 

You can use MapCSS to display text markers on the map. This is very useful to show the names of displayed features. The following MapCSS statement adds text markers to each node, way or relation on the map and displays whatever is in the tag name:
{{style:
node, way, relation {
text: name;
}
}}
Markers with Text (advanced) 
To combine multiple tags, use the MapCSS functions eval and tag. The following example generates labels of the form "name (wikidata)":
node, way, relation {
text: eval("tag('name') . ' (' . tag('wikidata') . ')'");
/* or equivalently using concat */
text: eval("concat(tag('name'). ' (', tag('wikidata'). ')')");
}
To prefer short_name=* over name=*, use the any function
node, way, relation {
text: eval("any(tag('short_name'),tag('name'))");
}
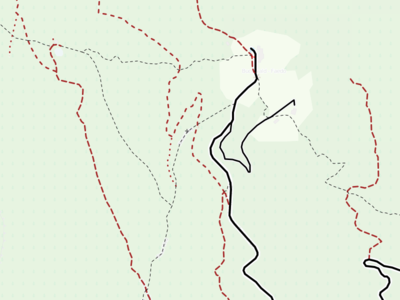
Line Styles 

way
{ color:black; width:4; opacity:1; }
way[tunnel][tunnel!=no]
{ opacity:0.3; }
way[highway=motorway]
{ width:12; }
...
way[highway=track][tracktype=grade5]
{ color:brown; width:3; dashes:1,10,1,10; }
way[highway=path]
{ color:black; width:1; dashes:5,5; }
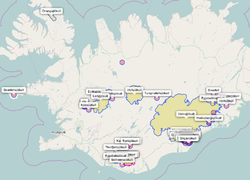
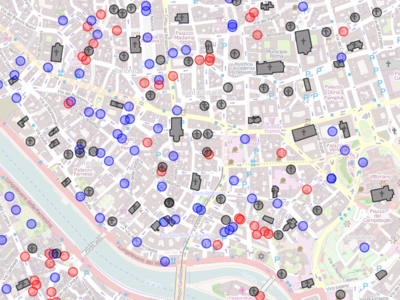
Color Coding 

node, area
{ color:white; fill-color:white; }
node[amenity=drinking_water],
node[amenity=fountain],
area[amenity=fountain]
{ color:blue; fill-color:blue; }
node[amenity=place_of_worship],
area[amenity=place_of_worship]
{ color:grey; fill-color:grey; }
node[amenity=restaurant],
area[amenity=restaurant]
{ color:red; fill-color:red; }
...
Icons for POIs 

node[amenity=cafe] {
icon-image: url('icons/maki/cafe-18.png');
icon-width: 18;
text:name;
}
To use icons for ways and relations, see #Some_Restrictions.
See Icon Sets section.
MapCSS
The MapCSS implementation mostly follows the specifications of the MapCSS/0.2 draft.
Selectors
Features can be selected by their OSM-type (node/way/relation) and/or by their geometry (node/line/area), or by the wildcard selector (*).
The following pseudo-classes are available:
:active- selects the map-feature that has just been clicked on (and is showing the popup):tainted- selects features which have incomplete geometries (e.g. ways with some missing nodes or incomplete multipolygons):mp_outline- selects ways which belong to a multipolygon:tagged- selects features which have interesting tags (any tag other thancreated_by=*orsource=*):untagged- selects features which have no interesting tags (opposite of:tagged):placeholder- selects points which are a placeholder for a line or area.
Classes work as specified via the "set .my_class" syntax.
Objects can be filtered by their tags as well as by their meta attributes (which are distinguished from regular tags by having a @ sign prefix, for example way[@id=171784106] can be used to style a specific osm object).
- ↑ deprecated, use child-selectors instead
Properties
The following properties can be used to style map-features:
Line Properties
color- color of the lineopacity- opacity of the linewidth- the width of the linedashes- specifies dashed lines: an array of alternating on/off lengths (e.g. 5,8)
Area Properties
fill-color- the color of the area fillingfill-opacity- the opacity of the area fillingcasing-*- (note that casing for lines is not yet supported and that casing properties for areas can also be set via the respective unprefixed line properties)
Point Properties
symbol-shape- specifies the symbol which should be drawn at the location of the POI. Currently only "circle" is supported.symbol-size- the size of the symbol to draw (e.g. the radius of the circle)symbol-*- sets properties of the symbol to display:symbol-stroke-width,symbol-stroke-color,symbol-stroke-opacity,symbol-fill-color,symbol-fill-opacity(note that the symbol properties can also be set via the respective unprefixed line properties)icon-image- if set, an icon will be rendered for the POI. (note that icon_width and icon_height must be supplied if one wants the icon to be centered around the point)icon-width- the width of the iconicon-height- the height of the icon
Overpass Turbo Custom Properties
render- allows to specify how "small features" should be handled on the displayed map: the optionauto(the default) automatically collapses small features to point markers (if not disabled by the user in the settings) should they otherwise have tiny dimensions on the current zoom level,nativerenders map features always in their native geometry type (i.e. they are never collapsed to points), andpointrenders all features as points at their centroid position.
Some Restrictions
- Layering (neither via
::layernamesubparts norz-indexsublayers) is not supported. Only the "default" layer (subpart) is processed. Other layers as well asz-indexare ignored. - Descendant "child" selectors work only for relations as parents. I.e. "
relation node" will work, but "way node" won't. - Eval support is currently somewhat experimental. Expect some glitches (e.g. the built-in function
prop()isn't implemented yet). Simple usage (likeeval('tag("population")/100000');) should be fine, though. - the
setsyntax doesn't supporteval-statements yet. - zoom-level selectors (e.g.
|z12) are not supported (in fact, they are always evaluated for zoom-level 18, regardless of the actual map state). - the wild-card type selector "*" is not yet implemented.
- To apply symbols and icons to ways and relations, they have to be output as single nodes by using
out center;See Overpass_API/Overpass_QL#Print (out)
Some Caveats
- If several selectors should be tested independently, separate with a comma. The last selector however should not be followed by a comma (or else anything matches).
- Whitespace in selectors is significant.
We can for example write
relation[type=route] way[highway]
But if we were to write a white space between the object type and the tests, it would not parse:
relation [type=route] way [highway]
Icon Sets
Overpass turbo is bundled with three map icon sets: maki (v0.5), "osm mapnik" and osmic. You can use them by referring to icons/maki/***.png, icons/mapnik/***.png or icons/osmic/***.png, respectively. See this example. Alternatively, it is also possible to use icons from external urls.
More Examples
overpass turbo - Default Style
This is the default MapCSS stylesheet of map features in overpass turbo [1]:
/* point features */
node {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* line features */
line {
color:#03f;
width:5;
opacity:0.6;
}
/* polygon features */
area {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* style modifications */
/* objects in relations */
relation node, relation way, relation relation {
color:#d0f;
}
/* tainted objects */
way:tainted, relation:tainted {
dashes:5,8;
}
/* placeholder points */
way:placeholder, relation:placeholder {
fill-color:red;
}
/* highlighted features */
node:active, way:active, relation:active {
color:#f50;
fill-color:#f50;
}