Pl:Proposed features/area highway/mapping guidelines
Ta strona pokazuje jak podzielić ulice i ich skrzyżowania na oddzielne elementy - Obszar ulicy za pomocą area:highway.
Tagowanie
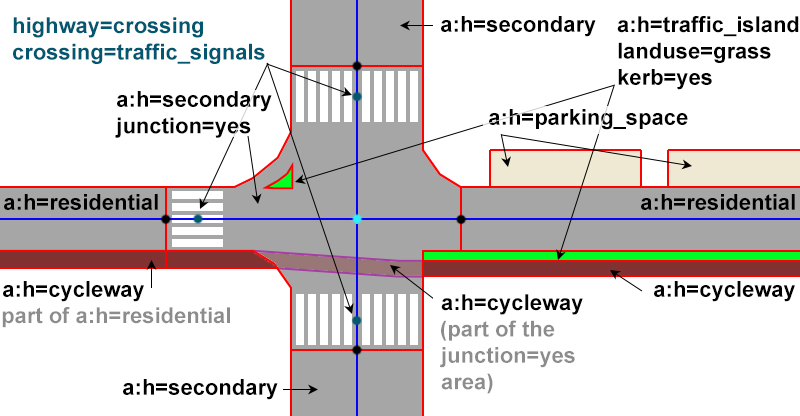
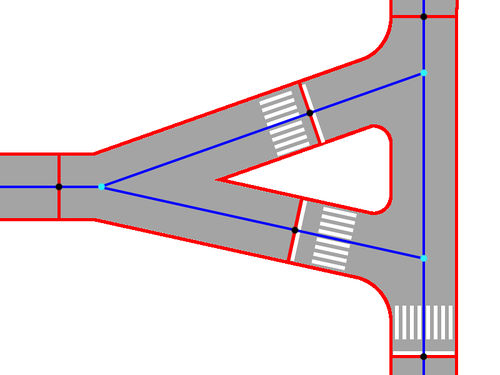
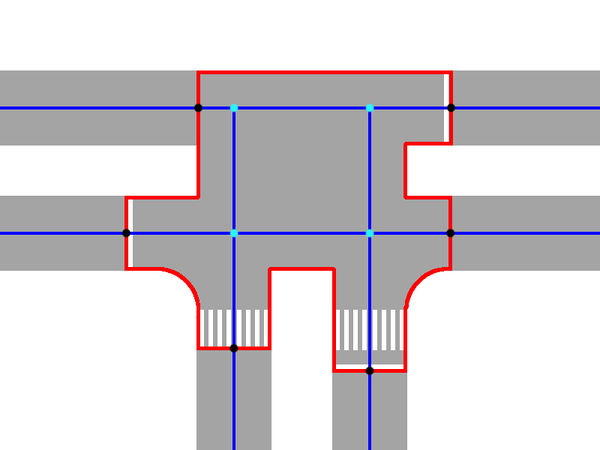
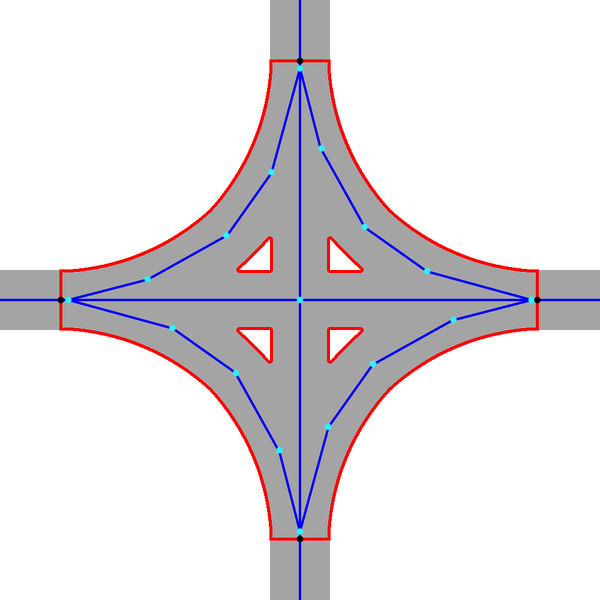
Przykład możliwego x-skrzyżowania:
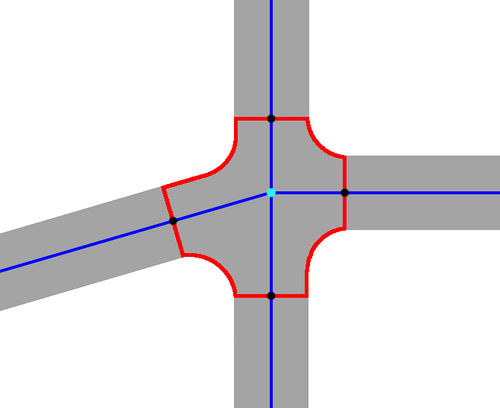
Dzielenie prostych skrzyżowań bez dróg dla pieszych oznaczonych na powierzchni ulicy
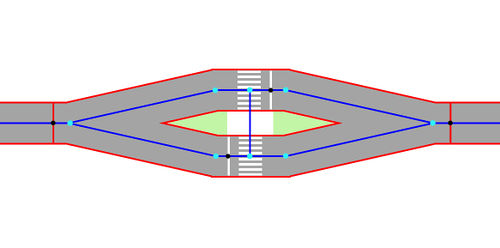
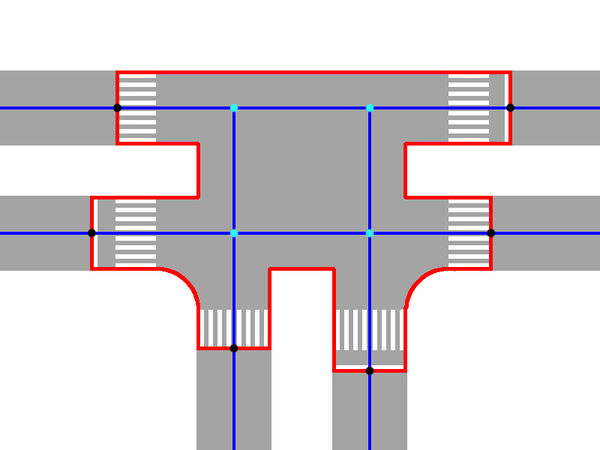
Zaznaczone przejścia dla pieszych
Obszar zawracania i ślepe ulice
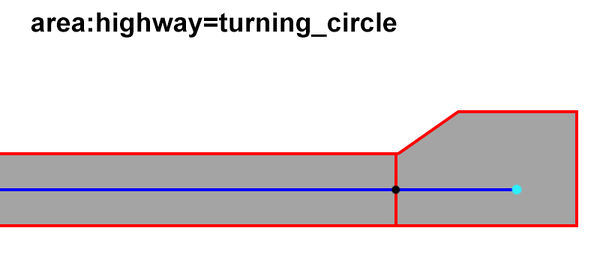
Obszar zawracania
Prosty obszar zawracania jest rysowany jako oddzielny area:highway=turning_circle obszar.
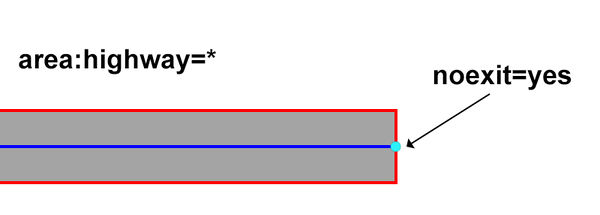
Ślepa ulica
Ulice highway=* i area:highway=* mają ten sam ostatni punkt: noexit=yes
Rendering linii
Uwaga: Pomysł renderowania linii jest do niedawna nigdzie zrealizowany.
Standardowe obszary, które powinny być renderować liczbą pasów ruchu są: area:highway=* i area:highway=* z junction=y_junction}.
Ale area:highway=*z junction=yes lub junction=roundabout nie obejmują renderowania pasów drogowych
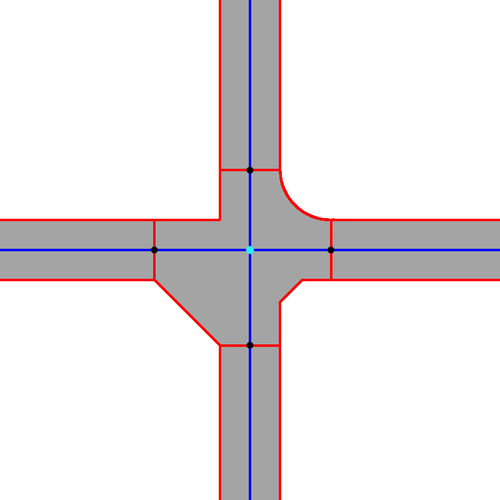
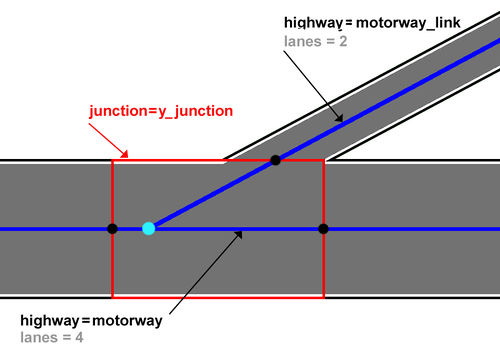
Przykład zachowania renderowania obszarów z tagiem junction=y_junction
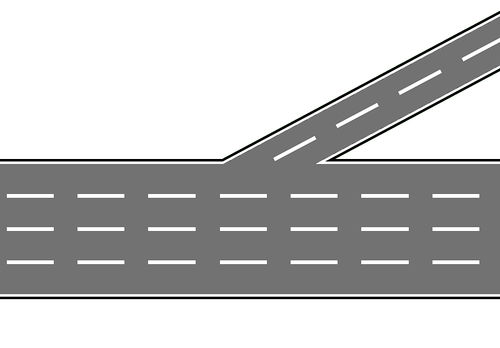
Rezultat po renderingu
Ulica wyższej kategorii, która ma dwa wspólne K punkty z area:higway służy do ciągłego renderowania liczby pasów.
Ulica z mniejszą lub tej samej kategorii ale tylko z jednym punktem wspólnym K i z area:higway będzie zignorowana w procesie renderowania.
Bardziej skomplikowane przejścia
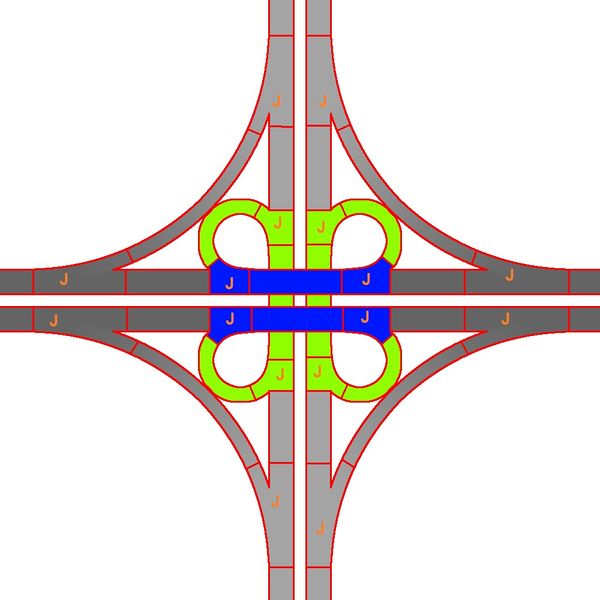
Autostrady i przejścia na kilku poziomach
W przypadku nachodzących na siebie poziomów każda area:highway powinna być narysowana z dodatkowo dodanym tagiem layer=*.
Uwaga: W tym przypadku: wszystkie wielokąty mają area:highway=* (prawdopodobnie autostrady, zjazdy z autostrady lub drogi główne), jeden z pomarańczowym J mają dodatkowo tag junction=* , niebieskie kolorowe wielokąty mają dodatkowo tag layer=1.
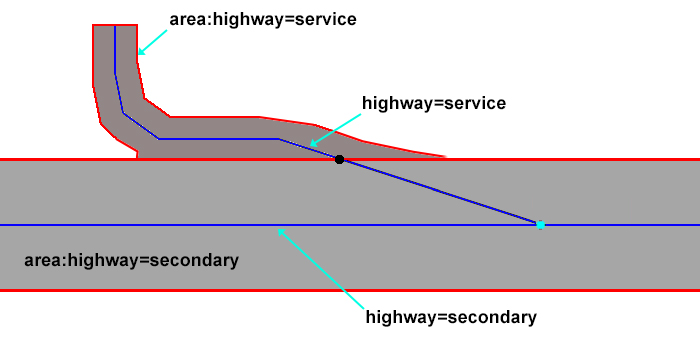
Granice dróg dojazdowych
Nie jest konieczne rysowanie powierzchni skrzyżowania w przypadku: dróg dojazdowych, dróg dla pieszych, ścieżek rowerowych i innych podobnych.
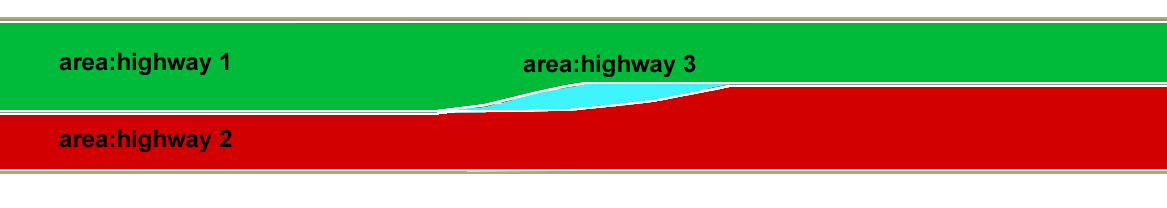
Równoległe pasy drogowe
Na dzień dzisiejszy, fizyczne dzielniki uliczne nie są ignorowane.
Na przykład:
To mapowanie sprawia, że renderowanie zaawansowanych pasów drogowych jest niemożliwe.
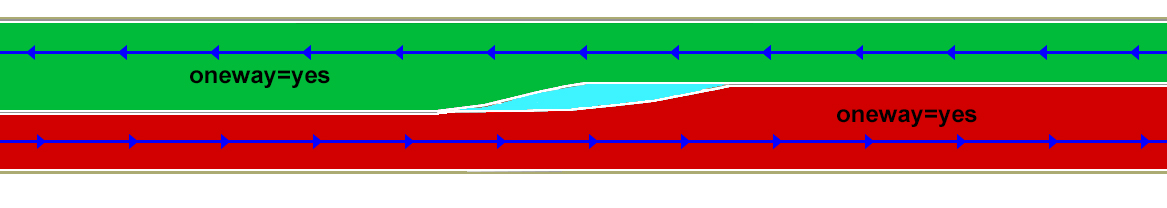
W celu poprawnego renderingu powinniśmy podzielić tę ulicę na trzy obszary:
Potrzebujemy również dwa oddzielne pasy jednokierunkowe:
Rezultatem może być renderowanie podobne do tej grafiki:
Jeżeli pasy ruchu i atrybuty turn:lanes występują: pasy ruchu i ograniczenia skrętu mogą być odwzorowane.
Prosty przykład przejścia
Jest to przykład, jak mapować całkiem proste przejście z a:h
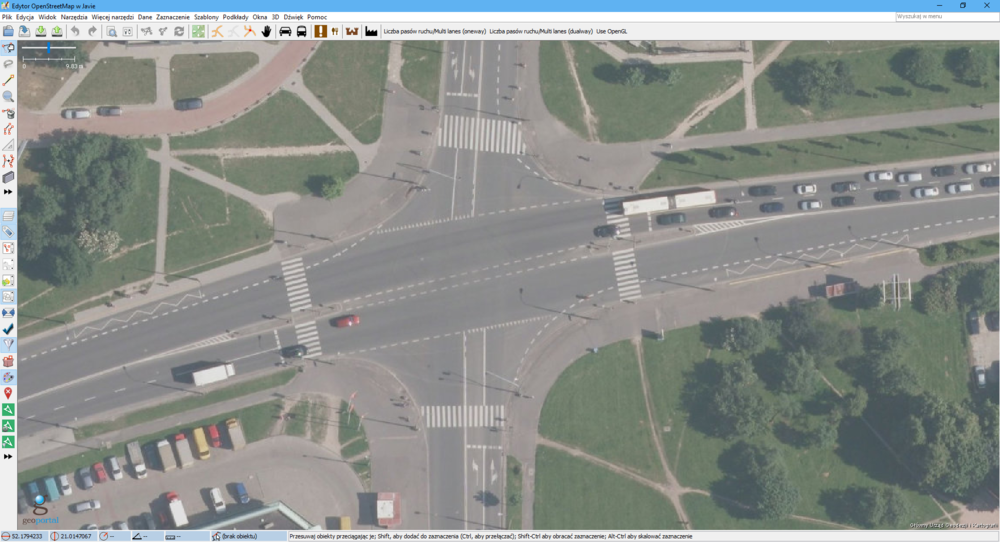
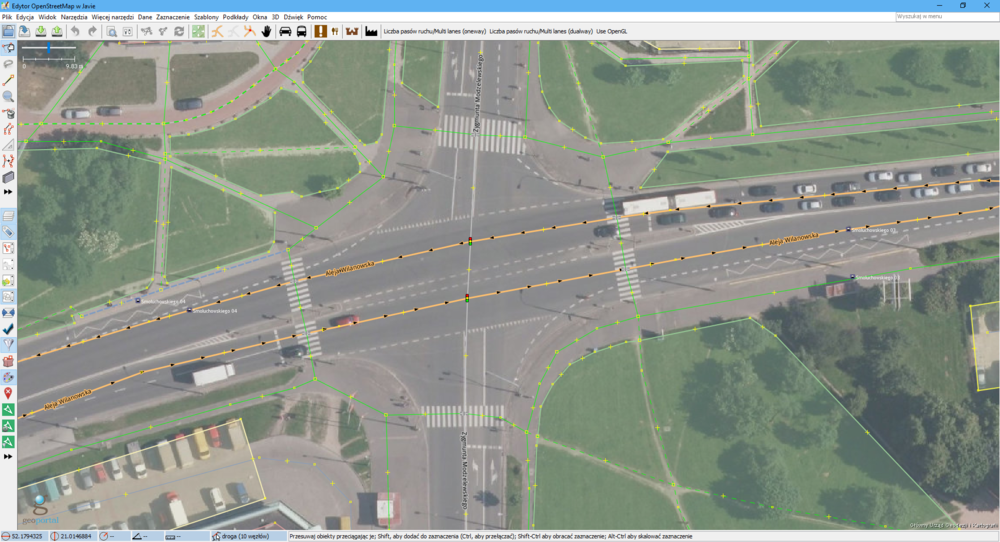
Zdjęcie satelitarne:

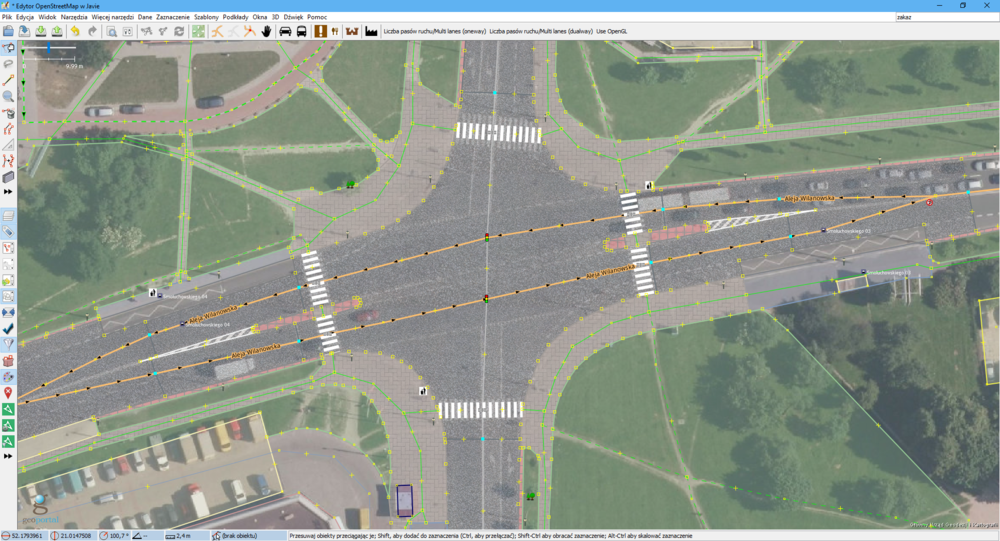
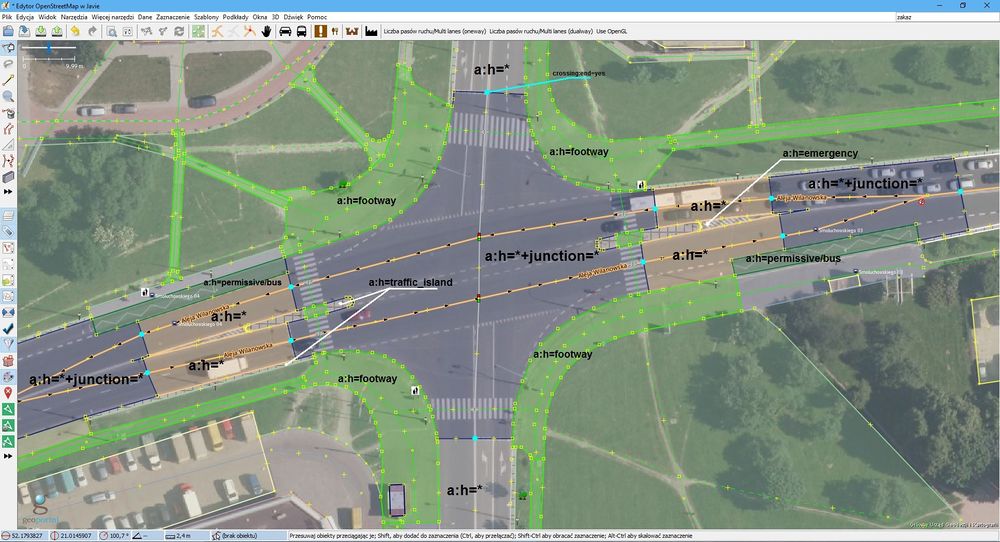
Przed:
OSM dane przed mapowaniem a:h:

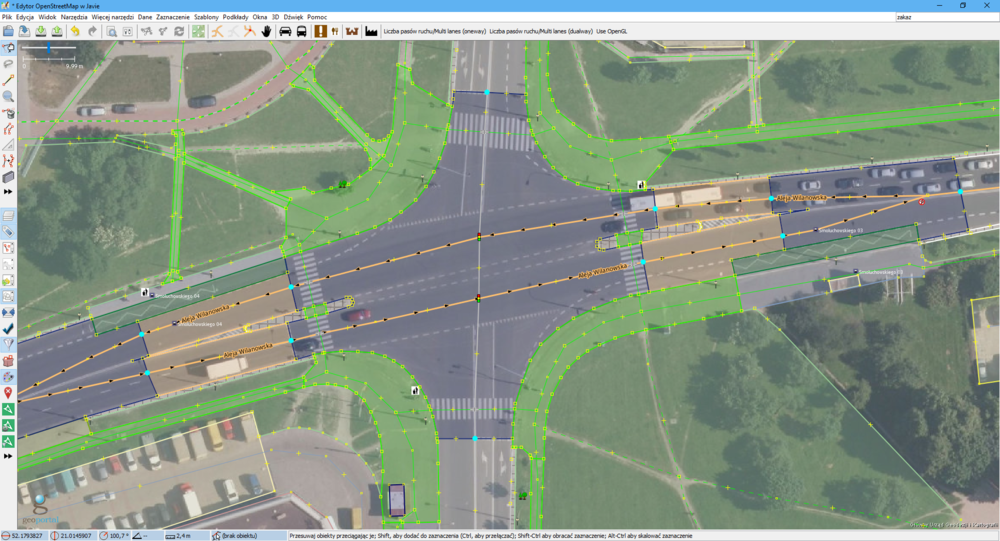
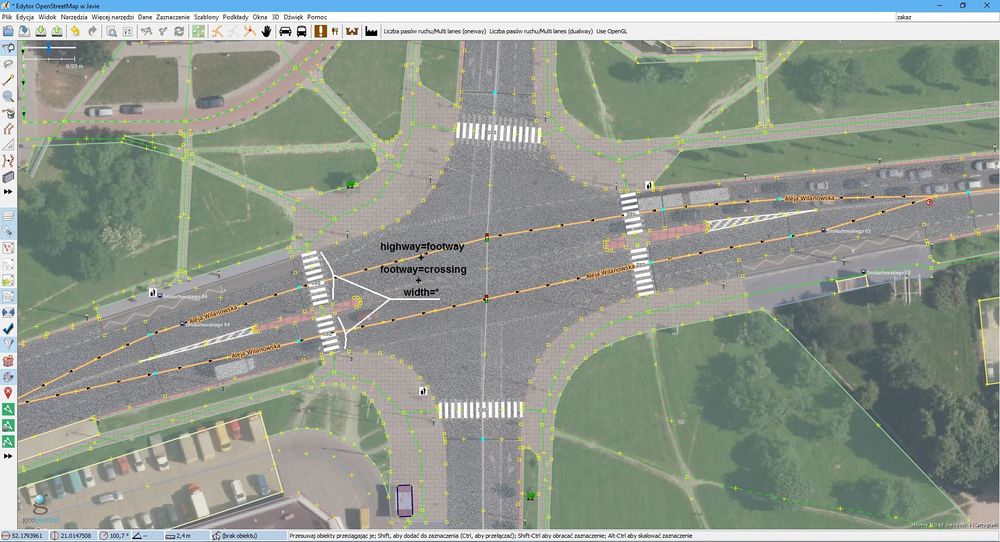
Po:
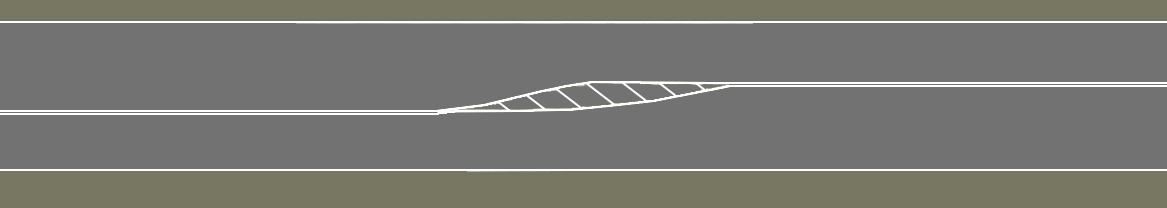
Przejście po: a:h przy użyciu Style for visualisation of area:highway tags wykonany przez User:Domiss
Przejście po a:h z moim własnym stylem:
Przejście stąd.
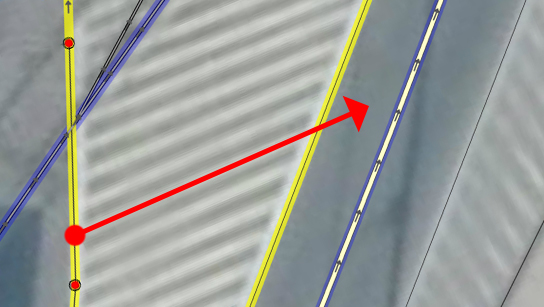
Renderowanie interpretacji tagu kierunku
Dla tagu area:highway=emergency:
Dla tagu highway=footway z footway=crossing: