FR:Openlayers POI layer example

But
Le but de cette page est d'expliquer de quelle façon l'on peut faire apparaître des marqueurs pour les Points d'intérêt sur une carte glissante OSM. Cet exemple propose une façon très simple de faire ceci.
Les fichiers
index.html
Copiez le texte suivant dans un nouveau fichier html et nommez-le index.html.
<html><body>
<div id="mapdiv"></div>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script>
map = new OpenLayers.Map("mapdiv");
map.addLayer(new OpenLayers.Layer.OSM());
var pois = new OpenLayers.Layer.Text( "My Points",
{ location:"./textfile.txt",
projection: map.displayProjection
});
map.addLayer(pois);
//Set start centrepoint and zoom
var lonLat = new OpenLayers.LonLat( 9.5788, 48.9773 )
.transform(
new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984
map.getProjectionObject() // to Spherical Mercator Projection
);
var zoom=11;
map.setCenter (lonLat, zoom);
</script>
</body></html>
textfile.txt
Créez ensuite un second fichier texte nommé textfile.txt. C'est un fichier avec des données séparées par tabulation, et chaque colonne est définie à la première ligne. Voici un exemple :
lat lon title description icon iconSize iconOffset 48.9459301 9.6075669 Title One Description one<br>Second line.<br><br>(click again to close) Ol_icon_blue_example.png 24,24 0,-24 48.9899851 9.5382032 Title Two Description two. Ol_icon_red_example.png 16,16 -8,-8
Attention : Faites attention à bien appuyer sur la touche Entrée après le dernier caractère de chaque ligne, sans cela le dernier marqueur ne sera pas affiché.
Voir aussi la documentation OpenLayers sur les Layer.Text pour plus de détails.
Fichier icônes
Vous pouvez ensuite télécharger les 2 fichiers images qui sont utilisés dans cet exemple :
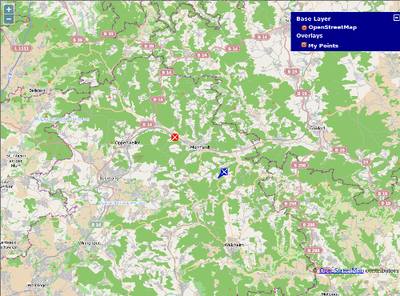
Résultat
Tous les fichiers doivent être dans le même dossier sur votre serveur web.
Vous pouvez désormais ouvrir avec votre navigateur internet le fichier index.html. Vous allez voir les cartes OpenStreetMap du serveur principal avec les marqueurs par-dessus. Si vous cliquez sur le symbole "+" dans le coin supérieur droit de la carte, vous pourrez choisir d'activer ou de désactiver le layer nommé "My Points". Ce layer montre les marqueurs définis dans le fichier textfile.txt. Les marqueurs bleu et rouge sont le résultat visible.