DE:Openlayers POI layer example

Zweck
Dies ist eine kleine Einführung wie Marker für POIs auf einer OSM Slippy Map erstellt werden können. Dieses Beispiel behandelt eine sehr einfache Methode, wie z.B. hier.
Die Dateien
index.html
Kopiere den folgenden Text in eine neue HTML-Datei und speichere sie unter index.html ab.
<html><body>
<div id="mapdiv"></div>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script>
map = new OpenLayers.Map("mapdiv");
map.addLayer(new OpenLayers.Layer.OSM());
var pois = new OpenLayers.Layer.Text( "My Points",
{ location:"./textfile.txt",
projection: map.displayProjection
});
map.addLayer(pois);
//Set start centrepoint and zoom
var lonLat = new OpenLayers.LonLat( 9.5788, 48.9773 )
.transform(
new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984
map.getProjectionObject() // to Spherical Mercator Projection
);
var zoom=11;
map.setCenter (lonLat, zoom);
</script>
</body></html>
textfile.txt
Dann erstelle eine zweite Datei, die unter dem Namen textfile.txt gespeichert wird. Dies ist eine mit Tabs separierte Textdatei, jede Spalte wird in der erste Zeile definiert. Diese Datei könnte so aussehen:
lat lon title description icon iconSize iconOffset 48.9459301 9.6075669 Title One Description one<br>Second line.<br><br>(click again to close) Ol_icon_blue_example.png 24,24 0,-24 48.9899851 9.5382032 Title Two Description two. Ol_icon_red_example.png 16,16 -8,-8
Achtung: Bitte achte darauf, dass du einen neue Zeile nach dem letzten Zeichen in der letzten Zeile einfügst, ansonsten wird der letzte POI nicht funktionieren.
Unter OpenLayers documentation on Layer.Text sind mehr Informationen zu diesem Thema zu finden.
Icons
Jetzt brauchst du noch die zwei Icon-Dateien, die in diesem Beispiel erforderlich sind:
Ergebnis
Alle vier Dateien befinden sich im selben Verzeichnis auf dem Webserver.
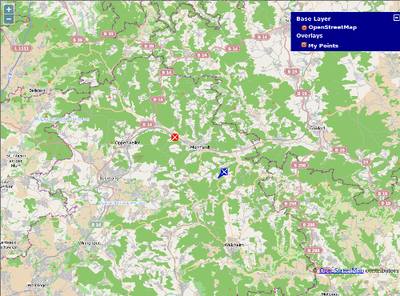
Nun kannst du die URL öffnen, auf der sich die Datei index.html befindet. Dort wird eine OSM-Karte zu sehen sein, die vom Hauptserver erzeugt wird. Wenn dann der Layer über das "Layer switcher symbol" änderst (Das "+" oben links in der Ecke der Karte), wirst du einen Layer namens "My Points" sehen. Dieser Layer zeigt die in der Datei textfile.txt definierten Punkte an. Der blaue bzw. rote Marker ist das sichtbare Ergebnis.
Wichtig!
Wenn du dieses Beispiel auf deiner eigenen Website verwenden möchtest, bist du verantwortlich alle license-Anforderungen anzugeben.