Ko:표준 타일 레이어
|
표준 타일 레이어 OpenStreetMap Carto, osm-carto | |
|---|---|
 Baclaran, Paranaque, Pasay Rotunda, Pasay | |
| 제작: | Andy Allan과 기여자들 |
| Slippy map: | openstreetmap.org |
| Usage policy: | operations |
| Tiles license: | ODbL 1.0 |
| Style website: | gravitystorm/openstreetmap-carto GitHub |
| Style license: | CC0 1.0 |
| 버전: | 5.7.0 업데이트 내역 (2023-01-11) |
|
CartoCSS를 기반으로 하는 다용도 오픈스트리트맵 mapnik 스타일 | |
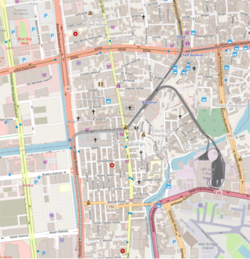
표준 타일 레이어는 오픈스트리트맵 홈페이지의 기본 타일 레이어입니다. 표준 타일 레이어는 "OpenStreetMap Carto GitHub"[1] (줄여서 OSM Carto 또는 osm-carto)라는 이름을 갖고 있습니다.
버그 신고는 여기 GitHub(렌더링 문제나 특정 개체의 분류와 같은 지도 스타일 자체의 버그만 신고 가능) 또는 여기 GitHub(osm.org의 타일 렌더링 오류, 캐시 문제 등도 신고 가능)에서 할 수 있습니다. 두 곳 모두 신고하는 데 깃허브 계정이 필요합니다.
오픈스트리트맵 서버
2013년 8월부터 OpenStreetMap Carto 스타일이 오픈스트리트맵 타일 서버에 적용되었습니다. 오픈스트리트맵 타일 서버에서 생성하는 통계는 여기에서 볼 수 있습니다. 타일 렌더링 과정을 자세히 설명한 글도 한번 읽어 보세요.
저배율 및 중배율(z0~z12)에서는 새로운 OSM Carto 버전이 적용되었을 때, 그리고 매 달 첫 번째 일요일에만 타일이 재렌더링됩니다[2]. 데이터베이스 스키마(개요)는 1년에 한두 번만 요청하면 충분합니다(PostgreSQL의 메이저 버전 업데이트에 맞춰서 요청할 가능성이 높습니다).
openstreetmap.org 타일 서버의 표준 타일 레이어를 다른 앱 및 사이트에 활용하고자 한다면 반드시 타일 이용 정책을 준수해야 합니다.
지도 키
표준 타일 레이어의 스타일은 매우 많은 지물을 보여주기 때문에, osm.org 홈페이지에 삽입된 짧은 지도 키로 무언가를 하기에는 제약이 많습니다. 최신 정보가 담겨 있는 Standard tile layer/Key 문서와 그 하위 문서를 참고하세요.
- 주요 문서: SymbolsTab
- 주요 문서: LinesTab
- 주요 문서: AreasTab
주요 변화

- 2012 – XML 기반에서 CartoCSS 기반으로 변경(OSM Carto의 시작)
- 2013 – 오픈스트리트맵 홈페이지 타일 서버에 적용
- 2014 – 건물 코드 재작성
- 2015 – 도로 스타일 변경, SVG 아이콘 도입
- 2016 – 장소명 렌더링 개선
- 2017 – 물의 색상 개선, 저배율 렌더링 개선, 데이터베이스 스키마 수정
- 2018 – 사무실 및 의료 시설 키 렌더링, 관심 지점(POI) 색상 범주 도입
기술적인 세부 사항
설계
OSM Carto 스타일은 전 세계를 지원하는, 범용 목적의 지도로서 제작되었습니다. 따라서
- 특별한 개체(등대나 철도의 세세한 부분)은 렌더링하지 않습니다.
- 어떤 개체든 상관없이 name=*의 값을 지도에 표시합니다. 따라서 국가별로 표시되는 언어와 문자가 다릅니다.
- 특정 국가만을 위한 기호(도로 번호판, 지하철 노선판 등)을 만들지 않습니다. 하나의 심볼을 전 세계에 적용합니다.
OpenStreetMap Carto는 매우 다양한 개체를 보여주려고 노력하고 있으나, 데이터베이스에 저장된 모든 것을 보여주지는 못합니다. 따라서 렌더링할 개체를 프로그래머가 자유자재로 선택할 수 있도록 하였습니다.
사용례 GitHub 문서에 특정 배율에서 보여줄 지물을 선택하는 예시가 나와 있습니다.
Mapnik과 CartoCSS
OpenStreetMap Carto 타일은 Mapnik 툴킷으로 렌더링됩니다. 즉 OpenStreetMap Carto와 Mapnik은 같은 프로그램이 아닙니다! Mapnik은 (OSM Carto를 포함한) 수많은 지도 스타일시트를 입력받아 지도를 생성하는 라이브러리입니다.
CartoCSS는 2013년 8월에 도입되었으며, 스타일시트를 Mapnik XML 포맷으로 변환(전처리)하는 데 사용합니다.
렌더링 순서
OSM Carto 스타일에는 여러 레이어가 존재합니다. 예를 들면, 수로의 명칭은 수로보다 위쪽에 렌더링되고, 상점은 건물보다 위에 렌더링되며, 터널은 건물 위에 렌더링되고, 도로는 토지 피복 위에 렌더링됩니다.
이제 남은 문제는 한 레이어 안에서 개체를 렌더링하는 방법입니다. 일부 경우에는 충돌이 허용되지 않으며, 한 레이어 안에서 이미 렌더링된 개체를 포함하는 개체는 렌더링되지 않습니다. 예를 들어, 더 큰 도시의 라벨과 충돌하는 작은 도시의 라벨은 렌더링되지 않습니다.
토지 피복 영역은 넓이에 따라 정렬됩니다. 따라서 넓은 영역이 먼저, 좁은 영역이 나중에 렌더링되며, 충돌은 허용됩니다. 즉, 한 레이어 안에서 더 작은 영역이 더 큰 영역 위에 올라탄다는 의미입니다.
예를 들어, 작은 공원(leisure=park) 영역은 큰 주거(landuse=residential) 구역보다 위에 렌더링됩니다.
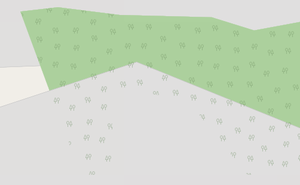
또한 나무 기호(활엽수 심볼, 침엽수 심볼 등)를 포함하는 별도의 오버레이 레이어도 있으며, 이 레이어는 삼림 토지 피복 위에 렌더링됩니다.
- 작은 숲(landuse=forest)과 큰 주거 구역(landuse=residential)로 덮인 영역
- 숲이 주거 구역 위에 덮여 렌더링됩니다.
- 큰 숲(landuse=forest)과 작은 주거 구역(landuse=residential)로 덮인 영역
- 주거 구역이 숲 위에 덮여 렌더링됩니다.
데이터베이스
OpenStreetMap Carto는 PostGIS 지리 공간 확장을 도입한 PostgreSQL 데이터베이스를 사용하며, 데이터베이스의 명칭은 'gis'입니다. gis 데이터베이스는 오픈스트리트맵 데이터베이스에서 가져온 데이터로 구성되어 있지만, 모든 데이터가 아닌 렌더링과 관련된 요소만 가져와 저장합니다. v4.0.0에서 OpenStreetMap Carto에 PostgreSQL hstore(확장 및 데이터 타입)가 도입되었으며, osm2pgsql과 lua 스크립트 GitHub로 전처리 과정을 거치기 시작했습니다.
코드 구조
전반적인 프로젝트의 속성은 project.mml GitHub (YAML)에 들어 있습니다. 개체를 선택하는 SQL 구문이 주를 차지하는 레이어가 여러 개 정의되어 있으며, 실제로 스타일을 만드는 것은 다수의 MSS 파일에서 이루어집니다.
도로 스타일 코드는 매우 복잡하며 도우미 스크립트로 일부분을 생성합니다.
아이콘과 패턴
아이콘은 14 px 행렬로 구성된 픽셀 정렬 벡터 이미지(SVG)로 저장되어 있습니다. 대부분의 아이콘은 단색이고 렌더링 색상은 MSS 파일에 정의되지만, 일부 아이콘은 두 가지 이상의 색으로 구성되어 있습니다. 후자의 경우 벡터 파일 자체에 색상이 정의됩니다. 또한 망점 기법을 사용할 수 있습니다.
패턴은 벡터 이미지도 있고, 벡터 요소에서 변환한 래스터 이미지(PNG)도 있습니다. 벡터에서 래스터로 변환하는 과정은 여기 GitHub를 참고하세요. 따라서 새로운 패턴을 추가할 때는 가능하면 벡터 형식으로 추가하는 것이 보다 쉽습니다.
글꼴
가능하다면 노토(Noto) 글꼴을 사용하며, 불가능한 경우에는 DejaVu Sans, 하나조노, 유니폰트를 사용합니다.
외부 자료
OSM Carto 스타일은 부분적으로 Natural Earth에서 배포하는 데이터 파일, 그리고 전처리된 오픈스트리트맵 데이터가 들어 있는 OpenStreetMapData 리포지토리에 의존합니다. 해당 데이터 파일은 파이썬 스크립트(scripts/get-shapefiles.py GitHub)로 업데이트할 수도 있고, 직접 파일을 다운로드받아 업데이트할 수도 있습니다.
openstreetmap.org의 해안선을 렌더링하는 방법은 Coastline#Rendering in Standard tile layer on openstreetmap.org를 참고하세요.
기여 및 설치
원한다면 직접 OSM Carto 렌더링 타일 서버를 직접 구축할 수 있습니다. 자세한 설치 방법 및 기술 관련 정보는 gravitystorm/openstreetmap-carto GitHub를 참고하세요.
- 기여 지침은 여기 GitHub에서 볼 수 있습니다.
- 시험 목적으로 간단한 도커 기반 환경 GitHub을 구축할 수 있습니다.
- 초보자가 자주 저지르는 문제가 여기 GitHub에 잘 정리되어 있습니다.
어디서 시작해야 할지 아직도 모르겠다면, 거리낌 없이 질문하세요.
숙련된 개발자는 매우 환영입니다. 해결해야 하는 복잡한 작업에 참여해 주시면 감사드리겠습니다.
- 벡터 타일로의 이전 GitHub
- 저배율 렌더링 개선 GitHub
- 도로 현대화 GitHub
포크 및 독립 서버
osm.org의 서버와는 별개로, osm-carto는 osm.org와는 독립된 수많은 서버(OSM Japan이나 Geofabrik Maps 등)에서 굴러가고 있습니다.
OpenStreetMap Carto는 다른 지도 스타일의 기반으로 애용받고 있습니다.
- 독일 osm-carto 스타일(OpenStreetMap Carto의 현지화된 버전이 포함된 가지(브랜치)도 있습니다)
- 프랑스 osm-carto 스타일 GitHub
- 영국 osm-carto 스타일(AJT) GitHub
- 스위스 osm-carto 스타일 GitHub
- 벨기에 osm-carto 스타일 GitHub
- XML 스타일의 일본 포크 버전 GitHub(osm-carto 이전)
- 고해상도(레티나) 디스플레이용 스타일 GitHub
- 사하라 사막 및 기타 사막 지역용 스타일 GitHub
- 흑백 스타일 GitHub
- 등고선 표시 및 내보내기가 가능한 스타일 GitHub
- 다양한 지도 제작 발상을 시험하기 위한 imagico 포크 GitHub
현재 시험 중인 벡터 기반 타일도 있습니다.
OpenGeofiction(OGF)이라는 프로젝트도 있습니다. OpenGeofiction은 오픈스트리트맵에 적용되는 도구를 그대로 사용하고, osm-carto를 기본 지도 스타일로 사용하지만, 실제 세계가 아닌 가상의 세계 지도를 만드는 프로젝트라는 차이점이 있습니다.
외부 링크
일반:
- 오픈스트리트맵 포럼의 논의
- 현재 프로젝트 활동 GitHub
- OpenStreetMap Carto 튜토리얼 – 비공식 문서(Ircama 제작)
- openstreetmap carto를 구동하기 위한 도커 GitHub –비공식 도커 환경(OnkelTem 제작)
- 지도에 도로 노면을 렌더링하는 방법 GitHub(Lukas Sommer 제작)
- 사전 렌더링된 저배율 타일(Paul Norman 제작)
- 현재 깃허브에 올라온 carto 버전 GitHub과 현재 [1]에서 사용 중인 carto 버전을 확인하려면
 git-chef line 102 (102 :revision => "vx.xx.x",)를 보면 됩니다.
git-chef line 102 (102 :revision => "vx.xx.x",)를 보면 됩니다.
역사:
- 2012년부터 2016년까지 osm-carto의 변화를 보여주는 타임랩스 영상(Michael Glanznig 제작)
- XML 형식의 옛날 오픈스트리트맵 '표준' Mapnik 스타일시트 GitHub
- 나만의 지도 스타일 (1) - 표준 오픈스트리트맵 스타일 변형해 보기 2012년 이전의 구형 XML 포맷(Volker Schatz 제작)
블로그 포스트:
- OpenStreetMap Carto의 복잡성(Paul Norman의 블로그, 2015)
- OpenStreetMap-Carto – 작년 되돌아보기 (Christoph Hormann의 블로그, 2017)
- OpenStreetMap-Carto – 미래 바라보기 (Christoph Hormann의 블로그, 2017)
- "OSM Carto"에 변화 주기 (Andy Townsend의 일기, 2017)
연설:
- Andy Allan의 연설: State of the Map US 2013, State of the Map EU 2014, State of the Map US 2015
- R. A. McCann의 연설(State of the Map 2016)("일반 지도 생성(carto) 프로젝트를 벡터 타일로 변환하기: OSM-carto 사례 연구")
- Paul Norman의 연설(State of the Map 2017)
각주
| ||||||||||||||||||||||||||