SVG

This page documents SVGs in context of OpenStreetMap. SVG stands for Scaleable Vector Grapics. It is an XML format for representing vector graphics.
XML & XSLT pages contain closely related matters.
Ways to create an SVG map from OpenStreetMap
There are several ways to create an SVG map from OpenStreetMap:
- You can download an SVG file directly from openstreetmap.org by clicking the 'Share' icon at the right hand side of the webpage. The right sidebar opens with various options. Pick 'SVG' for the format. Position the map where you want it, or tick 'set custom dimensions' for better control of that.
Often this will give an error "The load average on the server is too high at the moment" because the server will not produce an SVG when the server load is above 25. You can examine the Server Load Statistics to find a good time to create an SVG. It also means you may be asking for a complex area of the map (pick one of the following better approaches)
This is Mapnik rendering to a cairo surface (cairographics.org) The result is often rather bloated over-complicated SVG file. Maps are quite complicated, but Mapnik tends to create lots of little objects where one big object could have been used. This is particularly true of text on the roads, where each letter is a separate text element (twice)
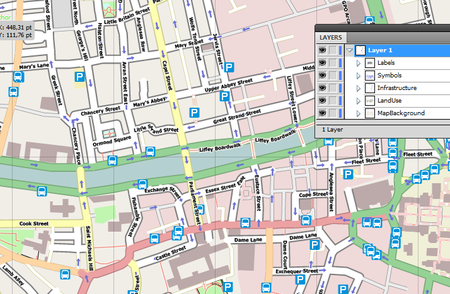
- Maperitive (closed-source and abandoned) can produce high quality (and small-size) SVG rendering. It separates map features into SVG layers, takes care of not duplicating shapes and also renders text as normal letters (and not as graphic paths like Mapnik does). It can render SVG in two modes: Inkscape mode and Adobe Illustrator mode (since Illustrator requires certain modifications to be able to properly import SVGs). A sample SVGZ map of the centre of Dublin: http://maperitive.net/samples/Dublin_center_AI.svgz (Note: you cannot open it in browser, use Inkscape or Illustrator instead). There's also a tutorial on how to generate SVGs in Maperitive here and here
- mapshaper can consume GeoJSON file and output an SVG file. Data in GeoJSON format may be obtained directly from JOSM/Overpass Turbo or with the osmtogeojson tool.
- Services like: https://flosm.de
- Mable [1] - allows downlading small square areas as very simple SVG (designed for use in 3D printing/CNC milling for their physical products)
- BBBike.org extract service offers download of SVG files for an area of your choice in different stilings, updated weekly. It uses Maperitive as rendering engine.
- Boundaries Map offers worldwide download of all administrative boundaries in different file formats, SVG is one of them. Database will be updated at midnight, german time. Created by User:wambacher
- MyOSMatic (available at https://print.get-map.org/ ) allows to request map rendering, one of available formats is SVG
- https://mapsaregreat.com/osm_to_svg_in_browser/ offers SVG export of OSM data, working well for small and tiny areas (trying to export entire country will not work). It is using https://github.com/matkoniecz/lunar_assembler/ that can be used to make own generator with own map style (requires JS/HTML coding, but generator itself is implemented)
- With Osmarender (note that Osmarender is not maintained since 2012): Osmarender/SVG
- iD view of existing data works by creating an SVG map within browser, but for most purposes it is rather technical curiosity than useful method to produce SVG maps. But if someone would be interested in making such generator it may be a viable base.
- QGIS can download vector data from OSM an export an SVG
Ways to pay for a pregenerated SVG map from OpenStreetMap
- ScalableMaps and Map Illustrators offer OSM-based vector maps in SVG, Adobe Illustrator and PDF formats.
- 4UMaps OSM-based SVG verctor maps, Adobe Illustrator, PDF, EPS format.
- map-machine offers OSM-based SVG vector maps worldwide for use in prepress production (Inkscape, Adobe Illustrator, Affinity Designer, CorelDraw)
Software for working with SVG files
Software for working with SVG files includes:
- Inkscape is an open source vector graphics package which uses SVG as its native format. Inkscape is a standard free software tool for processing SVG files. It seems to cope well with SVG from the export sidebar.
- Adobe Illustrator is a vector graphics package, popular in the graphics design and publishing world
- All modern Internet Browsers are also capable of viewing svg-files. Just open it to view, and rightclick to see the svg-source. You might want to try and edit the svg-file using your favourite text-editor.
Use in Wikipedia
Wikipedia allows direct upload of SVG files. This is the preferred approach on Wikipedia for images which are essentially vector based. It's also good to be able to perform vector based tidying up tweaks in Inkscape prior to uploading. There are some small problems with Wikipedia's SVG renderer (one-way arrows). More information at wikipedia:Wikipedia:WikiProject OpenStreetMap#'Export' Tab. Example SVG image on Wikipedia: wikipedia:File:Holborn-viaduct-map.svg
See also
- wikipedia:SVG – Wikipedia article about SVG
- Commons:SVG – special project page for Wikipedia SVG upload