Browsing
The following is concerning basic browsing of OpenStreetMap on www.openstreetmap.org

Browsing the Map
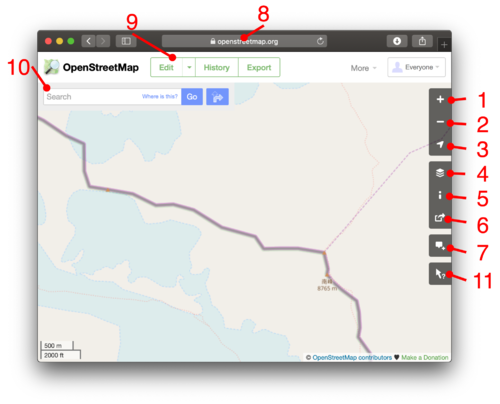
To browse OpenStreetMap, open the www.openstreetmap.org homepage. This viewer allows you to Find Places by name (see next section) and/or to zoom in and scroll around our world map.
- To zoom in click the plus icon (1) in the top-right or press your keyboard's plus (+) key. This will zoom towards the centre of the currently displayed map.
- Holding down shift while clicking zooms by three levels.
- You can also zoom in with your mouse's scroll wheel, by double-clicking on the map. This will zoom towards the current mouse pointer position.
- You could also zoom in by holding down the shift key and dragging a box with your mouse over the area you want to zoom in on.
- If you have a multi-touch device you can use zoom and pinch gestures to zoom the map in or out.
- To zoom out click the minus icon (2) in the top-right or the minus (-) key or use your mouse's scroll wheel. Shift-click also works here.
- To pan and scroll around simply drag the map with your mouse or use the arrow keys.
- To centre the map where you are (on the geolocation supplied by your browser) click the arrow icon (3).
You will see a general coastal layout of countries at high zoom levels, but as you zoom in, you can find roads and all sorts of other details which we have in our data.
Finding Places
In the search box appearing beside the map (10), enter the name of a town/city/road, a shop's name, or combined searches like "bakery tour Eiffel", "fast food Piraeus" etc. – see Nominatim for more information. Some places are also described on this wiki under Mapping projects.

Layers
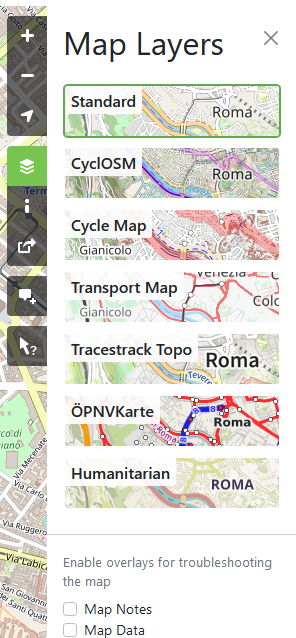
You can switch between different "layers" offering different views of the same mapping data. Do this by clicking the layers icon (4)
The layer called "Standard" is the default. "Cycle Map", "Transport Map", "ÖPNVKarte", "Humanitarian", "CyclOSM" and "Tracestrack Topo" are alternatives. The styles look quite different. Which is better, is often a matter of personal preference. These views are rendered in different ways (being turned from raw data into a map image), although all of these use Mapnik software. Because the layers are running on different server infrastructure with different set-ups, one layer may be more out-of-date compared to another (recently mapped roads not showing up).
Key
For the “Standard” and “Cycle Map” layers there is a basic key available showing how different types of primitives (mainly roads) on the map are rendered. Click the “i” icon (5) to bring it up. For a more complete key of Standard, see Standard tile layer/Key. For a more complete key of Cycle Map, see [1].
Other designs
Newcomers should also note that it is in the nature of OpenStreetMap that there are many many other designs of maps available elsewhere if the small selection on www.openstreetmap.org don't appeal. They are all based on the same OSM data. A good point to start discovering may be List of OSM-based services.
Notes
- See Notes
In the 'layers' sidebar (4), you can also tick 'notes' to view any notes which people may have placed on the map here. If there are any, you will see markers appear. Click the markers to read the notes.
To add a new note to the map, use the notes button (7)
Map Data layer
In the 'layers' sidebar (4), you can also tick 'data' to activate the data browser. This gives you a view of the underlying data, allowing you to select the elements and view their tag data, and editing history. Similar features are also available within the editors (See Editing). This view is read-only.
There is also an easier data interface: use the query features tool by clicking the ? (11). Then click a spot in the map to see which data elements are at this spot.
Public GPS traces
Final checkbox allows enabling and disabling GPS traces submitted by people. This may be useful to find places with unmapped roads and paths.
Sharing a link to the maps
If you do not know OpenStreetMap already, open this link in a new tab and have a look at the beginning of this page.
You can show something on the OSM map to somebody (share it) by …
- using the Share Panel (6) (see Adding a Marker below) or by
- copying the URL from your browser's address bar (8) and pasting it, for example, in an e-mail to send. By using (clicking) that URL, the recipient will see the same map as you see (with any optional highlighting you made to show a feature).
Optional highlights are shown …
- if you search (10) for something and click on a result,
- if you click on ? (11), hover it and click over some spot and click on one of the nearby results,
- if you add a marker (see section Adding a Marker below).
Technically, the URL is dynamically modified as you pan around and is constructed like described in the section Other URL tricks below.
Adding a Marker

Another option on the 'share' panel is to share a map URL which will cause it to show a marker.
- Zoom/pan to the approximate area you require.
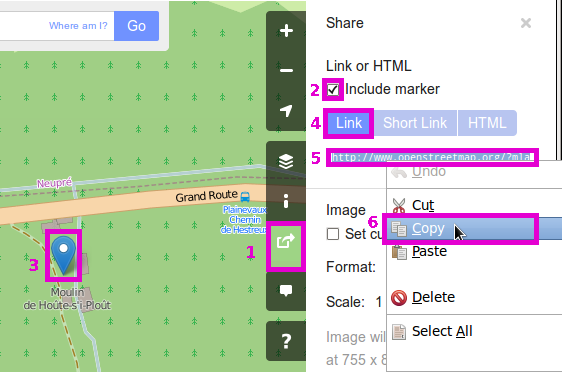
- Open the 'share' panel (6 in top image)/(1 in right image here)
- Tick the "Include marker" box to add a marker. (2)
- Pan the map or drag the marker, to position it precisely (3)
- Zoom out (e.g. by clicking the minus button) if you wish to share a map of the wider area
- Select 'Link' or 'Short Link' in the right-hand side box (4)
- Click into the URL box directly below the buttons, the URL will get selected automatically (5), copy the URL (e.g. by right click and "copy") (6)
- Paste your URL into a new browser window to test it
- Paste your URL elsewhere to share it.
See also Question: How do I add a marker to a map? which lists some other options.
Short links
OpenStreetMap supports highly compact short URLs which can be generated from the 'share' panel (6). Short links are great for emailing, tweeting, and otherwise sharing map links in situations where a long URL can cause problems. They redirect to the longer type of the URL described above. Note that these short links are case sensitive and contain I, l and 1. In some fonts these characters can be difficult to distinguish. For more about how the feature works see Shortlink.
Other URL tricks
- Note that some URL parameters may not be supported long term. We offer no guarantees.
The URL is constructed like this:
http[s]://www.openstreetmap.org [/node|way|relation/<number>[/history[#<version>]]] /? [&mlat=<latitude>&mlon=<longitude>] [#map=<zoom level>/<latitude>/<longitude>] [&bbox=<min longitude>,<min latitude>,<max longitude>,<max latitude>] [&layers=<layer code>]
- The parameters mlat and mlon are used to indicate the position of the red marker. Please note that your marker may be outside the shown map part.
- The layers URL parameter takes a special Layer Code representing your layer selection. The parameter is optional and if you leave it out, we will default to showing our "standard" map style. See Layer URL parameter for more information.
bbox URLs
The URL forms shown above will produce a map centred on the specified latitude and longitude. It is also possible to get a map that displays everything within a given bounding box.
- https://www.openstreetmap.org/?minlon=[Min Longitude]&minlat=[Min Latitude]&maxlon=[Max Longitude]&maxlat=[Max Latitude]&layers=[Layer code]
Example: https://www.openstreetmap.org/?minlon=-0.490544&minlat=51.464958&maxlon=-0.433968&maxlat=51.477862 Zooms to include the two main runways at Heathrow Airport. If you try making your browser window very narrow, and opening the same URL, you will see a different zoom level as the display adjusts to fit the specified box.
You can also combine the bounding box and marker. Example: https://www.openstreetmap.org/?minlon=-0.490544&minlat=51.464958&maxlon=-0.433968&maxlat=51.477862&mlat=51.464795&mlon=-0.473289
node/way/relation URLs
It is also possible to directly ask openstreetmap.org to show a particular node, way or relation. Examples:
- https://www.openstreetmap.org/?relation=403139
- https://www.openstreetmap.org/?way=60367151
- https://www.openstreetmap.org/?node=1
(As of 04:47, 13 July 2024 (UTC) these redirect to simpler e.g., https://www.openstreetmap.org/relation/403139 )
Browsing node/way/relation
It is also possible to directly ask openstreetmap.org to browse details of a particular node, way or relation. Examples:
- https://www.openstreetmap.org/browse/relation/403139
- https://www.openstreetmap.org/browse/way/60367151
- https://www.openstreetmap.org/browse/node/1
- https://www.openstreetmap.org/api/0.6/relation/403139/1
To get the full history add /history:
- https://www.openstreetmap.org/browse/relation/403139/history
- https://www.openstreetmap.org/browse/way/60367151/history
- https://www.openstreetmap.org/browse/node/1/history
- https://www.openstreetmap.org/api/0.6/relation/403139/history
If you need a special version add /history#<version-number>
- https://www.openstreetmap.org/browse/relation/403139/history#3
- https://www.openstreetmap.org/browse/way/60367151/history#1
- https://www.openstreetmap.org/browse/node/1/history#1
- https://www.openstreetmap.org/api/0.6/relation/403139/1
The "api/0.6" variants return the raw data (suitable for OSM editors and software) instead of an HTML page (suitable for web browsers). This might suite your needs better, and usually works much faster than the HTML version.
(As of 04:47, 13 July 2024 (UTC) these redirect to simpler e.g., https://www.openstreetmap.org/relation/403139 )
What next?
Once you've looked around our maps it's time to zoom in on your neighbourhood and try out that edit button (9). See Editing for more instructions, and also check out http://learnosm.org a nice documentation site for beginning editing.
What else is next? Well there are various other ways of Getting Involved, or may be more interested in Using OpenStreetMap.
Alternative map browsing options
If you need an alternative interface for basic map browsing...
- Mobilemap is optimized for browsers without Javascript support. The display is optimized for small screen sizes and aims at mobile devices.
- You may also search for List of OSM based Services.
Technical Details
Technical details about this map 'browsing' interface, are found on the "Slippy Map" page.
| ||||||||||||||||||||||||||