Uk:Перегляд мапи
| Довідка | Про проєкт | Перегляд мапи | Як брати участь | Створення мапи | Редактори | Глосарій | Початківцям | ||||||||||||||||||||||||||||||||||||||||
|
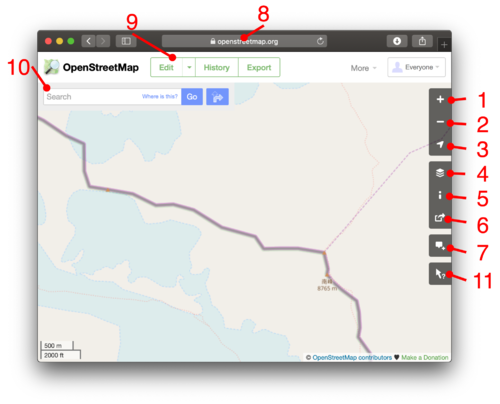
Наступна Довідкова Документація містить базову інформацію про перегляд мапи OpenStreetMap на www.openstreetmap.org. Перегляд МапиПереглядати мапу OpenStreetMap можна перейшовши за посиланням openstreetmap.org на головну сторінку сайту. На цій сторінці ви можете наближати та переглядати нашу мапу по усьому світу.
Ви будете бачити тільки материки та океани при дрібному масштабі, але якщо ви наблизитесь, то зможете побачити шляхи та інші цікаві елементи.
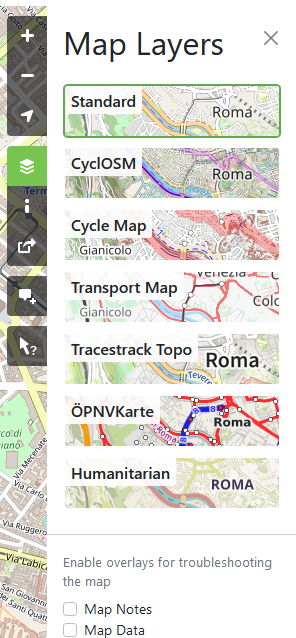
Пошук місцьВведіть назву міста/селища/вулиці, назву крамниці або комбінований запит, щось типу "bakery tour Eiffel", "fast food Piraeus", "перепічка Київ" і так далі, в поле поруч з мапою 10) — перегляньте розділ Uk:Nominatim, щоб отримати докладну інформацію. Деякі місця також мають опис в цій вікі на сторінках Mapping projects. Шари мапиВи можете перемикатися між різними «шарами», що надають різний вигляд одних і тих же картографічних даних. Це дуже просто зробити, клацнувши на значок вибору шарів (4). Типовим шаром є «Стандартний» шар. «Веломапа», «Мапа транспорту» та «Humanitarian» — альтернативні шари. Стиль подання ними інформації відрізняється один від одного. Який кращий? Це залежить від ваших власних уподобань. Ці шари створюються по різному, але всі вони використовують програмне забезпечення Mapnik. Зауважте, що через те, що ці шари створюють по різному та в різних місцях, один з них може відрізнятись від іншого повнотою інформації (нещодавно нанесені шляхи можуть бути не показані). Умовні знакиДля «Стандартного» шару та «Веломапи» доступні основні умовні знаки, які переважно показують типи доріг. Натисніть на значок «i» (5), щоб ознайомитись з ними. Для ознайомлення з повним переліком умовних знаків Стандартного шару перейдіть до сторінки Standard tile layer/Key. Опис умовних знаків Веломапи дивіться на [1]. Інші стиліНовачки повинні усвідомлювати, що для OpenStreetMap природно мати різноманітні варіанти вигляду мап, будь в якому місці, навіть якщо вони не представлені на www.openstreetmap.org. Всі вони базуються на даних OSM. List of OSM-based services – місце, звідки ви можете розпочати ваше знайомство з ними. Нотатки
На панелі з «Шарами мапи» (4) ви також можете поставити позначку 'нотатки', щоб ознайомитись з нотатками, які люди додають на мапу в цій місцевості. Якщо в цім місці на мапі вони є, з’являться позначки. Натисніть на позначку, щоб прочитати нотатку. Щоб додати на мапу нову нотатку, скористайтесь кнопкою «Додати нотатку на мапу» (7) Перегляд даних
На панелі з «Шарами мапи» (4) ви також можете увімкнути прапорець 'дані', щоб активувати перегляд даних. Ви побачите дані, що лежать в основі мапи, це дасть вам можливість переглядати дані про елементи на мапі (теґи, історію правок), виділяючи їх на мапі. Подібну можливість мають редактори (див. розділ Редагування). Цей вигляд має доступ тільки на читання. Це лише сценарій Крім цього, є значно легший інструмент Отримати об’єкти, натисніть на кнопку з ? (11). Потім клацніть на мапі, щоб отримати інформацію про об’єкти навколо вказівника. Посилання на місця на мапіЯкщо ви ще не відвідували сайт OpenStreetMap, перейдіть за цим посиланням та подивіться, як виглядає головна сторінка. Ви можете показати якесь місце на мапі (поділитись) …
Додаткові елементи будуть показані, коли ви:
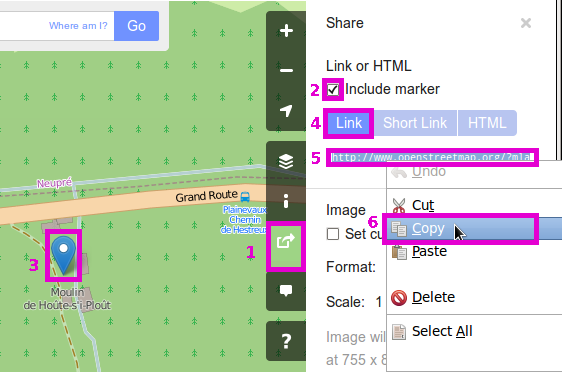
Технічно, URL автоматично змінюється, коли ви рухаєтесь мапою, складові URL пояснюються в розділі Інші прийоми роботи з URL далі. Додати маркерЩе однією опцією панелі «Поділитися» є створення URL, який також буде показувати на мапі маркер.
Дивіться також Question: How do I add a marker to a map?, де йдеться про кілька інших варіантів. Скорочене посиланняOpenStreetMap підтримує дуже компактне скорочене посилання URL, що може бути створене через панель «Поділитися» (6). Скорочені посилання добре підходять для електронних листів, твітів, та для будь-яких інших ситуацій, коли повне посилання може спричинити певні проблеми. Скорочене посилання перенаправляє на повний URL, про формат якого нижче. Зауважте, короткі посилання чутливі до регістру і містять I, l та 1. В деяких шрифтах вони дуже схожі, тому їх важко розрізняти. Щоб дізнатись більше про те, як це працює, ознайомтесь зі сторінкою Shortlink. Інші прийоми роботи з URL
URL складається з: http[s]://www.openstreetmap.org [/node|way|relation/<число>[/history[#<version>]]] /? [&mlat=<широта>&mlon=<довгота>] [#map=<масштаб>/<широта>/<довгота>] [&bbox=<min довгота>,<min широта>,<max довгота>,<max широта>] [&layers=<Код шару>]
Посилання задані межамиВиди посилань, про які йшлось вище, показують мапу відцентровану по довготі та широті. Але також можливо задавати показ мапи, на якій показується місце в зазначених межах.
Приклад: http://www.openstreetmap.org/?minlon=35.01464&minlat=48.46401&maxlon=35.04868&maxlat=48.4773&box=yes Ви також можете комбінувати завдання меж маркером. Приклад: http://www.openstreetmap.org/?minlon=35.01464&minlat=48.46401&maxlon=35.04868&maxlat=48.4773&box=yes&mlat=48.47167&mlon=35.03123 Посилання для точок/ліній/зв’язківТакож можливо безпосередньо запитувати openstreetmap.org показати конкретну точку, лінію чи зв’язок. Наприклад:
Перегляд точок/ліній/зв’язківТакож можливо безпосередньо запитувати openstreetmap.org показати докладну інформацію про конкретну точку, лінію чи зв’язок. Наприклад:
Щоб ознайомитись із повною історією додайте /history:
Якщо вам потрібна конкретна версія — /history#<version-number>
Параметр "api/0.6" дозволяє отримати дані в «сирому» вигляді (підходить для використання з програмним забезпеченням, для редакторів OSM), на відміну від сторінок HTML. Можливо це вам згодиться, і зазвичай такий варіант працює набагато швидше, ніж версія HTML. Що далі?Отже, після того, як ви огледілися навколо, можливо, вам буде цікаво перейти до місця, де ви живете, та самим випробувати кнопку «Редагувати» (9). Щоб отримати інструкції, дивіться сторінку Редагування, а також ознайомтесь з https://learnosm.org, де містяться чудові інструкції для початківців. Може ще щось? Так, існує багато способів Долучитись до проєкту, або вас можуть зацікавити варіанти використання OpenStreetMap. Альтернативні варіанти перегляду мапиЯкщо вам потрібен альтернативний інтерфейс для перегляду мапи…
Технічна інформаціяТехнічні подробиці про інтерфейс перегляду цієї мапи є на сторінці "Рухома мапа"
|
|||||||||||||||||||||||||||||||||||||||||||||||