Export
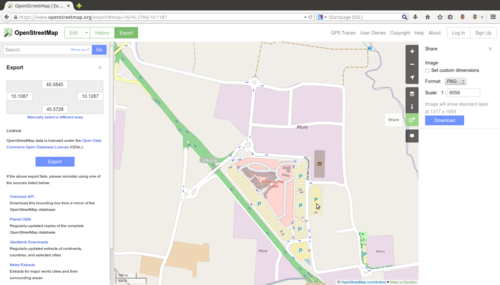
'Export' and 'sharing' side bars
You can use sidebars on the OpenStreetMap.org front page to carry out basic exports of map images or raw data of a particular area.
OpenStreetMap XML Data
Use the 'export' button at the top to open the export sidebar to get OpenStreetMap XML data for an area. See also the page downloading data.
This will export all the current raw OpenStreetMap data (nodes, ways, relations - keys and tags) in an XML format. It does this by actually pointing your browser directly at the OpenStreetMap API to retrieve a bounding box of data (a "map call"). This has limitations in terms of the size and complexity of the data you can request. The XML data can be saved to a .osm file and filtered or opened with tools like Osmosis, osmfilter, or JOSM. To understand more about the XML format used, see Data Primitives.
Image
This allows export of PNG, JPEG, SVG and PDF maps in the OpenStreetMap 'standard' style (default layer of the map homepage) generated by the Mapnik rendering software.
These image export options are found on the 'sharing' sidebar on the right
Embeddable HTML
Also on the 'sharing' sidebar on the right, you can get HTML. This option creates HTML code which you can copy and paste to use on any web page elsewhere on the web. The HTML fragment will embed the current map within an iframe, complete with javascript slippy map interface.
If you prefer to place a static map image on your website, simply take a screenshot and save the image file, or look at using the static map images services to embed one which will get updated.
Embeddable HTML with an added Marker
The steps to produce embeddable HTML with a marker to mark a specific location are as follows:
- Go to https://www.openstreetmap.org
- Navigate so that the view tab shows the area you are interested in
- Click on the sharing button on the right
- Fine tune the map view to ensure the area is still correct
- Click on the "HTML" option
- Click on "Add a marker to the map"
- Copy the text in the box in the Output section which starts <iframe
If you only wanted just a simple link to a map, the HTML is even more straightforward. Something like: <a href="https://www.openstreetmap.org/#map=9/31.23/30.05">View a map on OpenStreetMap</a> The URL within that HTML is a "permalink" to OpenStreetMap, with latitude and longitude parameters. See Browsing#Linking to Maps
If you have more sophisticated map embedding requirements e.g. showing more than one marker, or if you want to avoid using an iframe, then you will need to use HTML code which invokes a javascript 'slippy map' library under your own control. See Deploying your own Slippy Map
Other export formats and tools
- See OSM on Paper for another list of tools (including easy to use webinterfaces)
If you need a different format, see below. You will usually need to download the data you require as OpenStreetMap XML Data (.osm), either from the 'Export' tab (small areas) or Planet.osm (large areas), then look at converting map data between formats. Ready-made downloads are available for some formats.
Why does the 'Export' feature sometimes not work?
When the rendering servers have a high load from traffic to the main map some of the exports get temporarily disabled. This is because the rendering of custom images from the export tab takes a lot of resources compared to the slippy map.
If you want to use the exports you can try again later or see other alternatives.
Bulk downloads
To download large quantities of OpenStreetMap data, see Planet.osm. If you then want to create your own webmap from this, see Deploying your own Slippy Map for some pointers.
Remember data may only be exported from OpenStreetMap (in any format) in accordance with the OpenStreetMap License.
| ||||||||||||||||||||||||||