Template:RelationDescription
Jump to navigation
Jump to search
This documentation is transcluded from Template:RelationDescription/doc. (Edit | history)
Note to editors: Please don't categorize this template by editing it directly. Instead, place the category in its documentation page, in its "includeonly" section.
Note to editors: Please don't categorize this template by editing it directly. Instead, place the category in its documentation page, in its "includeonly" section.
This template provides a description box suitable for key/value pairs.
Usage
Copiable example with only required and suggested parameters
{{RelationDescription
| type =
| image =
| description =
| group =
| members =
| combination =
| implies =
| seeAlso =
| status =
| statuslink =
}}
| Vertical list | Prerequisites | Brief instructions / notes |
|---|---|---|
{{RelationDescription
| type =
| image =
| description =
| group =
| members =
| combination =
| implies =
| seeAlso =
| status =
| statuslink =
| class =
| float =
| style =
| languagelinks =
}}
|
image status |
set |float=none to inhibit floating |
- If a field name is listed in the Prerequisites column it is a prerequisite for the field to the left.
Parameters
The following parameters are recognised:
Language support
- [redundant parameter] lang: the ISO 639-2 code for the language used to document this feature: this will generate aspects of the description box in the specified language, if translations are available. If this parameter is not specified or empty, the default language to use will be determined from the current page by {{Langcode}}
Feature description
- type: the relation type being described
- image: the name of an image to be used to illustrate the feature
- description: a short description of the feature in question
- group: the name of the broader group to which this feature belongs
- members: the element types and roles of members of the relation
Additional information
- combination: a list of additional tags which are useful in combination with this one; see below for examples
- implies: a list of tags which are implied by this tag; see below for examples
- seeAlso: references to additional pages which may be of interest
- status: the approval status of this feature, possible values include:
approved: the feature has successfully competed the approval processde factoordefacto: the tag is in widespread use, but no formal proposal process has taken placedeprecated: deprecated tags that will not be used anymorediscardable: a few features not carrying any meaning anymore like Tag:odbl=cleanin useorinuse: the feature is in useobsolete: a feature which is no longer found in the databaseproposed: the feature has been formally proposedunspecifiedorundefinedorunknownorvoting: the feature is currently being voted on as part of the approval process
- statuslink: name of the proposal page, for linking
Advanced formatting parameters
These parameters can generally be ignored by the majority of users. They are available for fine-tuning the presentation of the description box, and are useful for including in examples, or embedding in tutorial pages.
- class: specify the CSS class of the HTML table used to form the description box
- float: specify the CSS float value of the table: set to
noneto disable the standard right float - style: the CSS style to be applied to the HTML table: overrides
|float=if present - languagelinks: set to
noto inhibit links to corresponding pages in other languages (this is only used within this documentation page for showing the examples below)
Examples
Note: In these examples, long lines have been wrapped for convenience. The advanced formatting parameters, class, float, style and languagelinks are not shown, as their values are too specific to use them as examples.
{{RelationDescription
| type = multipolygon
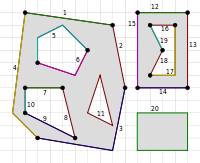
| image = File:Multipolygon Illustration 6.svg
| description = The multipolygon relation is used to represent complex areas.
| group = Properties
| status = approved
| members =
* {{IconWay}} – outer
* {{IconWay}} – inner
| seeAlso = [[Relation:boundary]]
}}
| Description |
|---|
| The multipolygon relation is used to represent complex areas. |
| Group: Properties |
| Members |
| See also |
| Status: approved |
| Tools for this tag |
|
- (debug) Category:Relation descriptions, sorted as "multipolygon".
- (debug) Category:Relation descriptions with status "approved", sorted as "multipolygon".
See also
- {{Description}}
- {{KeyDescription}}
- {{ValueDescription}}