ES:Menú inteligente de OSM
| OSM Smart Menu | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Autor: | jgpacker | |||||||||||||||||||
| Licencia: | GNU GPL v3 (gratis) | |||||||||||||||||||
| Plataformas: | Windows, Windows XP, Linux, macOS y Android | |||||||||||||||||||
| Lenguajes: | inglés, portugués de Brasil y Chinese (Taiwan)
| |||||||||||||||||||
| Código fuente: | GitHub jgpacker/osm-smart-menu/ GitHub GitHub | |||||||||||||||||||
| Lenguajes de programación: | HTML, CSS y TypeScript | |||||||||||||||||||
|
Ayuda a los colaboradores de OpenStreetMap a cambiar fácilmente entre los diferentes mapas y herramientas de análisis de la comunidad. | ||||||||||||||||||||
| ||||||||||||||||||||
Esta extensión de navegador [1] está oficialmente disponible para Google Chrome[2] y Mozilla Firefox (para escritorio[3] y Android[4]).
Ayuda a los usuarios a abrir enlaces relacionados con OpenStreetMap basándose en los parámetros de la página actual. Los parámetros soportados incluyen los parámetros del mapa (zum, latitud y longitud) y los atributos de OpenStreetMap (nombre de usuario, identificador de nodo, identificador de conjunto de cambios, etc.). En resumen, esta extensión es una alternativa superior a los Bookmarklets.
Las nuevas funcionalidades se darán a conocer en el diario de usuario del autor.
Informe de errores o solicitud de funcionalidades
Puedes enviar un mensaje al autor a través de su cuenta de OpenStreetMap o abrir una nueva incidencia en Github.
Configuración
Además de la lista de enlaces predeterminada, ¡los usuarios pueden añadir sus propios enlaces!
Método sencillo para añadir nuevos enlaces
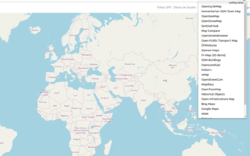
La forma más sencilla consiste simplemente en ir al sitio web deseado (ejemplo) y hacer clic en el botón de la extensión OSM. Si se reconoce el patrón de la URL del sitio web, aparecerá una opción para añadir el enlace de la página actual a la lista.
No obstante,
- Solo funciona para los mapas (es decir, con parámetros de latitud, longitud y zum);
- Solo funciona para unos pocos patrones de URL conocidos.
Método avanzado para añadir nuevos enlaces
En la página de configuración, se pueden añadir nuevos enlaces con una plantilla de URL. Véanse algunos ejemplos a continuación:
- Editar con JOSM o Merkaartor:
https://www.openstreetmap.org/edit?editor=remote#map={zoom}/{latitude}/{longitude} - Recopilación de varios enlaces de mapas:
https://geohack.toolforge.org/geohack.php?params={latitude}_N_{longitude}_E - Consultar los elementos de OSM:
http://www.overpass-turbo.eu/?C={latitude};{longitude};{zoom}
Al menos un parámetro de las llaves debe estar dentro de la plantilla de la URL. La plantilla de la URL soporta los siguientes parámetros:
- zum:
{zoom} - latitud:
{latitude} - longitud:
{longitude} - identificador de conjunto de cambios OSM:
{osm_changeset_id} - nombre de usuario OSM:
{osm_user_name} - identificador de nodo OSM:
{osm_node_id} - identificador de vía OSM:
{osm_way_id} - identificador de relación OSM:
{osm_relation_id} - clave de etiqueta OSM:
{osm_tag_key} - y valor de etiqueta OSM:
{osm_tag_value}
Esto es todavía una funcionalidad experimental.
Véase también
- OpenSwitchMaps
- Bookmarklet - Los bookmarklet son pequeñas piezas de código JavaScript que se almacenan y ejecutan bajo demanda en tu navegador para acceder cómodamente a determinadas herramientas para usarlas en OSM
- Bookmarklets - Lista de bookmarklets relacionados con OSM