FR:Aperçu des composants
Cette page donne une vue générale des aspects techniques du système et des composants d'OpenStreetMap pour les développeurs.
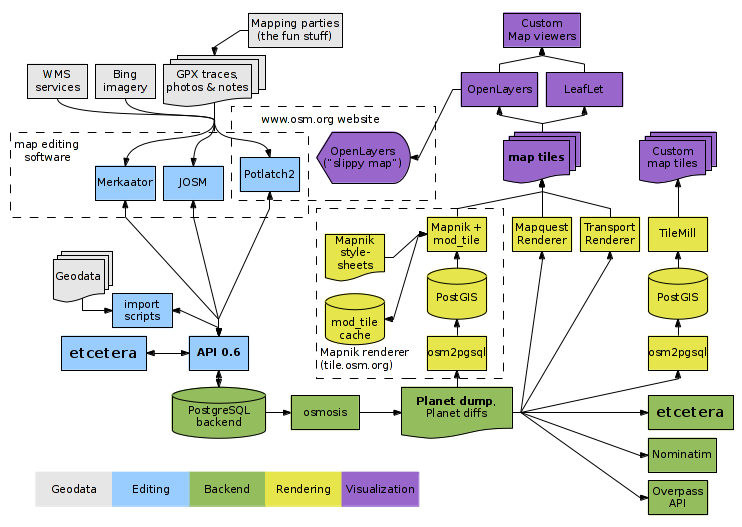
Diagramme
Base de données
La base de données contient toutes les données cartographiques sous la formes de noeuds (nodes), chemins (ways) et relations (à noter que l'ancienne entité segment a été supprimée depuis l'API 0.5). Voir le schéma de la base de données.
Protocole
Le protocole OSM (aussi appelé "l'API") est une interface de service web REST pour lire et écrire dans la base de données. D'autres composants OSM accèdent à la base de données via l'interface. Cette interface est ouverte à l'extérieur via l'internet.
La façade OSM
Le site web de façade est écrit avec Ruby on Rails (voir The Rails Port). Il présente des options pour l'inscription des utilisateurs en utilisant une connexion directe à une base de données utilisateurs (non visible sur le diagramme). Cependant, la principale fonction du site web est d'afficher la carte glissante principale (onglet "view"), et pour les utilisateurs inscrits, de pouvoir éditer les données avec l'éditeur en ligne Potlatch (onglet "edit").
Carte glissante
Voir la page de la carte glissante. C'est ce qui permet l'affichage de la carte principale! C'est une interface AJAX qui vous permet de zoomer et de vous déplacer ("glissement" panoramique avec la souris) dans la carte.
iD
iD est l'éditeur en ligne qui apparaît dans l'onglet "edit". Là encore, l'application Rails affiche l'onglet "edit". iD est écrit en javascript. Elle peut être intégrée à d'autres sites web, pour permettre une expérience d'édition personnalisée et configurable depuis un autre endroit du web. Le prédécesseur Potlatch 2 (utilise Flash, une technologie dépréciée) est toujours disponible dans le menu déroulant de l'onglet d'édition.
Potlatch
Potlatch est un éditeur en ligne se trouvant sous l'onglet 'edit'. C'est un objet flash inséré dans la page web.
Dalles et rendu des dalles
Il y a un processus continu de récupération des dernières données via l'API, et de rendu de nouvelles cartes sous la forme d'images matricielles appelées des dalles (ou pavés) (tiles en anglais). Un grand nombre de dalles doivent être dessinées pour obtenir un couverture complète (globale) de la planète, et mettre à jour les données géographiques implique que les dalles existantes doivent être re-calculées à intervalle régulier.
Mapnik
Mapnik est un système de rendu qui fournit la carte glissante par défaut. Le processus de rendu est exécuté sur le serveur 'tile', et les images générées par Mapnik sont aussi fournies depuis cette machine. Le logiciel de rendu utilise les données venant de l'extraction de la base de données de toute la planète effectuée une fois par semaine Planet.osm.
Tiles@home
Tiles@home est un système distribué de rendu de dalles. Il utilise le logiciel de rendu Osmarender fonctionnant sur la technique de transformation de fichiers XML (XSLT) et qui est sous-traité par de nombreuses machines clientes. Il prend les données en direct à travers le protocole, et les images rendues sont transférées en retour sur le serveur 'dev'.
Logiciels de rendu
Comme mentionné précédemment, nous utilisons des logiciels de rendu appelés Mapnik et Osmarender pour créer les cartes sous forme graphique pour la carte glissante. D'autres logiciels de rendus peuvent aussi être utilisés pour créer de nouvelles cartes. Il n'y a pas de limites au développement de nouvelles façon d'afficher nos données géographiques.
Voir Rendering
Editeurs
À part l'onglet "edit" de l'éditeur en ligne Potlatch, il y a d'autres outils d'édition hors-ligne et autres sites web qui vous permettent d'éditer les données OSM via l'API.
L'éditeur de bureau le plus populaire est JOSM. Voir la rubrique Éditeurs pour une liste. L'API permet l'authentification via OAuth, ce qui implique que l'utilisateur accorde des autorisations au logiciel tiers, sans remettre les identifiants de connexion à OpenStreetMap. Le logiciel d'édition peut prendre la forme d'une application web (flash, javascript, ou quelque chose de plus simple), d'une application de bureau ou (de plus en plus) d'une application mobile.