FR:MapCSS/Exemples
Ici devrait venir une collection de courtes règles MapCSS facile à utiliser
Comment utiliser facilement son propre fichier de règles MapCSS dans JOSM:
- Copier le texte complet de chaque exemple dans un fichier propre.
- Ouvrir JOSM et choisir le bouton mappaint style à gauche de l'écran, ainsi, à droite de l'écran, un cadre avec tous les styles de cartes disponibles apparait.
- Maintenant, choisissez le bouton le plus à droite, lorsque vous passez dessus avec la souris, les réglages pour le style de mappaint apparaissent.
- Choisissez le symbole plus pour ajouter un nouveau style -> vous pouvez alors y ajouter votre fichier texte.
D'avantage d'informations sont disponibles à l'adresse http://josm.openstreetmap.de/wiki/Styles ... voir les liens ici pour les didacticiels et les références.
Affichage des polygones de bordures administratives
J’essaie ce qui suit avec JOSM. Le fichier de données source peut être un pays ou une une aire plus petite récupérée via geofabrik.de ou cloudmade.com, qui ont été minimisé via le Osmfilter --keep="boundary=" ou un argument similaire.
Vous pouvez également avoir un téléchargement "filteré" via l'une des version récente de l'API des serveurs
--- Début du copier-coller ici ---
canvas {
background-color: #ffffea;
default-points: false;
default-lines: false;
}
relation[boundary=administrative][admin_level=7]:closed
{
width: 1;
color: black;
opacity: 1;
fill-color: orange;
fill-opacity: 0.3;
font-size: 16;
text-color: green;
text: admin_level;
text-position: center;
}
relation[boundary=administrative][admin_level=8]:closed
{
width: 1;
color: black;
opacity: 1;
fill-color: blue;
fill-opacity: 0.3;
font-size: 16;
text-color: red;
text: admin_level;
text-position: center;
}
relation[boundary=administrative][admin_level=6]:closed
{
width: 1;
color: black;
opacity: 1;
fill-color: brown;
fill-opacity: 0.3;
font-size: 16;
text-color: white;
text: admin_level;
text-position: center;
}
--- Fin du copier-coller ici ---
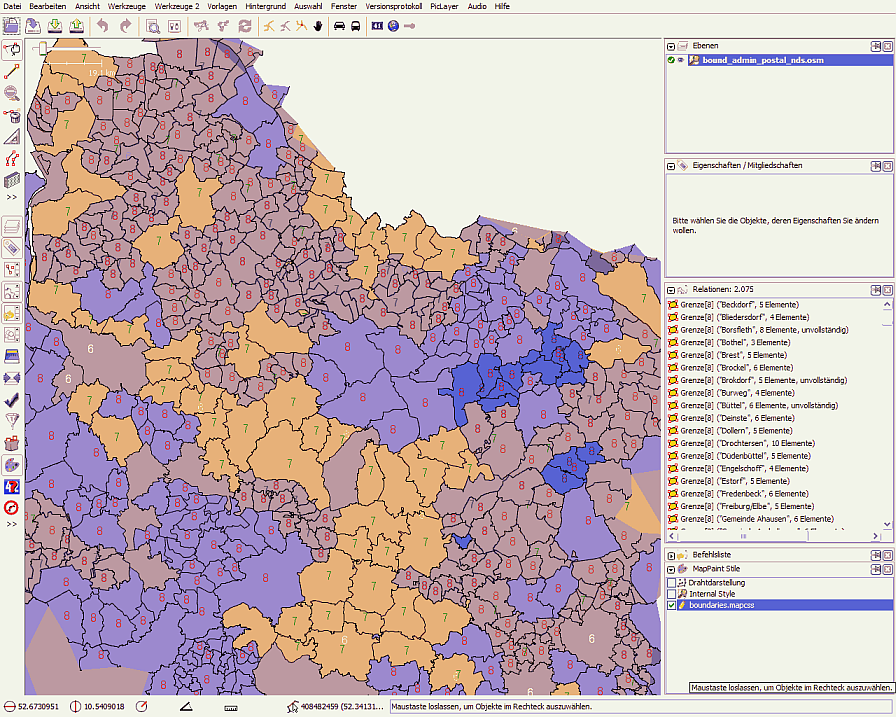
Résultat :
Note: Toutes les aires en bleu foncé semblent être en double ... il y a donc des erreurs de logiques dans les relations des bordures!!