Indoor Navigation App Content Discovery API

Why?
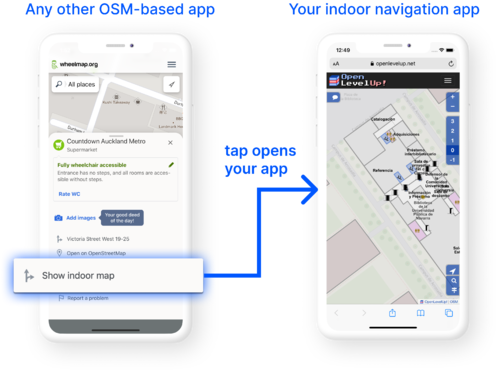
Indoor information on OSM is still sparse and difficult to discover from a user's perspective. Implementing the following API proposal can help making your indoor navigation app discoverable for other OSM-based apps.
If you work on an OSM-based indoor navigation app, please add the following OSM-ID based APIs to it here so that other apps can find your app.
Use the Discussion page for feedback or alternative proposals.
The idea described here came up on the Mensch und Computer 2020 conference in a workshop where several OSM-based indoor accessibility apps were presented.
List of apps implementing this API
Please add your app's API base URL below after implementing the proposal above. This way, it can be added to other OSM-based apps where indoor / accessibility information is helpful, e.g. Wheelmap.
- OpenIndoor APIs:
- Your app base URL here
- Your app base URL here
Step 1: Add meta-info for your app to your app website
To make your app's information discoverable by a third-party app, you can use Linked Data.
The third-party app can use this data for source attribution, and show links with well-described labels like "Show an indoor map on YourApp by YourOrganization".
Request
URL: http://your.app (Main website of your app)
Content-Type: text/html
Response
The HTML contains your app's info as JSON-LD, based on https://schema.org/SoftwareApplication (schema.org is a semantic web standard).
Here is an example how to integrate app meta info as JSON-LD into your website:
<html>
<head>
<title>Welcome to AwesomeIndoorMap!</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "AwesomeIndoorMap",
"operatingSystem": "ANDROID",
"applicationCategory": "TravelApplication",
"creator": {
"@type": "Organization",
"name": "Your organization's name",
"url": "http://www.yourorganization.com/"
}
}
</script>
</head>
</html>
You can find more information about this concept on https://developers.google.com/search/docs/data-types/software-app.
For a low number of mapped places inside your app, implement this API in your backend
Implement this GeoJSON-based API to list OSM nodes for which your app has indoor information. This will allow other apps to discover all your content at once.
If possible, the list should only contain places where the indoor mapping has a quality that is actually helpful for a person that wants to navigate inside the building.
Request
URL: http://your.app/osm/nwr
Accept header value: application/geo+json
Response (GeoJSON)
Contains the whole list of main map features/PoIs that are indoor-mapped with a tagging scheme that works well with your app. Each PoI has a direct-link URL that allows to open your app with the place in focus.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-1.6270, 42.8150]
},
"properties": {
"osmType": "way",
"osmId": 90645911,
"name": "UPNA",
"url": "https://your.app/show/ways/90645911"
}
},
...
]
}
For higher numbers of mapped places, implement an API that allows third-party apps to query for a node/way/relation by ID
This will allow other apps to discover your content by OSM ID.
Request
URL format: http://your.app/osm/places/[OSM ENTITY TYPE]/[OSM ID]/related
Accept header value: application/geo+json
Example URLs:
- http://your.app/osm/places/way/90645911/related
- http://your.app/osm/places/node/123/related
- http://your.app/osm/places/relation/234534/related
OpenIndoor Implementation
Example URL: - https://gateway.openindoor.io/osm/places/way/55503397/related
Doc: https://rapidapi.com/openindoor-openindoor-default/api/osm-indoor-building/
Full example:
// Public and limited rate access:
fetch('https://gateway.openindoor.io/osm/places/way/55503397/related')
// Private and high rate access:
fetch(
'https://osm-indoor-building.p.rapidapi.com/osm/places/way/55503397/related', {
method: 'GET',
headers: {
rapidapi: 'undefined',
'X-RapidAPI-Host': 'osm-indoor-building.p.rapidapi.com',
'X-RapidAPI-Key': 'SIGN-UP-FOR-KEY'
}
}
)
Response body (GeoJSON):
The response contains a feature that is related to the queried feature. The returned place doesn't necessarily have to match the queried ID, it's okay e.g. to query for a building way that is part of a university, and the university's map feature is returned.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-1.6270, 42.8150]
},
"properties": {
"osmType": "way",
"osmId": 90645911,
"name": "UPNA",
""
}
}