MapContrib
| MapContrib | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Author: | mapcontrib/mapcontrib/graphs/contributors GitHub | |||||||||||||||||||
| License: | MIT License | |||||||||||||||||||
| Platform: | Web | |||||||||||||||||||
| Status: | Broken | |||||||||||||||||||
| Version: | 1.17 releases (2020-07-24) | |||||||||||||||||||
| Website: | mapcontrib.xyz | |||||||||||||||||||
| Source code: | mapcontrib/mapcontrib GitHub | |||||||||||||||||||
|
Thematic OpenStreetMap contribution | ||||||||||||||||||||
| ||||||||||||||||||||
MapContrib was a web application for thematic contributions to OpenStreetMap. It has gone unmaintained around 2020, public instances were disabled around may 2024 when the switch to OAuth 2.0 became mandatory [1]. The repository was archived on the 6th of august 2025 [2].
It was meant to be a simple, universal (works on all media) and mobile (test it on the street!) web app. Everyone could create themes and then make them available to anyone. Users can use their OpenStreetMap to contribute to the OSM database through the theme.
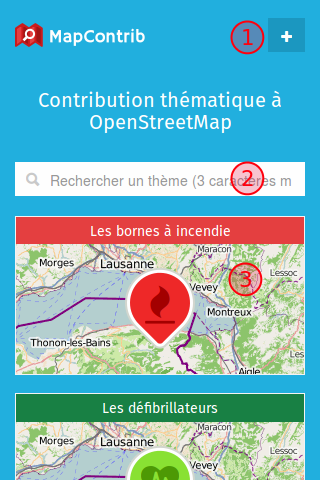
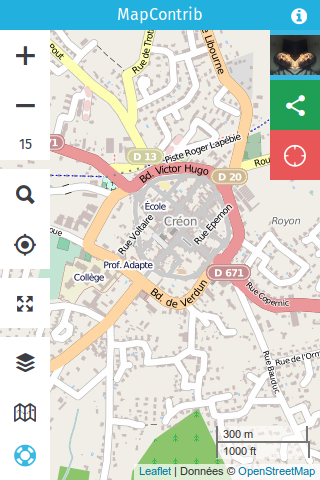
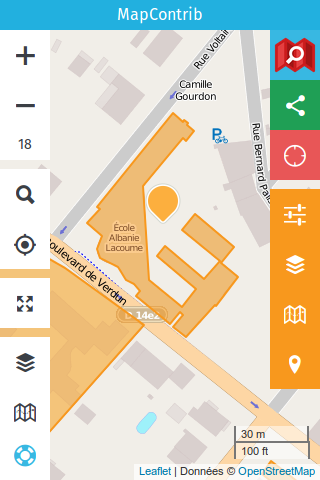
Home page

|
|
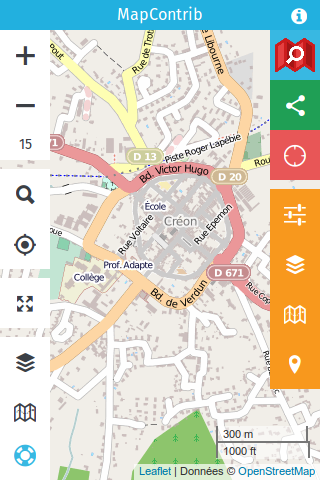
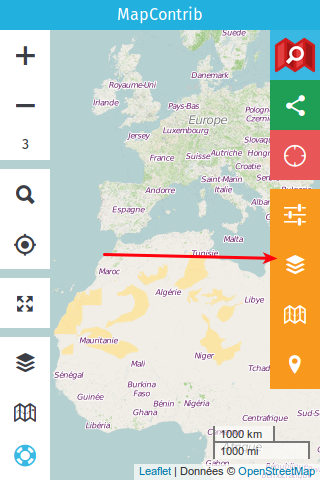
Choose a theme
Select either one of the propsed themes (3), or one of the results of a search (2).
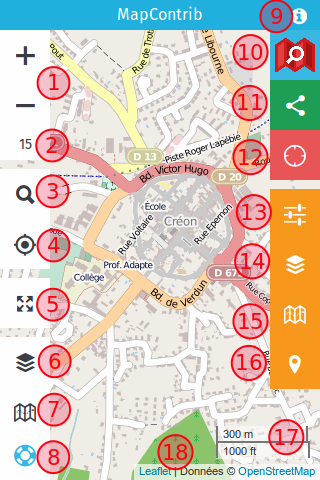
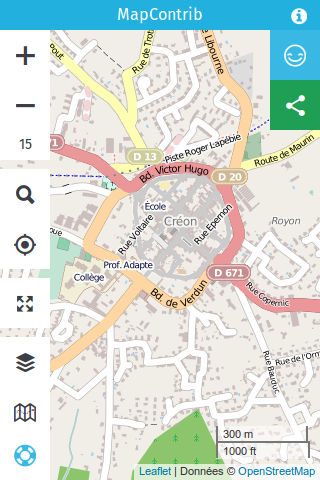
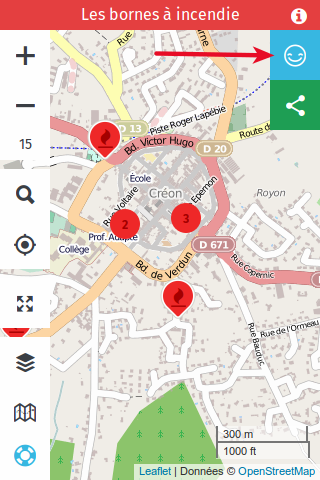
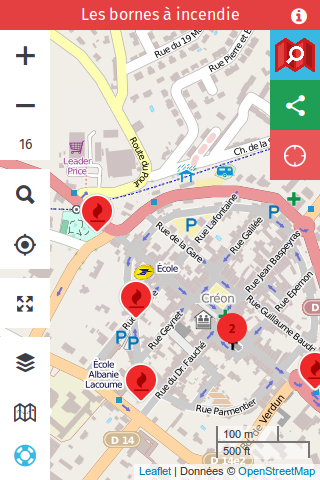
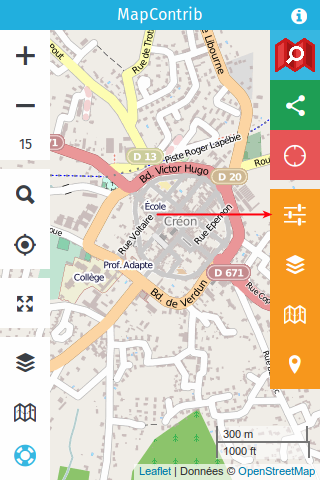
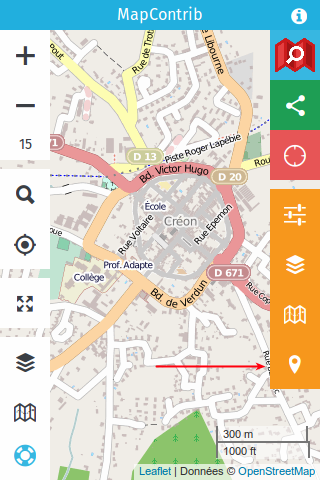
The theme interface

|

|

|
| not logged in | logged into OSM account | logged in as owner of the scheme |
| Provides the information defined by the user of the scheme | Allows to modify data and to add new point (moving of existing points to follow soon) | Allows you to configure the theme, the underlying OverPass query, the predefined nodes, the color, the contents of the pop-ups, the icon, etc. ... |
Description of the MapContrib interface
Using a theme
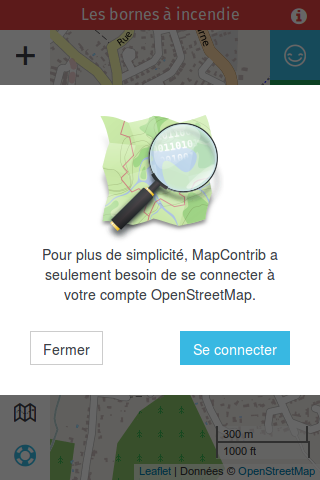
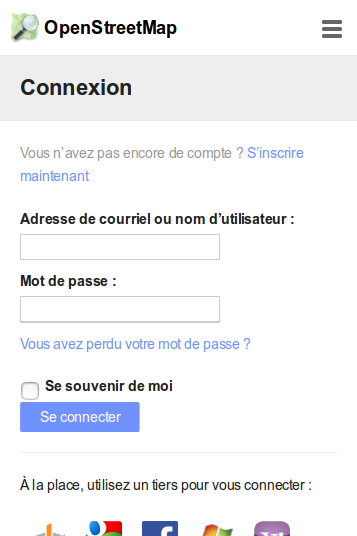
Logging in

|

|
| Click / press here to log in | Use your OSM account to log in |

|

|

|
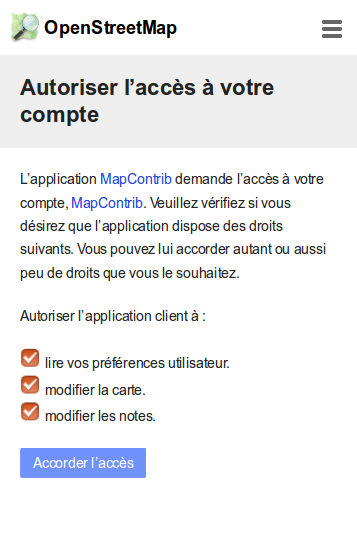
| Fill in your user credentials | MapContrib requires access to certain features in your account | You are logged in as a contributor, you can modify and add Points of Interest |
Edit data

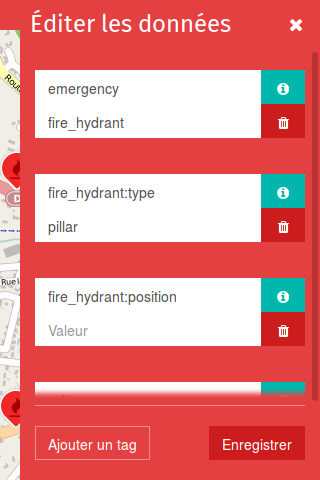
|

|
| Edit data | Edit tags and save |
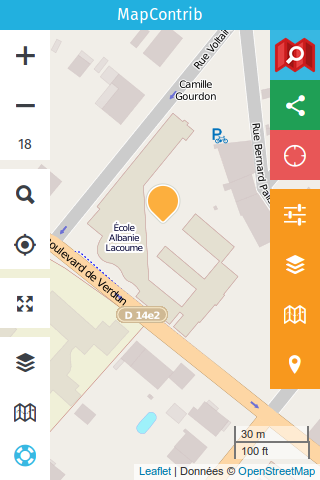
Adding a point of interest

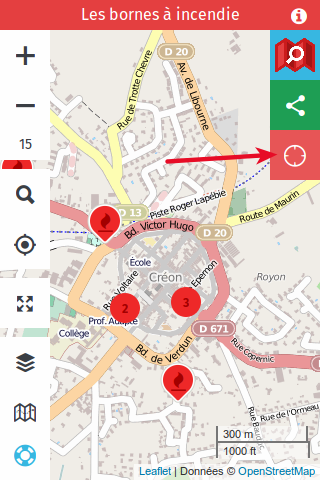
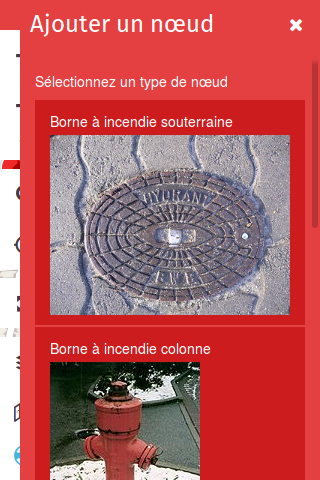
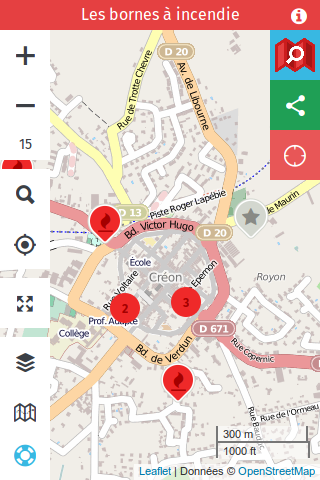
|

|

|
| Add a missing POI | Select one of the choices predefined by the theme owner | After saving, a gray icon confirms the addition of the POI to OpenStreetMap |
Building a theme
MapContrib generates a theme. The "owner" will thus define the theme by its name, description, color, link and default zoom where it opens, by the layers that compose it, by the background maps that are made available to the Contributors, by predefined points of interest (nodes). This theme will then be made available via an internet address of all OpenStreetMap contributors, who can modify and add information according to the theme defined by the theme owner.
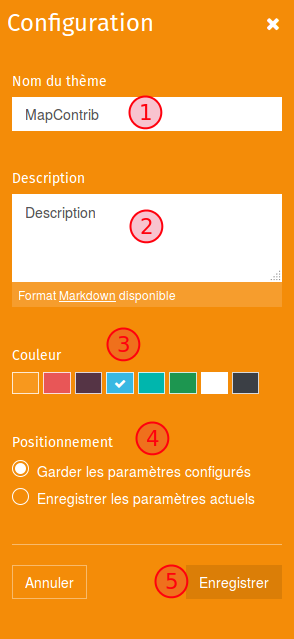
Build your theme

|

|
( Note: in the current version you can also choose which Geocoder to use and how to show Informations display. There is also a field where you can insert some Javascript.) |
| General configuration button | Configuration fields | Configuration description |
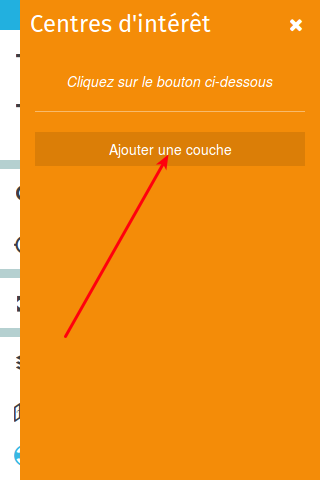
Build a data layer

|

|
| POI layer button | Add a POI layer |
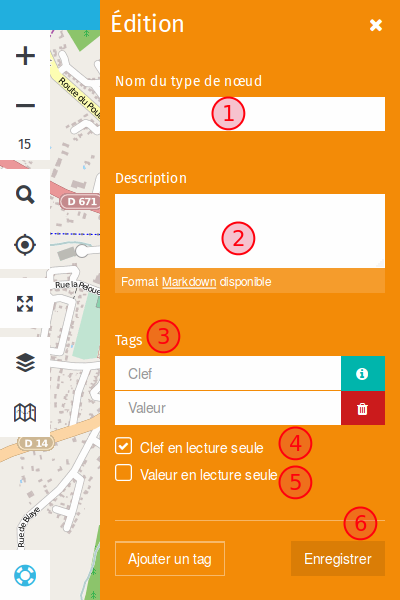
Define the different fields

|
( Note: in the current version you can Cache a layer, meaning the content of the query is saved for a while on the Mapcontrib servers. This allows for much faster load times. You can also enable a "cache archive", which will contain deleted objects.) |
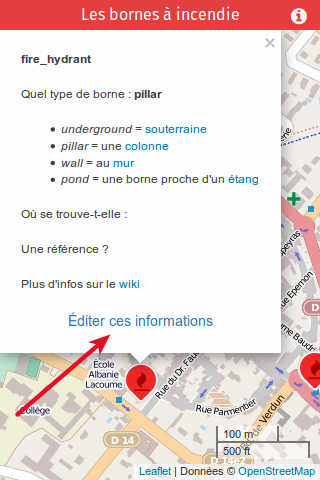
POI marker popup contents explained
What you write in the content of the bubbles will then appear in the pop-up. Writing in the pop-up will bring up the link to edit the information (incessantly, even an empty pop-up will display a data edit link).
You can use the information from the OpenStreetMap data, displaying the value from the dynamic call of the key.
{Amenity} in the pop-up will display recycling in the case of a recycling device (amenity = recycling).
Adding the keys to the pop-up also allows you to sort the display order when editing the data. The key will always be present in the editing window, thus improving the data.
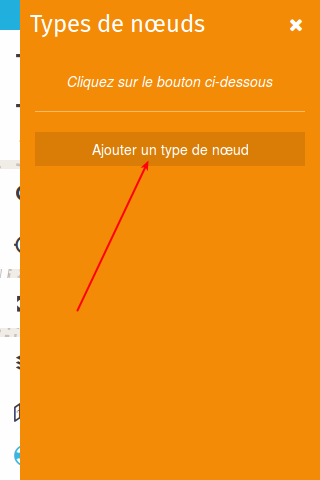
Defining prefilled nodes

|

|
| Node type button | Add a node type |
Define the input fields

|
|
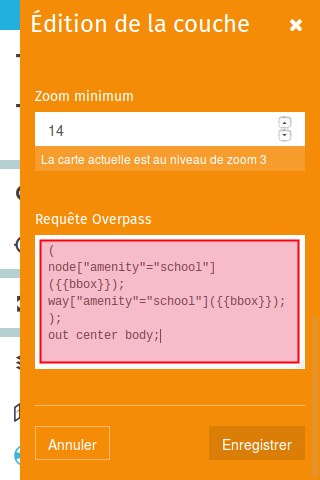
Adding an OverPass query
By default MapContrib sets the query timeout to 300 seconds (5 minutes)
Two query examples:
Example 1 : show schools as points
- Displaying nodes and paths (node and way) from OpenStreetMap referring to a key = value tag -> here we will use: amenity = school
(
node["amenity"="school"]({{bbox}});
way["amenity"="school"]({{bbox}});
);
out center body;
|

|
Example 2 : show schools as points and areas
- Display nodes and paths (node and way) from OpenStreetMap as markers and areas, respectively, referring to a key = value tag -> here we will use: amenity = school
(
node["amenity"="school"]({{bbox}});
way["amenity"="school"]({{bbox}});
);
out center body;
>;
out skel qt;
|
|

|
Presentation videos
Tutorials (in French)
https://vimeo.com/channels/1070848
Presentation at State of the Map France - 2016 - Clermont-Ferrand (in French)
Theme examples
- Fire hydrants: http://www.cartes.xyz/t/s8c2d9-Les_bornes_a_incendie
- Mail boxes: http://www.cartes.xyz/t/2c4196-Boites_aux_lettres
- Bicycle parking without "capacity" : http://www.cartes.xyz/t/s8c2d5-Combien_a_accrocher
- Bicycle parkings on 3 layers: ok, without type, without capacity: http://www.mapcontrib.xyz/t/808620-Parking_velos
- OpenPianosMap ː http://www.cartes.xyz/t/e5c83c-Pianos_map
Instances of the software in public use
There are no known instances online
In the news
Articles mentioning MapContrib or specific themes
- http://france3-regions.francetvinfo.fr/pays-de-la-loire/loire-atlantique/nantes/nantes-la-communaute-openstreetmap-met-la-ville-en-data-offertes-tous-1030325.html
- https://sites.google.com/site/osmfrance/mapcontrib
- http://nlehuby.drupalgardens.com/content/faire-une-carte-dynamique-et-%C3%A9ditable-avec-mapcontrib
- http://www.weeklyosm.eu/archives/7736
- https://www.openstreetmap.org/user/escada/diary/38884