Ko:영역
오픈스트리트맵에서는 닫힌 길이나 하나 이상의 길이 모인 다중 다각형 관계 중에서 적절한 태그가 붙어 있는 개체를 영역(혹은 속이 채워진 다각형)이라고 합니다.
영역은 원시 데이터 요소가 아닙니다. 또한 어떤 태그가 붙은 닫힌 길(landuse=* - 토지 이용 태그 등)은 영역으로 취급하지만, 어떤 태그가 붙은 닫힌 길(highway=footway - 인도 태그 등)은 영역이 아니라 시작점과 끝점이 같은 선으로 취급합니다. 단 후자도 area=yes 태그가 붙어 있는 경우에는 영역으로 취급합니다.
지도에 그리는 방법
영역을 만드는 방법에는 두 가지가 있습니다.
- 작은 영역은 닫힌 길 1개를 그린 후, 태그를 붙여서 나타내는 것이 좋습니다. 간혹 area=yes 태그를 덧붙여야 할 때도 있습니다. 자세한 내용은 area=* 문서를 참고하세요.
- 큰 영역이나 안에 구멍이 뚫린 영역은 다중 다각형을 만든 후 위와 마찬가지로 적절한 태그를 붙이면 됩니다. 자세한 내용은 Relation:multipolygon 문서를 참고하세요.
일부 태그 조합을 닫힌 길에 붙이면 시작점과 끝점이 같은 선('닫힌 다각형')과 영역을 한번에 만들 수 있습니다. 예를 들어 가운데 잔디 영역이 있는 회전교차로는 highway=primary(도로) 및 landuse=grass(잔디밭) 태그를 닫힌 길에 같이 붙여 표현할 수 있습니다.
닫힌 길에만 사용할 수 있는 태그가 붙은 길을 렌더링할 때, 만약 길이 닫혀 있지 않다면 길의 시작점과 끝점이 이어져 있다고 치고 영역을 그립니다.
과거에는 정보가 제대로 렌더링되는지 확인하기 위해 특정 방향(시계 방향 또는 반시계 방향)으로 영역 주위에 경계를 그려야 했습니다. 지금은 그럴 필요가 없습니다.
표현
영역을 그릴 때 일반적으로 작은 영역이 큰 영역의 '위'에 그려집니다. 따라서 큰 공원 안에 그려진 작은 숲은 공원의 숲으로 표현됩니다.
그러나 숲 속의 잔디밭과 같이 큰 영역에 구멍이 있는 상황에는 다중 다각형을 사용해 구멍이 뚫린 숲을 그리고, 안쪽 구멍에 잔디밭 태그를 붙이는 식으로 표현해야 합니다.
예시
단순한 영역
이 예시에서 호수는 마지막 정점이 첫 번째 정점과 같은 닫힌 길로 정의됩니다. natural=water에는 area=yes의 의미가 함축되어 있습니다. 섬이나 섬이 있는 호수는 이런 식으로 묘사하는 것이 불가능합니다. 닫힌 길은 정의에 따라 구멍을 가질 수 없기 때문입니다.
<way id="4876027" timestamp="2008-03-12T07:59:11Z" user="MichaelCollinson">
<nd ref="31492372"/>
<nd ref="31492338"/>
<nd ref="31492370"/>
<nd ref="31492371"/>
<nd ref="31492372"/>
<tag k="natural" v="water"/>
<tag k="name" v="Spegeldammen"/>
</way>
다중 다각형 영역
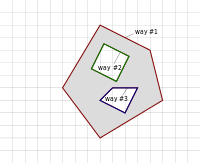
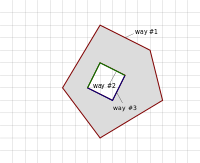
바깥 경계선(길)과 안쪽 경계선(길)을 모아 놓은 다중 다각형 관계로도 영역을 정의할 수 있습니다. 바깥 경계선은 무조건 있어야 하며, 안쪽 경계선(구멍)은 있어도 되고 없어도 됩니다. 아래 예시는 바깥 경계선 하나와 안쪽 경계선(inner) 두 개로 이루어진 영역을 나타냅니다.
다만 데이터 조각만 보고는
- 구멍이 2개인지(닫힌 길이 2개인 경우 - 오른쪽 위의 그림),
- 구멍이 1개인지(길 2개가 모여 닫힌 영역을 구성하는 경우 - 오른쪽 아래의 그림)
구별할 수 없습니다. 이 문제는 8125153번 데이터와 8125154번 데이터를 각각 확인해 보면 해결할 수 있습니다.
<relation id="12" timestamp="2008-12-21T19:31:43Z" user="kevjs1982" uid="84075">
<member type="way" ref="2878061" role="outer"/> <!-- 그림에서 ref="1" -->
<member type="way" ref="8125153" role="inner"/> <!-- 그림에서 ref="2" -->
<member type="way" ref="8125154" role="inner"/> <!-- 그림에서 ref="3" -->
<member type="way" ref="3811966" role=""/> <!-- 빈 역할은 경고 대상입니다.
가급적이면 역할란을 비워 두지 마세요.
역할을 비워 둘 경우 대부분의 소프트웨어는 역할을 직접 계산하며,
이는 명시적으로 역할을 적어주는 것보다 더 비용이 큽니다.
오른쪽의 샘플 그림에는 역할이 표시되지 않았습니다. -->
<tag k="type" v="multipolygon"/>
</relation>
영역을 의미하는 태그
영역은 다중 다각형을 만들거나 area=yes 태그를 명시적으로 붙여서 만들 수도 있지만, 일부 태그는 닫힌 길에 적용했을 때 길이 영역인지 영역이 아닌지가 알아서 판별되는 경우도 있습니다. 예를 들어 닫힌 길에 landuse=forest(숲) 태그를 붙이면 나무가 줄줄이 들어선 길이 아닌 숲으로 덮힌 영역으로 해석됩니다. 반대로 닫힌 길에 natural=tree_row 태그를 붙이면 나무가 줄줄이 들어선 길로 해석됩니다.
area=no는 이러한 가정을 명시적으로 덮어씁니다. 거의 사용할 일이 없기는 하지만, 한 바퀴 둘러서 벤치가 있는 경우와 같이 매우 특이한 상황에 유용할 수 있습니다(example![]() example 참고).
example 참고).
오픈스트리트맵 데이터를 처리하는 소프트웨어는 영역을 의미하는 태그 목록을 독자적으로 구축하기 때문에 위에서 설명한 가정이 조금씩 다를 수 있다는 점에 유의하세요.
- JOSM - AreaTags 함수
- StreetComplete - IS_AREA_EXPR
- iD - osmlab/id-area-keys/blob/main/areaKeys.json (영역으로 간주하는 키 목록 + 예외 처리할 값. 즉
"military": {"trench": true},")은 military=* 태그가 붙은 닫힌 길을 전부 영역으로 간주합니다. 단 military=trench는 예외입니다). - Osmtogeojson - _isPolygonFeature 함수
- OSHDB - GIScience/oshdb/blob/master/oshdb-util/src/main/resources/json/polygon-features.json
- GDAL PBF 드라이버 - https://github.com/OSGeo/gdal/blob/master/data/osmconf.ini#L7
- https://github.com/osmcode/osm-data-model-tools/blob/master/filter-patterns/polygon-tags
- 관련 문서: Overpass API/Areas
이러한 처리 과정은 복잡하며, 하나의 다각형 요소에 여러 개체를 표현했을 경우에는 고장이 날 가능성도 높습니다. 실제로 barrier=wall(벽)과 leisure=playground(놀이터)를 하나의 길에 넣으면 벽을 영역으로 잘못 처리할 수도 있습니다. 기본 지도 스타일에서 일어나는 문제는여기를 참고하세요.
관련 문서
- 영역의 미래
- Overpass turbo/Polygon Features - 개발자라면 Overpass turbo의 영역 처리 규칙을 기반으로 프로그램을 개발해 보세요.
- area=* - 특정 지물이 (닫힌 길 개체가 아닌) 영역을 의미한다는 사실을 명시하는 태그. 정점, 열린 길, 관계에는 사용할 수 없습니다.
| ||||||||||||||||||