Ca:OpenLocalMap
| OpenLocalMap | |
|---|---|
| Autors: | KonfrareAlbert, Yopaseopor i altres contribuïdors. |
| Llicència: | GNU GPL |
| Plataformes: | Windows, Linux, i macOS |
| Versió: | 1.0 (2018-01-27) |
| Idiomes: | català i espanyol
|
| Lloc web: | https://github.com/OSM-Catalan/openlocalmap |
| Llenguatge de programació: | JavaScript |
|
Mapa basat en OSM configurable i personalitzable | |
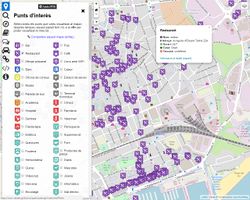
OpenLocalMap ( lloc web ) és un projecte que permet oferir un portal basat en les dades i mapa d'OpenStreetMap centrat en una zona determinada, amb l'afegit d'una fàcil personalització i posada en marxa des d'un fork en Github.
Principals característiques
- Fàcil personalització.
- Fàcil posada en marxa
- Versió en espanyol i en català.
- Possibilitat de configurar altres serveis com Wikipedia, Disqus, Iframes externs.
- Capes diferents a través de Leaflet
- Basat en OSM-POIs de Manuel Kaufmann (Humitos)
- Mapa centrat en la localitat (i amb possibilitat de canvis de capes) (OpenStreetMap i Leaflet)
- Mostra de PDI (Punts d'Interès, anem, els nostres POIs) (Overpass)
- Cerca a la localitat o bé a la resta del món (nominatim)
Imatges de Mapillary (en construcció) (Mapillary)(en reformulació)- Recorreguts personalitzats pel municipi (Graphhopper)
- Articles sobre la localització (Wikipedia)
- Mapa concret, exterior, personalitzable (exemple aparcament Overpass)
- Enllaços (explica altres projectes de OSM, personalitzable 100%)
- Mode expert (en construcció) (iD)
- Explicació de tot el projecte (personalitzable 100%)
Procediment
Per fer-ho fàcil partirem d'un "fork", la replicació d'un projecte, per a la seva millora o reproducció en Github. A partir d'aquí tu i només tu tindràs control sobre el TEU projecte, des del teu compte de Github.
- Anem a https://github.com/osm-catalan/openlocalmap i d'allí fem un fork.
- Canviem del nom al projecte, amb alguna referència a la població sobre la qual volem que se centri el mapa.substituirem la ciutat d'exemple "Vilanova i la Geltrú" així com les seves coordenades. ([41.2214, 1.7169], 15); (El 15 és el zoom base que farem servir).
- Canviar totes les direccions internes que facin referències al nom del projecte sobre la base del vostre escollit (es recomanacions olm-xxx).
- Modificar com a base dos arxius principalment (mínims):
index.html
- El primer és index.html, l'índex del mapa, el que conté la guia al contingut estàtic.
Guia: buscar la cadena "MODIFICAR AQUÍ".
- Canvi de nom
<title>OpenStreetMap - Vilanova i la Geltrú</title>
- Canvi de nom
<meta property="og:title" content="OpenStreetMap - Vilanova i la Geltrú" />
- Canvi d'URL
<meta property="og:url" content=" https://osm-catalan.github.io/openlocalmap " />
- Personalització de miniatura
<meta property="og:image" content=" https://osm-catalan.github.io/openlocalmap/assets/img/preview.jpg " />
- Canvi de nom
<meta property="og:description" content="Mapa de Vilanova i la Geltrú amb cerca de punts d'interès i altra informació." />
- Afegir seccions al menú, els dibuixets són Font Awesome Icons.
<li><a href="#parking" role="tab"><i class="fa fa-car"></i></a></li>
- Canvi de nom
<h1>Cerca local<br><small>a Vilanova i la Geltrú</small></h1>
- Canvi de nom
<p style="text-align:justify; margin-right:5px;">Des d'aquesta secció podeu fer cerques tan
limitades a la zona de Vilanova i la Geltrú (cerca local) com a qualsevol lloc del Món. Per fer-ho
cal introduir la vostra cerca a la caixa:</p>
(No només has de modificar el nom de les rutes. Has de fabricar-te les teves pròpies amb Graphhopper, selecciones recorregut i li dones al botó de GPX després. L'arxiu restant el puges a la carpeta assets / gpx del teu projecte, substituint els ja existents. I si vols afegir algun extra, copia una opció de les ja existents en el codi modificant el que desitgis)
<option value='assets/gpx/track001.gpx' select>La Talaia</option>
<option value='assets/gpx/track002.gpx' select>Puig de l'Àliga</option>
<option value='assets/gpx/track003.gpx'>El Montgrós</option>
<option value='assets/gpx/track003.gpx'>Camí de Ronda de VNG a Sitges</option>
- Canvi de nom
<h1>Vilanova i la Geltrú a la Viquipèdia</h1>
- Canvi de categoria de Wikipedia
<p><iframe name="Wikiciutat" width="100%" height="25000px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://ca.m.wikipedia.org/w/index.php?title=Categoria:Vilanova_i_la_Geltrú&mobileaction=toggle_view_mobile"></iframe>
- Canvi de codi de Disqus
<h1>Comentaris</h1>
- Mapa personalitzat de Overpass, s'aconsegueix generant una consulta i donant-li a "Exportar Mapa interactiu", copiant la URL quilomètrica resultant que sol contenir tota la consulta en si.
<p><iframe name="Aparcament" width="300px" height="400px" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://overpass-turbo.eu/map.html?Q=%2F*%0AThis%20has%20been%20generated%20by%20the%20overpass-turbo%20wizard.%0AThe%20original%20search%20was%3A%0A%E2%80%9Cparking%3Acondition%3Aright%3Aresidents%3D*%E2%80%9D%0A*%2F%0A%5Bout%3Ajson%5D%5Btimeout%3A25%5D%3B%0A%2F%2F%20gather%20results%0A(%0A%20%20%2F%2F%20query%20part%20for%3A%20%E2%80%9C%22parking%3Acondition%3Aright%3Aresidents%22%3D*%E2%80%9D%0A%20%20node%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20way%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20way%5B%22parking%3Acondition%3Aleft%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20way%5B%22parking%3Acondition%3Aright%3Aresidents%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20way%5B%22parking%3Acondition%3Aboth%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20%20%20way%5B%22amenity%22%3D%22parking%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%20%20%0A%20%20%20%20%20%20%20%20%20%20way%5B%22parking%3Alane%3Aboth%22%3D%22no_stopping%22%5D(41.21222998725971%2C1.7167532444000244%2C41.21716119922773%2C1.725325584411621)%3B%0A%0A)%3B%0A%2F%2F%20print%20results%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0A%0Aout%20body%3B%0A%0A%3E%3B%0A%0Aout%20skel%20qt%3B%7B%7Bstyle%3A%20%20%0A%0Away%5Bamenity%3Dparking%5D%7B%0A%0A%20%20icon-width%3A%2020%3B%0A%0A%20%20icon-image%3A%20url(%27https%3A%2F%2Fgithub.com%2Fyopaseopor%2Fbeta_style_josm%2Fraw%2Fmaster%2Ftraffic_signs_EUR%2FES%2FES_S17.png%27)%3B%0A%0A%20%20text%3A%20name%3B%0A%0A%7D%0A%0Away%5Bparking%3Acondition%3Aleft%3Dticket%5D%5Bparking%3Acondition%3Aleft%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Alime%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Acondition%3Aright%3Dticket%5D%5Bparking%3Acondition%3Aright%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Agreen%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Acondition%3Aboth%3Dticket%5D%5Bparking%3Acondition%3Aboth%3Aresidents%3Dfree%5D%7B%0A%0A%20%20color%3Ateal%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0Away%5Bparking%3Alane%3Aboth%3Dno_stopping%5D%7B%0A%0A%20%20color%3Ayellow%3B%0A%0A%20%20opacity%3A0.5%3B%0A%0A%20%20%20%20text%3A%20wheelchair%3Adescription%3B%0A%20%20%0A%7D%0A%0A%20%20%7D%7D"></iframe>
- Modificar localització, i canvi de nom del mapa f4map
<p style="text-align:justify; margin-right:5px;"><img hpace="5px" width="75px" height="75px" align="right" src="assets/img/f4map.png">El lloc web (demo) d'<b>F4Map</b> us permet recrear un escenari d'OpenStreetMap en 3D. A les opcions gràfiques hi podreu seleccionar opcions com utilitzar les dades d'elevació del terreny, l'hora del dia o les condicions climatològiques. El navegador web ha de ser capaç de treballar amb <a href="https://www.khronos.org/webgl/" target="_blank">WebGL</a> per la correcta visualització.<br><br><img width="100%" src="assets/img/f4map-imatge.png"><center><a href="https://demo.f4map.com/#lat=41.2213651&lon=1.7190071&zoom=17&camera.theta=58.483" target="_blank">Ves al mapa de Vilanova i la Geltrú en 3D</a></center></p>
- Modificar tota la secció de crèdits al vostre gust.
<h1>Quant a...</h1>
assets/js/site.js
- Modificar coordenades
map.setView([41.2214 , 1.7169], 15);
- Modificar coordenades i nivell de zoom (no disminuir, en tot cas augmentar)
map.setView([41.2214 , 1.7169], 15);
- Modificar límits de nominatim per buscar en local
$.getJSON('https://nominatim.openstreetmap.org/search?format=json&viewbox=1.68434,41.23761,1.76502,41.20533&bounded=1&limit=5&q=' + inp.value, function(data) {
Doncs bé, més enllà del que puguis remenar, si vols ja tens la teva prova de concepte personalitzada, un mapa de OSM, adaptat a la teva localitat amb molts serveis i amb més que li puguis afegir doncs l'ecosistema d'aquesta base de dades anomenada OpenStreetMap és tan infinit com les seves possibilitats;)
Contacte
No dubtis a contactar amb osm-català per a més informació.