Et:OpenLayers Marker Example
See on lihtne näide kuidas lisada oma punkti tähistav marker OpenLayers kaardile.
iframe abil

Kõige lihtsam on lisada HTML fragment kasutades <iframe> tag-i. Selleks:
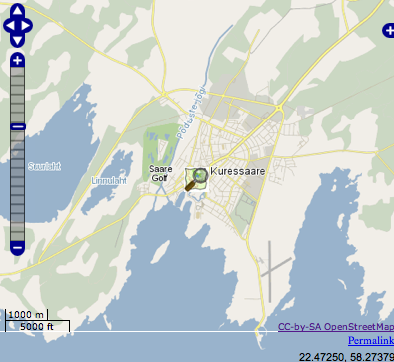
- Mine http://kaart.maakaart.ee/
- Suurenda/nihuta kaart soovitud kohta
- Kliki kaardi all paremal nurgas linki "Permalink"
- Veebiaadressi väljas on uus URL, mis annab kohe määratud kaardiakna.
- asenda saadud URL siin, ja saadki oma HTML-i:
<iframe src="http://kaart.maakaart.ee/?zoom=12&lat=58.25004&lon=22.47902">
</iframe>
PS. kui soovid lisada kaardi keskkohta ikooni, siis lisa URL-ile &marker= ja aadress millelt võtta pilt. Otse samas serveris on olemas näiteks /openlayers/img/marker-blue.png, seega URL-ile tuleks lisada &marker=/openlayers/img/marker-blue.png
Serveris on olemas selliseid pilte:
- /openlayers/img/marker.png (punane)
- /openlayers/img/marker-blue.png
- /openlayers/img/marker-gold.png
- /openlayers/img/marker-green.png
Võid kasutada ka mistahes muud veebis olevat väikest pilti, png või jpg formaadis. Põnevaid lahendusi annab Google Charts API abil genereerida. Pane tähele, et URL-ides tuleb erimärgid asendada (ehk URL-kodeerida). Mina kasutan selleks googlet - annan otsingusse URL-i ja vaatan kuidas google enda loodud URL-is see välja näeb.
Javascript abil
Siin on vajalik kood (kopeeri see oma HTML faili ja vaata brauseriga) :
<html><body>
<div id="mapdiv"></div>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script>
map = new OpenLayers.Map("mapdiv");
map.addLayer(new OpenLayers.Layer.OSM("OpenStreetMap Eesti", "http://kaart.maakaart.ee/tiles/1.0.0/osm_EPSG900913/${z}/${x}/${y}.png?origin=nw"));
var lonLat = new OpenLayers.LonLat( 22.486111 ,58.253333 )
.transform(
new OpenLayers.Projection("EPSG:4326"), // transform from WGS 1984
map.getProjectionObject() // to Spherical Mercator Projection
);
var zoom=12;
var markers = new OpenLayers.Layer.Markers( "Markers" );
map.addLayer(markers);
markers.addMarker(new OpenLayers.Marker(lonLat));
map.setCenter (lonLat, zoom);
</script>
</body></html>
Siin kasutatakse sama lonLat objekti et lisada marker ja määrata kaardi keskkoht. Võid lisada veel markereid kasutades markers.addMarker(new OpenLayers.Marker(newLonLat));, kui defineerid uue lonlat objekti.
Vaata ka
OpenLayers Simple Example - siin eestikeelse kaardi jaoks kasuta sellist käsku:
map.addLayer(new OpenLayers.Layer.OSM("OpenStreetMap Eesti", "http://kaart.maakaart.ee/tiles/1.0.0/osm_EPSG900913/${z}/${x}/${y}.png?origin=nw"));