FR:uMap/Guide/Personnaliser l'icône d'un marqueur
(Redirected from FR:UMap/Guide/Customize the icon of a marker)
uMap permet de personnaliser l'icône d'un marqueur :
- à partir d'une liste d'icônes proposées
- en utilisant sa propre icône
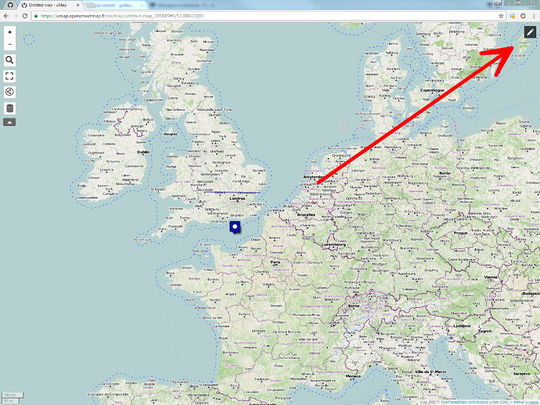
Étape 1 : Ouvrir le mode édition via l'icone "Crayon"
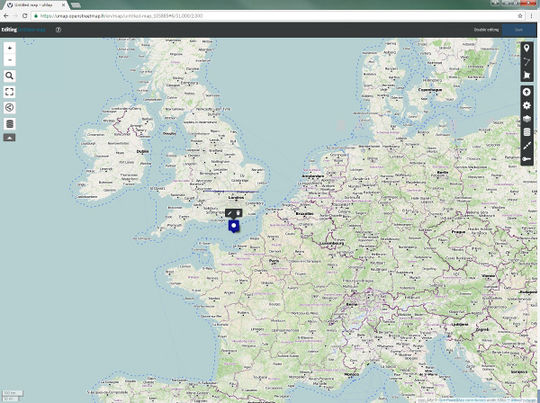
Étape 2 : Sélectionner le marqueur
Puis cliquer l'icône crayon près du marqueur : ![]()
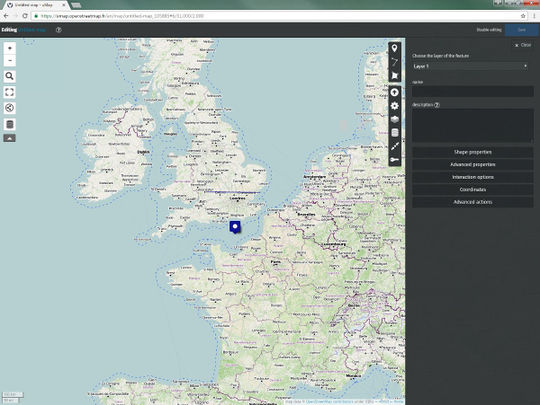
Étape 3 : Sélectionner "Propriétés de la forme"
À coté de "Image de l'icône", cliquer "Définir"
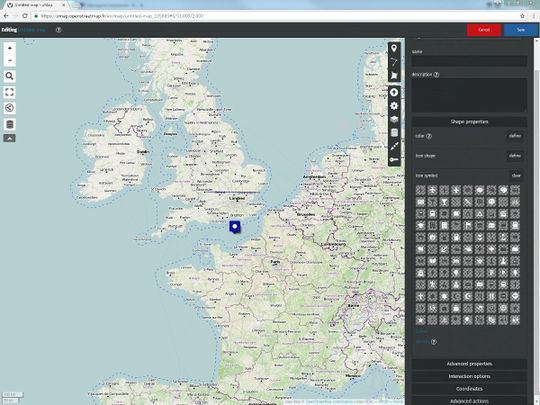
Étape 4 : Ajouter l'icône personnalisée
Option 1 : Choisir une icône dans la liste
Option 2 : Cliquer "Définir l'URL" sous la liste d'icône
Puis ajouter l'URL de l'icône voulue dans le champ
Vous ne pouvez pas téléverser d'image vers uMap. Elle doit déjà être hébergée quelque part en ligne