OpenStreetBrowser/Howto Categories
This page explains how you can create a category for OpenStreetBrowser yourself.
Register a user on OpenStreetBrowser Development
Go to https://www.openstreetbrowser.org/dev and register a new user. Login.

Create a new repository
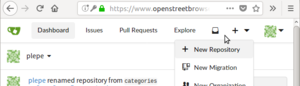
Click on the "+" symbol on the top of the page:

Fill in some information about the new repository
Important: Check the box "Initialize this repository with selected files and template". Otherwise it will be a plain repository and you would need to push an existing Git repository there.

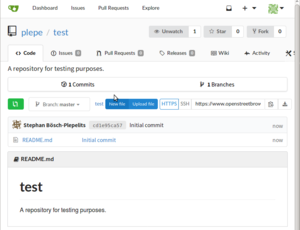
Your repository main page
You are on the main page of your repository. You can identify all the files in the repository (currently only README.md). There are links where Issues and Pull Requests can be discussed, but this might be interesting later-on.
Create a new file
Click on "New file".

Choose file name and type of editor
- Choose a file name and add the extension ".json", e.g. "first-category.json".
- Click on "Create OpenStreetBrowser OpenStreetMap Category".


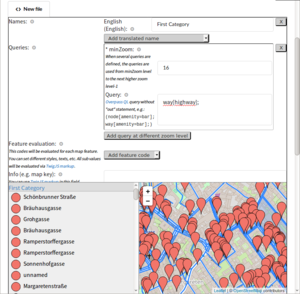
Enter category data
- Start with the category name. You should at least enter an English name, but you can add the name in several languages. If your language is not listed, please create an Issue on https://github.com/plepe/openstreetbrowser/issues.
- Now the difficult part starts: Enter an Overpass QL Query without header and the
outstatement. Overpass is a database for OpenStreetMap with a special language. Examples:way[highway];In the example in the screenshot I entered a really simple query which queries all highways (in the current viewport).way[highway=residential]If you want only residential highways, you would use this.way[highway~"^(primary|secondary|tertiary)$"]if you want several tag values you need a regular expression, e.g.(node[highway=crossing];node[amenity=toilets];)If you want objects from several keys you can use a union.nwr[amenity~"^(restaurant|cafe)$"]Query nodes, ways and relations with amenity=restaurant or amenity=cafe.
- You might want to add additional queries at different zoom levels. E.g. On lower zoom levels (e.g. 14 and 15) you want only primary and secondary highways and on higher zoom levels (16 and above) you would include tertiary and residential. Click on "Add query at different zoom levels".
- If you did everything as described above, you should now see something in the preview window as in the screen shot.
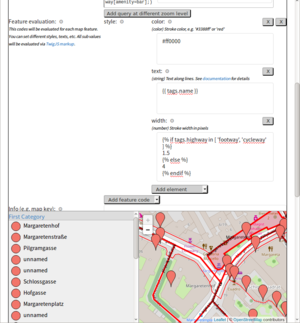
- Now for the interesting part ;-) Evaluate and style the map features. Click on "Add feature code". Here you can define how each individual map feature which is loaded from Overpass will be interpreted. E.g. with "title" you can define how to object is listed (also the title of the popup). Each of the fields can contain TwigJS (a template language) code.
- From "Add feature code" choose "style". This defines how the map feature is displayed on the map.
Now there should be another drop-down labeled "Add element", where you can choose certain parameters, e.g. 'color', 'width', 'text', ...
- In the example I changed the following parameters:
- color:
#ff0000, which is red in hexadecimal. - text: Use the tag value "name" from the map feature to label the way:
{{ tags.name }}. - width: Depending on the type of the highway use different width.
- color:
- As I said, every item in "feature code" can contain TwigJS code. E.g. You could use it to use different colors depending on the maxspeed.
The possibilities are endless :-)

Save category
Scroll down to the bottom of the page and click "Commit changes".
Open category on main OpenStreetBrowser
Go to https://www.openstreetbrowser.org/ . Click on "More categories". Locate your repository (it should be listed on top, as they are sorted by the newest change). Click on your category. Share the link (you could remove the "map=x/y/z" part of the URL) :-)