Pl:uMap/Guide/Text formatting

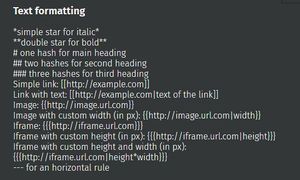
Pola tekstowe typu opis oprócz zwykłego tekstu umożliwiają także formatowanie i zamieszczanie informacji o linkach.
Składnia
Krótkie opcje z odpowiadającą im składnią:
- Kursywa:
normal and *italics* - Pogrubiony:
normal and **bold** - Nagłówek główny:
# at the start of a line - Poziom nagłówka 2:
## at the start of a line - Linia pozioma:
--- at the start of a line - Prosty link:
[[https://....]]. - Link z czytelną nazwą:
[[https://....|readable name]]. - Link do punktu POI na bieżącej mapie:
[[#zoom/latitude/longitude]] e.g. [[#15/45/3]] - Obraz:
{{https://....}}. - Obraz o szerokości w pikselach:
{{https://....|100}}. - Włączenie strony internetowej:
{{{https://....}}}. - Włączenie witryny internetowej z wysokością w pikselach:
{{{https://....|300}}}. - Dodanie strony internetowej z wysokością i szerokością w pikselach:
{{{https://....|300*200}}}. - Znak Unicode jest dozwolony w tekście. Unicode można znaleźć w sieci[1].
Oto kilka przykładów znaków kodu Unicode: ♻️ Ⓜ️ ☢️ ⚠️ ⚡ ⌘ €
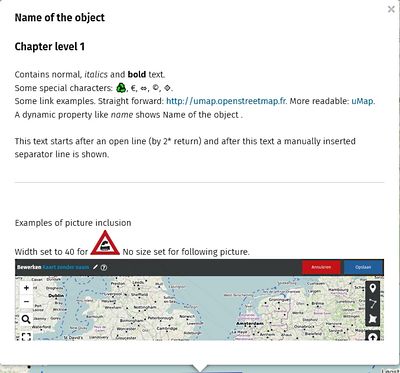
Przykład

Przykład pokazuje wyskakujące okienko, w którym użyto kilku opcji. Opis tego obiektu ma następujący tekst:
# Nagłówek 1
Lorem ipsum *italics* dolor sit amet...
## Nagłówek poziomu 2
Pogróbiony nagłówek jest **pogrubiony** i okrągły.
Dynamiczna właściwość, taka jak *name* pokazuje
"{name}"
Oto link do Unicode [[https://www.alt-codes.net/flags|FLAGs]].
---
Pozioma linia powyżej.
--- Ten wiersz zaczyna się od 2 spacji, po których następuje 3 minus
Obraz o szerokości 100 pikseli:
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg|100}}
Ten sam obraz bez określonej szerokości:
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg}}