uMap/Guide/Text formatting

Text fields like description allow in addition to flat text also formatting and link information.
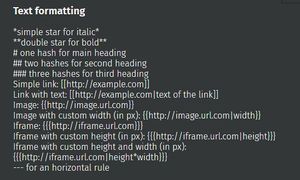
Syntax
Short options with corresponding syntax:
- Italics:
normal and *italics* - Bold:
normal and **bold** - Main heading:
# at the start of a line - heading level 2:
## at the start of a line - A horizontal line:
--- at the start of a line - A simple link:
[[https://....]]. - A link with a readable name:
[[https://....|readable name]]. - A link to a POI in current map:
[[#zoom/latitude/longitude]] e.g. [[#15/45/3]] - An image:
{{https://....}}. - An image with width in in pixels:
{{https://....|100}}. - Inclusion of a website:
{{{https://....}}}. - Inclusion of a website with height in pixels:
{{{https://....|300}}}. - Inclusion of a website with height and width in pixels:
{{{https://....|300*200}}}. - A Unicode character is permitted in the text. Unicode is found on the web[1]. Some examples of Unicode code characters: ♻️ Ⓜ️ ☢️ ⚠️ ⚡ ⌘ €
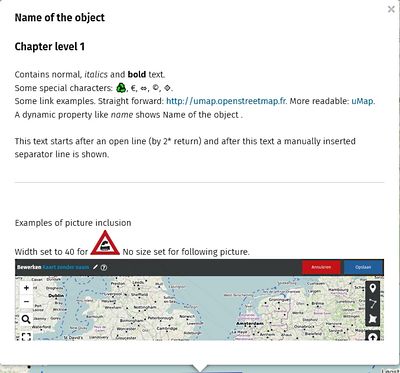
Example

The example shows a popup where several options are used. The description of this object has following text:
# The Heading 1
Lorem ipsum *italics* dolor sit amet...
## Level 2 heading
The ball head is **bold** and round.
A dynamic property like *name* shows
"{name}"
Here is a link to Unicode [[https://www.alt-codes.net/flags|FLAGs]].
---
Horizontal line above here.
--- This line starts with 2 spaces followed by 3 minus
Picture 100 pixels wide:
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg|100}}
Same picture without width specified:
{{https://wiki.openstreetmap.org/w/images/5/5e/NL_Umap-default-editor-short.jpg}}