OSM go
| OSM go | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Author: | -karlos- | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| License: | (CC) (free of charge) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Platform: | Web | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Version: | 0.25 (2025-01-15) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Language: | English
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Website: | https://www.osmgo.org/ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Source code: | https://gitlab.com/DerKarlos/osmgo | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Programming language: | JavaScript | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
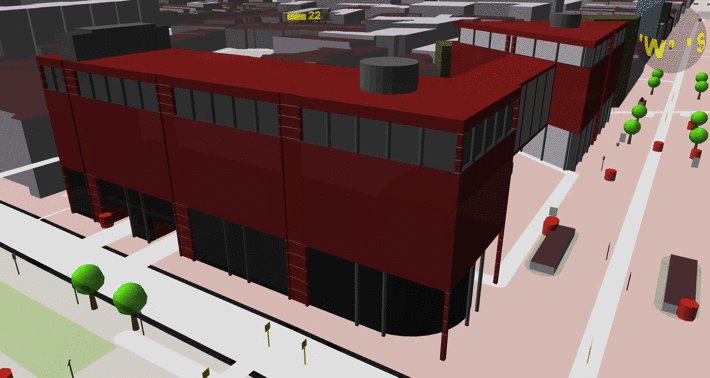
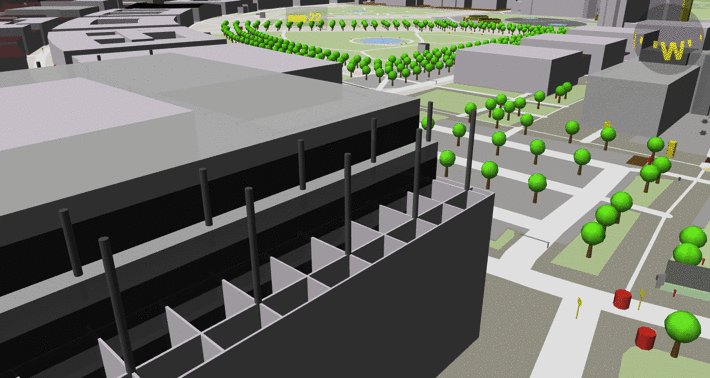
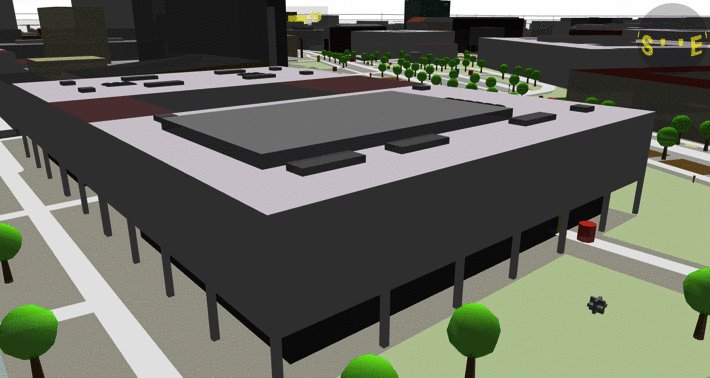
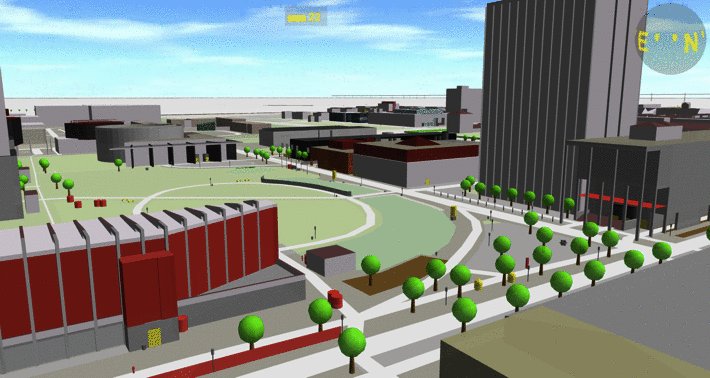
Symbolic 3D visualisation of OSM tags |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Try this Web-App just now, select a place in the MAP
Find actual news at ![]() @karlos@mindly.socia and the far past at
@karlos@mindly.socia and the far past at ![]() @OSM__go
@OSM__go![]()
Please send feedback to karlos@OSMgo.org or -karlos-
Description
Why and what, who and how
The first intention of OSM go was to motivate new people to use OpenStreetMap as a useful, every day tool. But also to become a contributor and improve the database. The idea was born with the hype of Pokémon Go: if the kids start to run around in the town, why not make them do something useful? There are quite a few ideas for gamification. Some are the same as in Kort Game. OSM-3D is also an inspiration.
After a few days coding a simple 3D View, it was so impressing that my imagination started running wild: walking or maybe “flying” through OSM in 3D (not that discouraging Pokemon style, something tidy), overlay data; one could call it "OSM-Earth". As we used to do with 2D maps, a 3D rendering may have additional layers like KeepRight, Wikipedia and GeoCaching. External/realtime data (trains, plains, ships). What would you expect, OpenStreetCam? And gamification is (almost) only another kind of layer.
See -karlos-'s diary
for more history and ![]() @OSM__go
@OSM__go![]() for actual news.
for actual news.
Who: Actually there is no team behind it, just me (-karlos-) and my friend Martin as a source of helpful functions and as a discussion partner. There are good contacts with Jan (OSMBuildings) and some with Tobias (OSM2World).
I would love to have some testers for different devices. And you may contribute, even without any writing of code: submit designs for game levels, batches and so on. Support for additional levels like Wikipedia portals. And much more.
How: At his state it is a web page, mainly written in JavaScript with the use of three.js (using WebGL). There may be apps in a future project.
So you need an up-to-date browser and a proper graphic hardware.
Next to desktop devices, this works fine with most smartphones.
JavaScript "On-Events" are used to catch the moves and direction of a smartphone.
The OSM-Data is loaded by AJAX/JQuery from Overpass and rendered in 3D.
As there was no ready to use JavaScript OSM render engine, this was also a challenge. The rendering is still in a raw state. There is not yet an import for map styles.
I would like to get all style data from carto.
Could anyone write a Python script to generate a file that can be imported in JavaScript?
Start into the 3D View of OSM go with your actual position (OSMgo.org/?gps=1)
Or go to NewYork, Rio, Tokio or any other place to go *) ... (Lyrics by Trio Rio)
*) Opens the OSM Go slippy map to move and zoom to a place of your choice, 2nd-click and select a 3D renderer to see the location in 3D.
And an extra experiment: A double-touch/click usually zooms slippy maps. How to un-zoom with one finger, without other controls?
Try at the OSM go'’ map a single-touch with medium speed. (A shorter-touch/click would be the normal singe-touch/click. A long touch usually shows the context menu).
Some more places to go: [1], [2] and some older animated demos.
OSMgo.org is work under construction! It may work or just crash because its also my online test sandbox! You may try older versions at OSMgo.org/versions
Slippy map
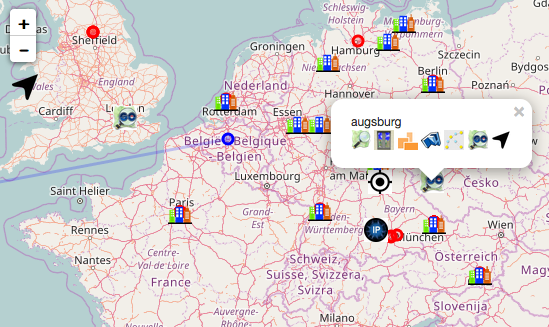
The "OSM go”-slippy map is done with Leaflet. You will see it, as you call www.osmgo.org or if you press the key M while using “OSM go”. At any place you want to visit in 3D, do a 2nd-mouse click and select the icon of “OSM go” to enter.
Usually, you will see the OSM default world map with additional layers:
- A number of city icons, you may mostly know as "Demo areas” from the wiki page "Simple 3D buildings”. A klick at one of them will show the map menu. There you may select none of the existing 3D renders. The arrow at right will zoom in to the place or zoom out to the world map.
There are the usual map zoom controls, a search control to find a place on earth by text and a control to zoom to your actual location. The cursor keys, mouse- or touch-drag will slip the map. The keys plus/minus and the mouse weel will zoom. A double-click/-touch will zoom in, a single-click/-touch will zoom out. A 2nd-mouse-click at any place or a long touch will popup the map menu as descripted above.
With the menu top right you may activate some “OSM go” specific layers:
- “OSM go” shows users as an icon. Active users will be shown as a smily. Passiv users a invisible for rivaty. A klick on a user will show the map menu. If you zoom in by the arrow, you may even see the users actual position move across the map. If you enter “OSM go” yourselves now, you will arrive next to your OSM-friend. If a user starts “OSM go" or gets passive, you will get an message by the map.
- Layer “You” will get active, if you klick on the “location” control at bottom left. Your browser will ask you to use your actual location, show an icon and will zoom to it. Also the location, determined by your IP address will be shown.
- “Visits” will show a lot of red cycles: Places, other users did visit recently. Of course, a click on a cycle will bring the map menu to start a 3D renderer.
If you visit the map with an given user name (by adding ?user=<myName> to the URL) only the layers “OSM go” and “Visits” are active.
The map code/function isn’t final. It would be nice, if someone could help me using Leaflet accurate. Like: how to use the enter key for text search. As avatar I used an creepy human eye first, then a glass eye. There should be a way to select or even download an individual avatar, like the eye of 2001-HAL or whatever. A lot of URL parameters are used. I would like to replace them by a map menu, but I don’t know how to do it - yet.
NEW: Optimized rendering
Recently a friend told me about an optimisation which is implemented now. You may feel remarkable increased control reactions. This is really good if you use the head tracking of Google Cardboard or other stereo devices. To get the best performance with a new started browser. The new tile handling does have disadvantages: Od shadows at sunny places. Buildings, replaced by 3D models don't disappear. And you can’t select OSM objects any more! You may add “&opt=0” to your URL to switch back to the old mode. Switch of shadows by &sha=0
With “opt=2” you also merge OSM-Nodes are in an extra mesh for the closer LOD. That speeds up the FPS (frames per second) even more and ceeps places with much detailed objects controlable. Example: http://osmgo.org?lat=42.13150&lon=-0.40935&ele=500.00&dir=1&view=-39&opt=2&tiles=6&fps=2
What I did, may only be interesting for codes of 3D renderer: The 3D interface WebGL is limited and the data handling code of "OSM go" is a hack anyway. “OSM go” uses the 3D framework “three.js”. It's, known as slow, causing bad frame rates. And yes, it does. It seems there is a bottleneck at the interface to the graphic card. So that problem should also be in OpenGL, Direct-X and WebGL. Sending a package of data (points, three angles, etc. ) from the CPU to the GPU is relatively slow. But the amount of data is not that critically. So you should send less packages with much data. And three.js does the opposite, usually. Each mesh, containing a single geometry with points and faces is send separately to the hardware, again and again in every render cycle.
A three of meshes is a good way to define a complex 3D scene. But an extra mesh is only needed, if you want to change things; like visibility, position and so on. “OSM go” created an extra mesh for each building, street and stuff. So what? Three.js can merge geometries! After I merged all buildings of a “tile” into one “Multi-Geometry”, the speed increased remarkable. Compare the displayed FPS. Now will note if new OSM data are processed. Moving and spinning gets slow. Just wait or spin a little while and you will “feel” the smooth controls come back if loading is over. It was no a big challenge to implement it. Next to the merges, an array of materials (area-, wall- and roof-colors) has to be managed dynamically.
I could do some more optimising. May be not in “OSM go” but the next project.
- With “opt=1” you only merge the buildings, streets, landuse etc. Other OSM-Nodes are in an extra mesh for the closer LOD. They don’t take much render time. But you may switch them of by “opt=3”.
- There is an idea, how to reenable selecting, while using opt=1
- I could/should define lower detailed LOD for tiles fare away.
- I should not "show" the tiles “behind me”.
- The use of BufferGeometries in three.js may increase the speed to. Storing 3D data in the graphic card and NOT loading the whole OSM objects and unchanged 3D tiles again and again for each render cycle.
Multiuser Mode
You may go into the OSM-Data world and visit places together with a friend. As you move around, you will see your company next to you, also moving and watching. If you just start “OSM go”, your user name will be the name of your country. Or call www.osmgo.org?user=<myName>. Use a nickname or even better, use your OSM-name'’'. Your friend may follwow you, using the slippy map (see below).
There is a chat implemented in “OSM go”! Press key C and enter text in the popup dialog. The actual chat texts will be shown in the text box at the top left. There you will also see if an other user is dropping in or leaving. If you like to test it with me (karlos) just send me a time, I may be there and guide you. So don’t be afraid if you use “OSM go” and see a moving smile. Some visitors and me had already a lot of fun doing this. Some user of “OSM go” may have been shocking surprised, sorry.
Development shelved
The development of “OSM go" is on hold, may be forever. It was not intended to go that far anyway. Small changes now or then will be done. And “support”: If anyone tells new bugs or a missing feature, they probably will get implemented. If you like to use it with a little help, I would be glad to guide you in multiuser mode.
Two things will still come up:
- A plane control/simulation: Fly through the virtual 3D world of OSM like a model plane.
- As soon as the 3D model repository is online, it will be used.
Why to stop?
- The whole code is in a first shot style, really no clean code and not well structured. It had to be redone from the scratch. And in a way it will. There is a project slightly relaying on "OSM go". In that project, the dead ends of “OSM go" may be solved, mostly by analysing the solutions of existing code. Mainly OSM2WORD because it is open source and OSMBuildings with an open source client at last. There are other disasters of complexity in “OSM go": rendering roof types and even roof directions, replacing buildings by building parts. The recursive OSM relations are hell. On the other hand, most of this problems are already solved by the 2D renders. And they are open source!
- There are some ugly errors I will not fix. Like my roof typ gabled or the flickering land uses. Some buildings holes or holes in landuses are missing because of an error in ThreeJS. That may be gone in the next version. The frame rate is mostly a mess, mainly because ThreeJS is used. The new project uses Cesium now and so, it will also be limited. But Cesium may be partly replaced with “native” code later. A lot of functionality, like the analysis of OSM tags should not be done by the client but by an tile server, a vector tile server of course. There are quite a view such servers already, most of them are commercial. It would be great, if the OSM community sets up its own independent server and code. What do you think about this: The OSM community should start an OSM 3D renderer in WebAssembly.
- Creating the Houses of Parliament in London etc. in details with building:parts is artwork of it’s own kind. I am always impressed what some OSM user have done. I started the page "Simple 3D Art" and almost forgot it. There are much more artful places in OSM. Some can be found in the feed
 @OSM__go
@OSM__go .
.
Creating labyrinthine objects by "Simple 3D buildings” tags is only ok ok for really simple buildings. Artful created fountain in Paris should be part of the OSM data base. That’s a job for the model server. Building heights or levels are necessary, roof types and colours are fine. But building:parts only intent do create an exact outer view. And they will interfere with indoor mapping! For objects of a certain complexity, they should be “exported” into a file format for 3D editors and the 3D model should be placed in the 3D Model Repository.
Controls / Handling
Keyboard, Mouse, Touchscreen and Device-Orientation.
- If your device supports GPS and device-orientation-controls, OSM go will use it and show the streets and buildings around your actual position in the actual orientation. It's not yet Augmented Reality (until there will be a way to use the device camera as the background) Now you may move around in the real world and see the OSM view turn and go with you.
- Or you override GPS and orientation-control by touch gestures, mouse or keyboard.
- If you walk out of the downloaded area, an additional load may be done. Use the key "M" to go to a slippy map, select a new position and 2nd-klick to go into 3D-View again.
- Click/tap on an object to select it. Actual, the tag info of the object will be displayed. Click/tap no object or the sky to unselect. Actual, the tags of the marked object will be displayed. Selecting the top of the display will show a new browser tab with the objects OSM data.
The controls have been reworked generally. Now there are two ways to move and look around, the View- and the Avatar-Mode. View is default, use the key “X” to switch between the View-Mode and the Avatar-Mode.
View is what you know from other 3D renderers like OSMBuildings: By keys, you move your point of view, by mouse or touch, you move the 3D world.
- Use the arrow keys or keys W-A-S-D, the first mouse key or single touch to move ahead and back, right and left on ground level.
- Use the shift key, the second mouse key or the double touch to control the direction you look at.
NEW: Point and drag the navigation ball at the top right to also control the direction. - Use the enter- and space key, the mouse wheel or the two finger pinch to move in view angle ahead or backward. Pinch will now (also) move up/down (as far as you are heading up/down)
- Use the triple touch to shift up/down and right/left
In Avatar-Mode you move, guess what, a avatar (a Segway) on the ground, but not only there:
- Use the arrow keys, keys W-A-S-D, the first mouse key or the single touch to control the horizontal direction and drive ahead or back.
- Use the shift key, the second mouse key or double touch to look up or down and shift right or left.
- Use the enter- and space key, the mouse wheel or the two finger pinch(?) to get your Segway flying.
Experimenting with Segway: You have to break yourselve. By key-Down or: Always have a hand on the break-key ESC!
- Start OSM go with your touch-device in horizontal orientation you will start the Cardboard-Stereo-Mode.
NEW:Control the direction, the Segway is driving to. Just turn your head. First you will see your left or right side surroundings. Slowly the (virtual) Segway will rotate to. Instinctively you kann turn back your head and still see the new direction. Puzzled? Try it! >> Or watch a video <<
There are some special keyboard functions:
- ?: Questionmark or 'F1' for Help
- 0: resets the position and view angles to the point, the last OSM data was downloaded (0 and O)
- 1: sets/stores the actuals position and angles into a cookie. Shift-1 returns to this position
- H: Head-Up-Display with diagnostic data on/off
- 9: Debug-Level +1 to 2,3,4 etc.: more log lines output
- B: Blocked Tile-Load restart
- G: GPS/Geo-Locaton test: Start OSM-Go with no position. Broswer will ask for Location-Permission
- C: Chat for multiuser: Write a line and any activ user of "OSM go" will see it.
- X: CHANGED form C/M/A! Toggles Control between View- and the Avatar-Mode
- Z: Zooms the view without moving ahead. Use the Shift key to unzoom
- M: Go to the slippy map. Use Shift to load OSM-Data around you position (temporary solution) and Alt key key to reload the Web-Page
URL-Parameters:
You may start OSM go with parameters to define the location you want to visit and to use some debug features. By default, the actual local position will be used
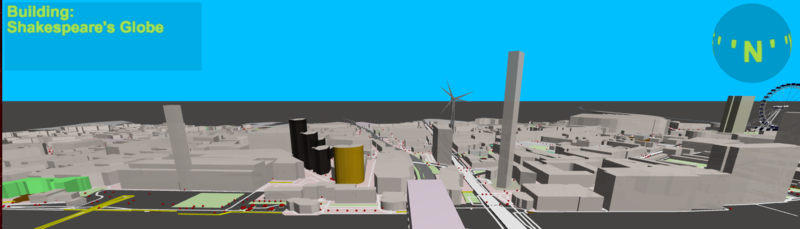
- lat/lon: start coordinates, latitude/longitude in grad, like ?lat=51.508080&lon=-0.097124 for the Globe Theater in London
- ele: Position above ground level
- dir: Direction horizontal of view in Grad: &dir=180 for South
- view: Angle of view up/down in Grad: &view=0 for flat, -30 for a view down from above
- tiles=n: (NEW) Number of the visible rings of tiles around the one you are on
- ’tile=0.00nn' DELETED! The size of a tile. The default tile height of 0.002 degree equates 222m
- ’til=17' The tile-level. The default level 17 results in about 120m (see Slippy_map_tilenames)
- card: Cardboard/Stereo-mode: &card=1/0 switches on/off. There will be a two color mode later
- con: Changes Control between Inspection- (=1) ,the Segway- (=2) and the Plane-Mode (=3)
Render parameter
- opt: Optimised tile rendering. 0: off, default=1: on, 2: also optimize OSM Node objects, 3: no Node objects. (see above for the disadvantages)
- sha: Show/hide shadows: &sha=1/0
- hei: Set all undefined buildings to as you like it. Override the default height-by-foodprint
- abs: Abstract nodes like "public_transport" visible? &abs=1/0 Default is off
- sub: Se below ground (experimental)
- keep: Show Keepright-Errors: &keep=1
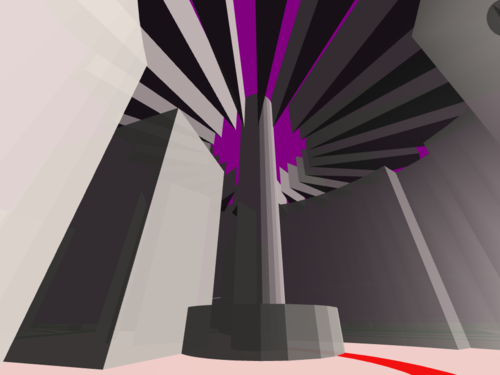
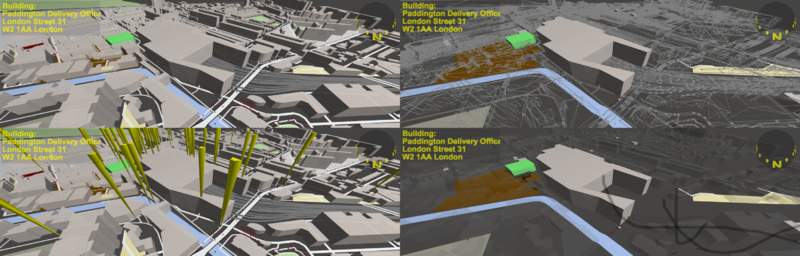
- f: (NEW) Find/filer the OSM-Tags and IDs for a string. Other objects will be transparent. With "&f=+string”, the others will be rendered als grid. "&f=!string” will mark the found objects with huge yellow spikes.
Debug parameter
- fps: Set the minimum FPS (frames per second) Next to this limit the far view will be limited. Default is 5
- sim: To simulate some OSM-Data without download: &sim=1
- gps: To simulate some GPS coordinates: &gps=1
- hud: Head-Up-Display with diagnostic data on, also "frames per second": &hud=1
- mdl: Don't show 3D-Models by mdl=0
- dbg: Debug-output level: &dbg=0 means all console.log of
Implementation
Licence and Sources
- If you like to use my sources, have fun! And please tell me. It seems common, so I declare this source as under GPL :-)
- It is all JavaScript. "Safe Page" should store all the source files on your device. May be there will be a github some day.
Components and states
Gameplay
There is still the question what gameplay is useful. Is there common interest to play this kind of “game”, anyway?
Just to start, we will do OSM-useless point collecting: Any healthy walked step counts, find and go to hydrants and water dispenser. Another intended feature is: if the player wants, he may set himself and its walks "visible" to all other players.
Really fun comes up with OSM-useful things: Check if a shop, contained in OSM, still exists; the older the last verification, the more points you get. Verify, update or insert tags of the shop. Note new house numbers. Is a way really a dead-end or did the first mapper run out of time/enthusiasm? Enter new POI or even totally new ways.
At that moment OSM, data get changed by the "game", it gets critical and needs verifying. We could start with less critical tags like building:level or hight. Editing "in world" and see the buildings rise and change roof style while changing "online" should be motivating and fun.
A lot helps a lot: If three players claim the same, it will be rather correct, and only now, it will be taken over to the OSM data. It is also a good idea, to put edits into an intermediate pool, used by “real” OSMer to load them into an editor and verify them.
If you have more gameplay ideas and features, tell us. We will ad them in this OSM wiki page.
Doing the first code to render OSM, there was a "Pokemon-mode". It is rather easy to render just some ways and buildings. When a Map-Style-Import is done, there will be this style again :)
The Idea of gamification will work. I am not that good in inventing stories and promotions or drawing prizes. A player will expect an experience with high scores, competitions, batches and motivating optical effects. I would love to code such things. But I need help, may be an artist and designer to develop the whole gameplay. So if anyone would like to join, you are mostly welcome.
Pacman
At a rainy Saturday, a simple game was added: Around the GPS starting point some spheres were paced above any OSM way node (see picture above). If you walk closer than 15m, they change color, twist around a bit and disappear. And you will get 100 game points :-) It needed only 65 lines of code; quite raw and without any luxury. It needs a story behind it to motivate the kids.
Select (Edit)
(note : needs "opt=0" option) Klick or touch on an object in the 3D world to select it. The tag info of the marked way, building etc. will be shown in an overhead display at the top left.
Selecting the upper part of the display will show a new browser tab with the objects OSM data.
There is no edit feature yet. Next there may be an edit of building levels.
Find
Are you looking for something special? Use the URL parameter "&f=" to find all visible OSM-objects with your string in ohne of
- the tag names,
- the tag values,
- or the OSM-ID.
If something is found, the number of findings will be presented (each time, new OSM-Datas are loaded, don't move to much) There are three display modes:
- Default is increased transparency of all other objects. Only the found objects will keep their normal color
- A prefix + (plus) will show the other objects as wireframe only
- A prefix ! (exclamation mark) will show all objects as usual but mark the found objects by a huge yellow spike. Klick on it to get details.
The simple filter string is only a first step. The Idea is, to accept an Overpass query and mark all objects, this query returns. Another Idea todo: After selecting any object and a tag. All objects with this tag/tag-value will be marked
„Keep Right“.
https://wiki.openstreetmap.org/wiki/Keep_Right http://www.keepright.at/ is a good and save start to improve OSM because the "player" will NOT change the OSM database but just investigate and give notes about it. There is already a gamification "kort.ch“ doing this even in in Javascript(in 2D)! Someone told me to do an Android app too. But "The SourceForge project is no longer updated!"
Well, there is an description of how to get the error data records of a certain area. After some help from the Harald, this is implemented in OSM go now:
Huge blue spikes show the places. If a spike is selected, the info of the error is shown in the overhead display.
Selecting the display will show two new browser tabs with the Keepright error and the OSM objects data.
To code an edit dialog is not a challenge, just work to do. There are some problems about how to store back any notes. Harald and I are in contact.
Use the URL-parameter "&keep=0/1" to show/hide the error marker
Controls / Handling
The framework THREE.js offers much examples and controls. Now views are merged into one: Screen- and Device Orientation, Stereo-Effect and GPS. The code is still messy but works, mostly.
- The compass is wrong using Android?
- Switching of stereo is messy
Also included are key, mouse and touch controls. The user handling is described above.
Overpass - Tiles - Server
Overpass may not be the best source for an extended used game/tool. There are some vector tile services and open source code to be used. An extra server will come, may be used to handle caching, intermediate edit buffers, login and user tracking and virtual user meetings. Even 3D-Models by user could be placed there. Mapzen and Mapbox offer a tile servers for low traffic users. Sounds good. It is commercial service, so I have my doubts. Are they really nice to OSM? It looks like I could take their software and run it on my on server. But they don't include all data I need. So a second, additional type of tile data catch may be needed. A vector tile could support much help, like building parts, clipping landuse, coastline data.
The “Tile Loading” has been improved. Overpass frist seemed to be slow but isn’t, since I user query.js and getJSON and optimised searches. Tag decoding and 3D object placing was moved from the download into the render cycle, sliced in short steps. Now you may even move already during the download.
There are real “Tiles” now. A download always includes a fix tile raster square. The visible OSM objects are placed on a tile area. And far away tiles will get invisible to speed up the FPS. Node-Objects sooner that ways and buildings. The objects stay in the data and become visible again, if you move to them. So if you move around a lot, you still may get out of memory. If you start OSM go, some tiles around you will be loaded one by one while you can move already without delay, well, most times, there are still some gaps.
By default, 3 rings of tiles will be visible around the one you are on. You may change this by th URL value “&tiles=n”. The default tile height of 0.002 degree equates 222m The width in m depends of the geographic height and gets smaller of the equator. To avoid small tiles the width is 0.003 degree. To much will break down the FPS. Cities are more critical. You may change that by the URL value “&tile=0.00nn”. It’s your responsibility to use sense full values.
There is a backup strategy: To avoid slow frame rates (FPS) the amount of shown objects will be reduced by setting the far view limit closer. Remote buildings and roads will get invisible. This is done automatically next to 5 fps. Use the URL parameter "&fps" to set the limit you like.
Map styles
I would like to get all style data from. carto. Could anyone write a Python script to generate a file, importable by Javascript? At the moment I manually look for colours and calculate them to THREEjs materials. Details as way- and area border lines are not done yet.
Nodes (non-way-nodes)
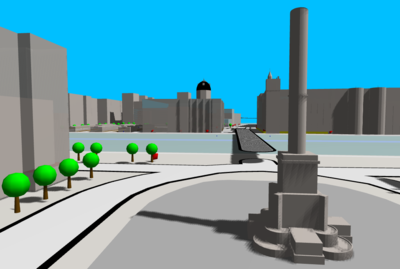
All nodes with tags are visible now. A klick on it shows all the tags in the info display. Quite a view are type-detect and show different geometries. Even some indoor features are visible now. The first geometries were: “natural"==“tree” and “barrier"==“bollard”. Entrances are yellow squares in the wall. Nodes in Building walls = "shop", "office" and "amenity" are entrances to. Other shops are still tetrahedrons but blue. The remaining types are simple red tetrahedrons. Most of them are in buildings or near building walls (shops,house-numbers). I still need code to detect the relation between this nodes and the close by buildings.
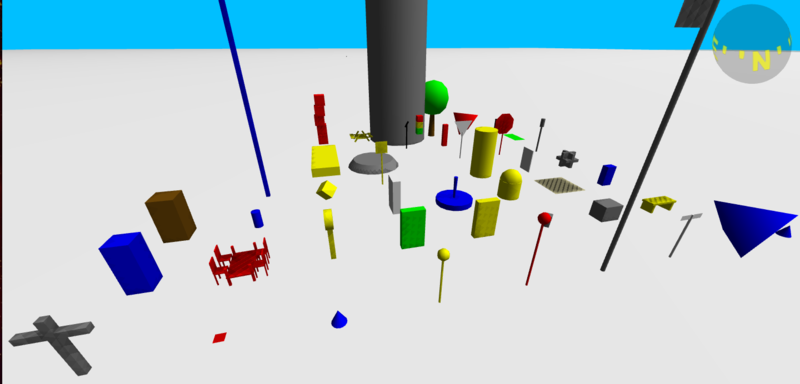
The geometries and colours originated quite spontaneous with no really systematic and are considered to be preliminary. This shows and lists the existing geometries for nodes:
- stop: red octagon on a stick
- give_way: white triangle on a stick
- traffic-sing/signal: white disk on a stick
- bus_stop/public_transport/platform: yellow sphere on a stick
- taxi: yellow cube on a stick
- guidepost: white post with markers
- memorial: grey huge block
- artwork: grey structure of blocks
- stolperstein: small red square on the ground
- wayside_cross: grey cross
- fire_hydrant: guess what? red
- street_lamp: grey post with a cylinder at the top
- clock: yellow disk on a column
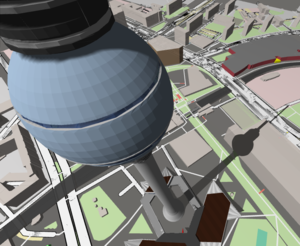
- surveillance (big brother cam): red sphere on a stick
- flagpole: grey, huge, with flag
- communication mobile_phone: huge blue post with a cylinder at the top
- bench: yellow seating with bases (other tags to be interpreted yet)
- grit_bin: yellow bit box
- waste_basket: slitty conic cube
- vending_machine: yellow flat huge chest
- atm (money dispender): green flat huge chest
- public_bookcase: white flat huge chest
- toilets: brown phone box
- emergency phone: red small chest
- telephone: blue phone box (almost a TARDIS ;-)
- post_box: medium size blue box
- drinking_water: small column
- information board: white flat board
- advertising column: yellow huge column
- fountain: blue, you will recognise it
- playground: stacked red cubes
- place/suburb: high above a yellow flying cone
- postcode: high above a red dying cone
- bollard: grey stick
- highway crossing island: grey flat cone-disk on the road
- highway crossing zebra: grey stripe across the road
- waterway weir: grey wall across the water
- ford stepping stones: two grey blocks in the water
- parking: yellow square on the floor
- recycling: yellow rounded cylinder
- cycleway all: green rectangle on the road
- lift gate/barrier: horizontal grey stick on post/s
- cycle barrier: two grey U-shapes
- traffic bump: grey block across the road
- tree: green with brown trunk
- wind generator: you will see it
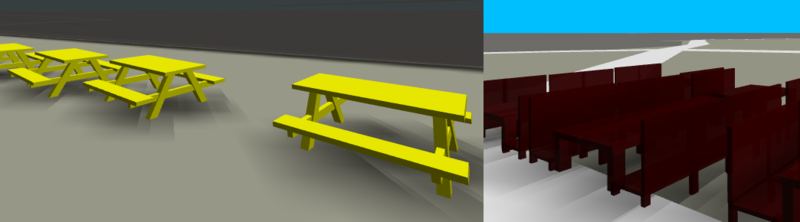
- picnic-/table: see below
- subway entrance: huge flat yellow block
- railway signal: black aslope sign on a stick
- railway milestone: white square on the track
- railway buffer stop: great black ramp
- seamark: blue cone (all of them. Experts are welcome)
- Shops: blue tetrahedrons
- All other nodes: red tetrahedrons
For some nodes, it is not really useful to show them:
- If it is only a level tag of a way, it will not be visible. Also if it is only a tag "created_by"
- It doesn’t make sense to show a railway- or highway-crossing, does it? It is visual by the ways anyway.
- Some more Nodes are not be visible any more (like nodes with only a level-tag). A list .. may be ;-)
What about imaginary objects like stop positions of “public_transport”? There may be a busstop sign anyway. You may want to see this “ghost objects” or not. User the new URL parameter “&abs” to decide, default is off.
OLD: An student from the [3] Rapperswil branched OSM2WORLD and implemented amenity=="table". I also got the code extensions and adapted them to Javascript and OSM go. The cool thing is: sizes, numbers of chairs and colors are calculated from given OSM-Tags. There is a lot of geometry transforming and rotating. So I made an class/library to handle parts of node-objects and implemented some more types:
- amenity=="table": Tables with stairs are dynamical generated by tags
- leisure=="picnic_table": The size is also generated by tags
- power=="generator": A wind mill is placed, even spinning
There is still a problem with exact position calulation form GPS to Meter
building/roof:colour/height
Walls and roofs are coloured now, thanks to Three.js. There are still some gaps: Colours outside the 130 default names (Cream), mixed names may be handled to ((light_brown, yellow-brown, dark_grey), spelling should be fixed (geez, mason). Prefixes like 0x and # are to consider to. Actual, unknown strings are displayed as sky-blue. The keys building/roof:material are still to do. Bitmaps are welcome.
If a building has no tags for height or building:levels, the height is guessed according to the footprint of the building. Still wrong but looks good. You may override this by the URL parameter "&hei=" to set all undefined buildings to as you like it. ToDo: A mode to highlight buildings with no height-tag. And a way to add the height, may be online and outdoors, may be as part of the Kort-Game
NEW building:parts
Roof shapes: The types “pyramidal” and “dome” are implemented
The tag “building:part” is used in different ways. A bank may consist of some buildings. Or a building is an outer shape for 2D rendering and the parts replace it for 3D rendering. But some times, the outer way has to remain, to show the building in total. Not always is there a relation to clarify this. The implemented code tries to guess by the nodes, the building and its parts have in common. Use the url-parameter “&bp” to force the visualisation. default 1: show parts, 0: show “outer”, -1: show neither.
It is remarkable, what art pieces are tagged by this raw Minecraft like logic. We should have a map, showing places of artwork and a competition.
Shadow
Jan (OSMBuildings) asked me, how fast Three handles shadows: about 20% more rendering time. When you start now, the place around that point has shadows. To show the effect even more, a big disk flies over you. There are still some shadow options to investigate. In the Code, a virtual camera is placed at the shadow casting light. Mostly the graphic card is doing the hard work. This “camera” analyses the shapes, if they cast shadow and if this shadow is seen by the “real” camera. A greyscale bitmap is generated and placed between before the virtual world. Looks good. Todo: move the virtual with the real camera. Use the URL-parameter "&sha=0/1" to de-/activate shadows
Placing Modells
For quite a view buildings, extruding doesn’t make much sense, especially for famous buildings like churches or monuments like the Eifel Tower. There are 3D-models of many of them. To place them in the virtual OSM world will not improve data visualisation but give an realistic view. And it’s cool anyway if you move around by mouse or with VR glasses. How to render: First the model files. I like the Idea of https://wiki.openstreetmap.org/wiki/OpenBuildingModels, but its offline :-( Now there are only the two models, OSMBuildings uses:
Find more models: Atomium Belgium, Dubai Hotel.
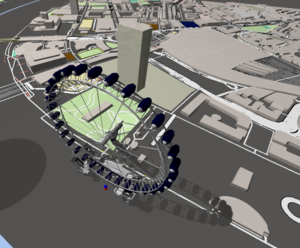
OSM2WORD and other 3D-viewer seems to have a lot models. How do the do that? What about Google Scetchup? I will try to get and dynamically convert all the models. But I am sure there is a copyright prohibiting a use. How to place: The models should be in the right scale and direction. The Server should know the exact position to place them. So we only need a tag for the server/service and the model name/id. This tag has to be added to the building(s) the model replaces. Now the renderer can make them invisible. Watch it at the London Eye. Well, there is a third model but you will have to discover it somehow :) And yes, shadows do also work for models.
Level & Layer
Underground objects shouldn’t be seen above, bridges should be raised. Now the tag:level * 4m is added, also the tag:layer * 0.5m. That’s not always correct and often looks strange. We need an AI to interpret this tags nicely, don’t we? It is also a very first step to indoor mapping. The move controls now allow to look underground now.
Subways are shown as tubes now. When the tag level jumps up and down, it looks odd. It will be difficult to make smooth level changes automatically. An other attempt will be, to place negativ "height"-tags to the subway nodes.
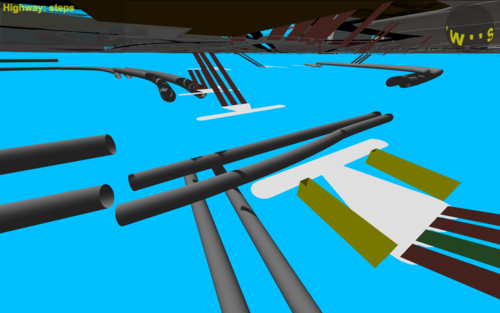
Steps are in the 3rd dimension now. They should be connected to ways with different levels. If so, this levels will be used to show steps inclining.
Rendering
A first rendering was done just to get a feeling. Checking the OSM Wiki got the impression, everything exists already; renderer in 2D and 3D, gamification with OSM improvements. Demotivating? Well - it’s fine, if one has less to do himself. However, its quite difficult to dig into stacks of alien code. If it is not Javascript, only the solutions or ideas, concepts and logics may be usable. Anyway, I would like to describe this logic in text, code independent. Or is there any independent description of OSM rendering?
- Cartagen is already a renderer in Javascript (2D) ToDo: Why not use it?
- Osm2world is a 3D-Renderer (java,static) There may be a way to interpret Java code in a Javascript environment. Tobias and me are in mail contact. Wenn we started, Martin and I had some different opinions about code has to be written and how the result should look like. I intend to have a "data view" to make all the data of OSM accessible. Colours should be like the standard 2D map mostly. Martin likes a realistic view as much as possible and so will be a good team up with Osm2World. At the moment we do a competition in writing different codes but compare our solutions and merge ideas.
- Mapzen offers Tangram. I have to check if it is possible to use it as it is or if it is open source and adaptable without to much effort.
Meanwhile I had already some experiences about rendering, mainly because of javascript runtime errors and odd things, spotted during my 3D walkthroughs:
Way without Tags
Can't be? O yes, it can. Usually its a relation, using this way as components: big areas or buildings with "holes".
Way with only two Nodes
In New York, amenity areas with two nodes caused errors. It was the type "bench". Now a rectangle to sit on is created.
Wouldn't it better to do place a single node with an angle-tag? Ok, editing is not that simple this way.
Later I got an error because a bench was tagged as area. Now, if first node = last note, it will be an area, else a way.
This rule could be used in general, to be tag-variation-flexible.
Way-Nodes at the same position
Some OSM error tools know this too. And TREE-js will draw an exception if it builds the building footprint. That should be fixed but also be handled in the renderer by a workaround.
Main Tag priority
Some tags are more important than others. If it is a road or a building or a power line is a kind of "main tag". But what here is i.e both, a power and a building? Building overrides, power becomes a subtype of building. And don't expect the tags in the OSM data base to be sorted by priority, they are in alphabetic order.
Building=NO
Yes, this exists in OSM! Is there any sense to it? Now the code just sets the main tag back to "prior type not found yet". Usually another tag will follow anyway.
Buildings: holes and components
A building may be a way with tags only. But it also may be part of a relation as an outer way and some inner ways as "holes".
The tags may be only at the outer way or at the relation. OSM-users enjoy much freedom!
A building relation may have a outer only to be used in 2D rendering and a lot of components used for 3D rendering.
There is an extra wiki page for Multipolygon logic: ToDo!
Dead Ends?
- Using HTTPS (S=Save) seems not a problem. But I get: No 'Access-Control-Allow-Origin' with "Keep Right"
- Using csg2d.js looked good but the resulting list of vector2 has to much points and can't be converted into shape.
- Why is the compass sphere only transparent from below?
- Why do subway tubes cast shadow even if it is set off?
ToDo-Lists
Actual
- mixed colours like "red-brown" by interpolation (blank minus underscore)
Functions
- Light sources, sun position in real-time
- street names and numbers, but where to place ...
- Packman: intermediate spheres at long way parts
Layer
As 2D-maps, OSM go may have optional layers, adding more info
- OSM.org "Notes"
- FixIt / OSM-slippy-map errors: http://www.osmbugs.org/
- http://tools.geofabrik.de/osmi/
- OpenStreetCam (No reaction of my message)
- Mapillary is about the same but from Mapbox [6]
- Wikipedia - https://www.mediawiki.org/wiki/Help:Contents
- Geo-Caching
- Trains, ships, plains position/move in real-time
- "Virtual Edit" without disturbing OSM-data (like W3D, Second Life)
- http://maproulette.org/
- Twitter posts next to you
- Light by night http://osmstreetlight.bplaced.net/#19/49.59415/11.00409
- POI search http://www.microsofttranslator.com/bv.aspx?from=&to=en&a=http%3A%2F%2Fwww.openstreetmap.org%2Fuser%2Frobkoch86%2Fdiary%2F38199
Game-"Level"
- Check parking grounds if private/business/public + more tags? parking time etc.
- Map the position of the entry of a building (taxi-rooting)
- Kort.ch OSM go as client?
Controls
At the moment, there are only move controls. More to add:
- 3rd person control
- Airplane control
- Quadro Copter/Ufo control
- Camera animation along a way/relation/rooting
- Collision detection
Ideas far away
- Indoor
- Non-OSM Fun: Lummerland, Tracy Island, Atlantis
Notes
- External 3D models proposal https://forum.openstreetmap.org/viewtopic.php?id=28248
Unfinished Work
- Check GPS to Meter calculation
- Shadow camera sync to view camera
- Implement all landuse, amenity, all tags :-)
- wiki.openstreetmap.org/wiki/DE:OSM-3D-Integrated-DEM-Style
Tools, Frameworks, Utils
- Files in HTML5: http://www.html5rocks.com/de/tutorials/file/filesystem/
- https://aframe.io/docs/0.4.0/introduction/faq.html
More or Less
- c't 2016,15,172: 3D-Rendering and more
- OSM-mascot: Elk, Rat, migratory bird, meerkat, marmot, stork, goose