RU:Osmarender/Symbols
Osmarender может использовать символы в формате SVG для отображения иконок почтовых отделений, уличных телефонов, церквей и множества других деталей карты. Прочтите описание файла правил, чтобы узнать, как добавить символы на вашу карту. В секции Osmarender/SVG вы найдёте больше информации о SVG и Osmarender. Символы, использующиеся в текущей версии скользящей карты вы можете найти здесь: http://svn.openstreetmap.org/applications/rendering/osmarender/stylesheets/symbols/
Вы можете добавлять свои символы в файл правил или использовать внешние файлы изображений (связанные при помощи механизма xlink, используемого SVG). Но простейшим способом будет положить их в директорию с символами. Символы оттуда будут добавлены к SVG-файлу карты при её создании.
Как создавать символы
Нынешние символы созданы при помощи редактора Inkscape, а затем конвертированы в синтаксис, который понимает Osmarender. Можете использовать любой другой редактор для создания символов, но учитывайте некоторые нижеизложенные детали.
Рисование SVG
- Запустите Inkscape и создайте страницу нужного размера. Можете использовать действительный размер символа, например 16х16 для символа с размерностью в 16 пикселей на карте. В стандартных файлах правил настройки масштабирования символов таковы, что такой символ будет иметь 16 пикселей в ширину и высоту при любом уровне приближения карты.
- Используйте инструменты рисования Inkscape для создания символа. Постарайтесь упросить изображение, насколько это возможно. Вот несколько подсказок:
- старайтесь использовать прямые линии там, где это возможно;
- сократите количество вершин до минимума;
- используйте опцию "прилипание к сетке" при расстановке вершин.
- Вручную отредактируйте XML (используя встроенный XML редактор Inkscape) для "подчищения" кода, а именно:
- избавьтесь от десятичных значений в данных длин кривых (к примеру, M 20.34763 может быть сокращено до M 20 без вреда изображению). У длинных кривых со множеством вершин десятичные доли могут быть весьма громоздки. Попробуйте скрипт perl clean_svg.pl для автоматизации этого процесса;
- удалите избыточный код (к примеру, код для описания заливки (fill), если в самом изображения не используется заливка).
Конвертируйте SVGs для использования в Osmarender
Если вы хотите включить символ непосредственно в файл правил, измените его id на symbol-<название-символа> и вставьте его в одну из секций <defs> внутри файла правил. Конвертация не требуется, если вы помещаете символ в директорию символов.
Osmarender раньше нуждался в конвертации символов в специальный формат. Этот формат по прежнему поддерживается, вы можете прочесть его описание здесь.
Формат символов в директории символов
Сохраните символ как обычный svg в директории символов. Не обязательно указывать id символа, символы у которых не указано расширение файла (.svg) также будут использованы.
Osmarender раньше нуждался в дополнительных шагах конвертации, которые описаны здесь.
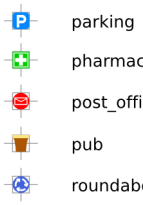
Каталог символов

A catalogue of all symbols is included in the subversion distribution. It can be re-generated with the Makefile from all the available symbols and contains the symbols themselves, a crosshair to help with sizing and positioning the symbols and the IDs of the symbols. This catalogue is not needed for rendering maps, it is just there to help you find out what symbols are available.
Каталог доступен в формате исходного кода SVN.
Как добавить символ
- Создайте изображение svg с намеченным символом.
- Сохраните его в вашу директорию с символами.
- Теперь вы можете использовать символ в своих правилах при помощи <symbol ref="symbol id"/>. symbol id это название файла svg без расширения .svg.
Символы на линиях

Вы можете разместить символы на линиях, используя маркер SVG. Он позволяет размещать символы на начальной (marker-start) или конченой (marker-end) точке или на всех точках по пути линии (marker-mid).
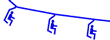
Следующий код иллюстрирует создание символа авиационного трапа:
| rules code |
<rule e="way" k="aerialway" v="chair_lift"> <line class='chairlift' /> </rule> |
| style code |
.chairlift {
stroke-width: 1;
stroke-linecap: butt;
stroke-linejoin: round;
stroke: #0000ff;
fill: none;
marker-mid:url(#chairlift);
}
|
| marker code |
<svg:marker id="chairlift" refX="4" refY="0" markerUnits="userSpaceOnUse" orient="auto">
<svg:path style="fill:none; stroke:#0000dc; stroke-width:1px; stroke-linecap:butt;
stroke-linejoin:miter; stroke-opacity:1"
d="M 2.5,5 L 2.5,8 L 6,8M 5,14 L 5,10 L 2,10 L 2,7 L 3,7
L 3,10M 3,0 C 3,1 3,1 3,1 L 0,4 L 0,12 L 0,12 L 3,13" />
<svg:path style="opacity:1; fill:#0000dc; fill-opacity:1; fill-rule:nonzero; stroke:none"
d="M 3.5 5 A 1 1 0 1 1 1.5,5 A 1 1 0 1 1 3.5 5 z" />
</svg:marker>
|
Использование символов, как текстуры заливки полигонов
<slippymap lat="-43.7538" lon="-176.2521" z="17" layer="osmarender" w="200" h="150" />
example needed here
Лицензионность символов
Убедитесь, что все используемые символы являются общественным достоянием, либо опубликованы под совместимой лицензией Creative Commons.