Osmarender/Convert osm data from OSM file to an SVG image
This page explains how to get existing OSM data from the web and how to convert it to an SVG image via Osmarender.
Understand
Osmarender isn't a usual application. Instead, it's a set of files which let you perform an XSL transformation.
The core process of the Osmarender is the xslt transformation:
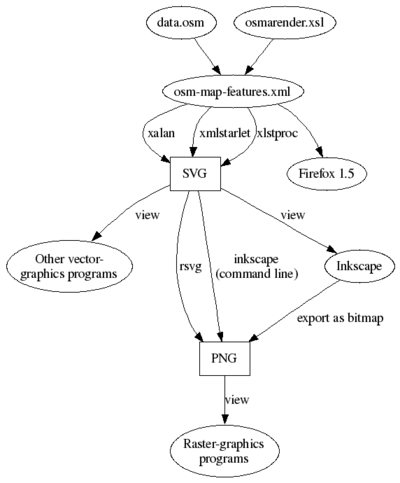
osm-map-features.xml ==xslt==> svg
In the xsl stylesheet itself, the file "data.osm" is referenced.
Follow the steps below to make your SVG file:
1. Download Osmarender
There are a few ways to get the Osmarender files:
- Use the subversion program (see Getting The Source for details):
svn co https://svn.openstreetmap.org/applications/rendering/osmarender
- (Note that there are also directories called osmarender6 which contain older versions of Osmarender. These are not compatible with the data format used in OpenStreetMap API version 0.6.)
- Download all the files individually, using a web browser.
From these files, you will end up using:
- The rules file, called osm-map-features-z17.xml (this is the file for zoom level 17; you might want a different zoom level)
- The style sheet file, called osmarender.xsl.
- The contents of the stylesheets directory, if you want icons to render.
If you are using Linux or Unix you might also want the osmarender or xsltrans shell scripts. However, these are not necessary.
2. Obtain the map data you want to render
After Osmarender has been downloaded, you need the OSM data of the area you want to render. It must be downloaded and saved in the Osmarender directory, in the "stylesheets" subdirectory. The OSM data file must be named data.osm.
You also can save it under any other filename, but you will then need to amend the data="file" line in the top section of the rules file. Alternatively, under UNIX-based operating systems (Linux, BSD, UNIX, Mac OS X), you can create a symbolic link to it by using the command "ln -s <existing filename> data.osm".
There are several methods to get the data:
- Web browser - This can last a while, depending on the size of the area and the number of map elements found in it.
- In your preferred Rest Client via GET, enter the following URL while adjusting the bounding box coordinates to get the area you are interested in: https://api.openstreetmap.org/api/0.6/map?bbox=-0.5,51.3,-0.4,51.4 The bounding box should be (west edge), (south edge), (east edge), (north edge). Coordinates south of the equator are negative, and west of Greenwich are negative. You can determine the area to download from the main OSM map by examining the URL for the 'View' tab, and pasting this into the 'download' dialog in JOSM. The URL contains the location of the centre of the view and the zoom level.
- The download may take a while, so please be patient. After it is complete, right click in your browser and choose »View Page Source«
- From the menu »File« choose »Save Page As...«. Save it as data.osm to the directory containing all the other downloaded files
- JOSM - »File->Download from OSM...«, then choose an area. Then »File->Save As« and choose data.osm in the correct directory.
3. Render the data
Now that all files have been downloaded, you can use one of the following programs to convert the OSM data file to an SVG image file called map.svg. (For an alternative to XML processing, see "Osmarender in Perl", below.)
XML starlet
- On Debian GNU/Linux / Ubuntu:
- If not installed, install XMLstarlet, using a standard package manager
- cd to the directory containing all the downloaded files
- Render the map: (The rules file osm-map-features-z17.xml can be replaced with a custom rules file if you want a different output style)
xmlstarlet tr osmarender.xsl osm-map-features-z17.xml > map.svg
- On Windows:
- Download win32-zip file from here
- Decompress to (e.g.) c:\xml
- From the directory where you installed Osmarender run command:
c:\xml\xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
- map.svg is created in the current (Osmarender) directory
- On Mac OS X:
- Install XMLStarlet by invoking the command :
fink install xmlstarlet
- Run the following command: (Note that the command is 'xml' rather than 'xmlstarlet' as above.)
xml tr osmarender.xsl osm-map-features-z17.xml > map.svg
Xalan-J
Xalan-J is an xslt processor implemented in Java. It provides a java command line application, so if you have JDK or JRE already installed, you can perform the following steps:
- Download and install xalan from http://xml.apache.org/xalan-j/downloads.html
- Start your favorite terminal. E.g. on Windows, open the MS-DOS prompt
- cd to the directory containing all the downloaded files
- Run the following command:
java -cp c:\path\to\xalan.jar org.apache.xalan.xslt.Process -in osm-map-features-z17.xml -out map.svg
XRay2
The XRay2 XML editor is from 2002, but has an XSLT transformation engine that runs Osmarender fine.
It is available for download from http://www.architag.com/xray (dead link)
Like Instant Saxon, xRay2 runs only on the Windows platform.
Saxon
Saxon is another XSLT processor implemented in Java and simultaneously implemented in .NET framework, too. Saxon runs faster than Xalan-J and it supports XSLT 2.0, XQuery 1.0 and XPath 2.0. There are 3 versions, an open source version Saxon Home Edition (Saxon-HE) a professional edition (Saxon-PE) and an enterprise version (Saxon-EE). The opensource version has functions enough to process the osmarender.xsl.
- Download and install Saxon-HE (Opensource version) from http://saxon.sf.net
- Open a terminal
- cd to the directory containing all the downloaded files
- Run the following command (for Java implementation):
java -jar c:\path\to\saxon9he.jar -t -xsl:osmarender.xsl -s:osm-map-features-z17.xml -o:map.svg
- Or the following command (for .NET implementation):
\saxon\bin\Transform -t -xsl:osmarender.xsl -s:osm-map-features-z17.xml -o:map.svg
Fix for the node-set error when running osmarender with Saxon
According to this stackoverflow answer, the problem is that the node-set extension is no longer needed in XSLT version 2.0. The code can be fixed by opening osmarender.xsl in an editor with regex search-replace (I used Notepad++) and running the following to fix the 23 instances where node-set is used:
- Find what:
exslt:node-set\(($[-\w\d]+)\); note that with the regexp engine of some editors, the leading $ sign also needs to be escaped to be effectively interpreted as a literal :exslt:node-set\((\$[-\w\d]+)\) - Replace with:
\1
This strips the "exslt:node-set()" wrapper and replaces it with just the "$name" that was between the parenthesis.
MSXML
For Windows users, Microsoft offers an XML parser / XSLT processor called MSXML. To use it do the following: NOTE: THIS DOES NOT WORK WITH OSMARENDER 4, but should work with Osmarender 5 (windows users might want to see NXSLT2 below)
- Download MSXML 6.0 from here and install it.
- Then you need to place the Command Line Transformation Utility (msxsl.exe) in your windows/system32 directory, download it from here
- To run the transform at a DOS / command prompt, cd to directory containing all the other downloaded files
- Now run the following command:
msxsl osm-map-features-z17.xml -pi -o map.svg
- Don't forget the -pi option to force the use of an external stylesheet. Otherwise it would look for it on the command line
NXSLT2
This needs the Microsoft NET2 Framework to be installed first.
Then install NXSLT2 from the download link in the bottom right of the relevant box.
Once installed a command such as
nxslt2 osm-map-features-z17.xml -pi -o map.svg
will produce an SVG file from the data file specified in standard.xml.
Initial tests using Osmarender4 seem to indicate this produces a correct SVG file.
xsltproc
- On Linux and Mac OS X 10.4 (Tiger) and newer, xsltproc is usually installed. If not, please use the installation tools of your distribution to install it. xsltproc is part of Libxslt, which is part of the GNOME XML parser.
- Open your preferred terminal emulation
- cd to the directory containing all the previously downloaded files
- Now invoke the following command:
xsltproc osmarender.xsl osm-map-features-z17.xml > map.svg
orxsltproc -o map.svg osmarender.xsl osm-map-features-z17.xml
If you are using xsltproc from within an SVN checkout of Osmarender4, use the following command:xsltproc --path . --path ./symbols rules/standard.xml > map.svg
It is even possible to use xsltproc on Windows by installing Cygwin, a Unix-like compatibility layer. Simply select the package called libxslt in the Cygwin installer.
There does not seem to be any way to specify the resulting svg image size with xsltproc or Osmarender stylesheets. For some zoomlevels, this can get you a very small image. One way is to specify scaling when converting to PNG. Unfortunately, rsvg loses many features from the svg (all labels, some ways etc), but inkscape does not seem to support relative scaling, only absolute - which can be a problem to estimate every time. One hackish way to deal with this is to edit the resulting svg and manually modify width and height values in the initial svg tag. Zoomlevel 14 seems to be OK without resizing, but for zoomlevel 17 it seemed that 10 time upscaling was needed. A quick and dirty way to upscale resulting svg 10 times:
sed -i 's/\(svg .*height="[0-9]\+\).\([0-9]\)/\1\2./' map.svg sed -i 's/\(svg .*width="[0-9]\+\).\([0-9]\)/\1\2./' map.svg
Altova XMLSpy
- Open osm-map-features-z17.xml
- Press F10
- Wait!
- Correct any errors in the output (all my railway stations have two r-attributes) before saving as whatever.svg
4. View the SVG image
After all those efforts, you might want to open and view the resulting map.svg image file.
Firefox/Chrome/Safari/Opera
These browsers will display the map very nicely. Open the file map.svg directly. Firefox version 1.5 and earlier does not display road names.
Internet Explorer 9
IE9 Previews are not supported at the moment.
Internet Explorer with Adobe SVG Viewer
Should render the map very nicely. When you have it zoomed / panned to your liking, use shift + printscreen to capture a screenshot, and paste it into your favourite imaging application.
Inkscape
Inkscape 0.42 and later should display the map very nicely. On small maps, you may need to manually resize the logos so they don't blot out your map.
When exporting to png (File -> Export Bitmap), you may need to alter the DPI setting to get the image to come out at the required size and resolution.
It is also possible to run Inkscape on the command line to output a .png -
inkscape -D -e output.png map.svg
use -d 300 switch to specify 300 DPI
For Windows systems, you have to provide full path name to Inkscape.exe, input and output file within the command line. Pathnames with blanks require quotation marks around path and filename.
Batik
The rasterizer from Batik should render things well, but it can be very fiddly to get the width, dpi etc right so that the png fits everything onto it.
librsvg2
rsvg from librsvg2 (librsvg2-bin on some platforms; rsvg-view package on OpenSUSE) will produce nice pngs.
The very basic syntax for rsvg is:
rsvg -f png map.svg map.png
You might have to provide zoom factor:
rsvg -y 10 -x 10 -f png map.svg map.png
Note that as of version 2.26.0 rsvg seems to omit all labels and also other objects like streets, walls etc.
Adobe Illustrator
Illustrator CS includes SVG import and will display files produced with Osmarender. However, even with CS3, the road names render unsatisfactorily (all characters are vertical rather than following a path) and the shading around residential streets can be severely offset.
ImageMagick
ImageMagick is a command-line-tool-collection to modify picture-data. To render SVG to any other (raster)format, use the comand "convert". The parameter "-density" sets the resolution of the output-image in DPI, the parameter "-scale" defines the size of the output-image in pixel. If you want your map to be 500px wide and very high quality, you might use
convert -density 600 -scale 500 map.svg map.png
However, it seems that ImageMagick doesn't render streetnames yet.
Eye of GNOME
Eye of GNOME (Gnome's default image viewer) supports SVG, however for larger areas (like a metropolitan city), some rendered data (such as administrative borders) may not appear.
What now?
You could upload a screenshot or bitmap-export of the SVG to this wiki for all to see. You might also like to read the Osmarender/Tips page to tweak the output of Osmarender.
General issues
Until the data.osm mentioned is processed completely, there will be no output other than some processing messages. So when trying things out, it is recommended that you don't use a too large / too complex part of the map, otherwise the transformation can take quite a while. Tiles@home tries to circumvent that issue by downloading only the area of the tile that is rendered (with all paths that are within that area, see Rendering large areas).
Osmarender in Perl
There is a Perl implementation of Osmarender that uses the same style sheets, but processes them without XSLT, i.e. not needing an XSLT processor but instead a running Perl installation. It is faster than the XSLT version and consumes less memory, and is used e.g. in the Tiles@Home project. See or/p for details.
Also see
- Osmabrowser, which aims to provide a user-configurable front-end to Osmarender.
- OSM@home which runs osmarender for each UK city, and displays the results on a website