User:ZeLonewolf/TaginfoTest
Jump to navigation
Jump to search

What it looks like when installed.

Installation Instructions
Copy the contents of the following file into your user directory common.js:
The AJAX taginfo boxes below will not appear until this is done.
Live Side-by-Side Examples
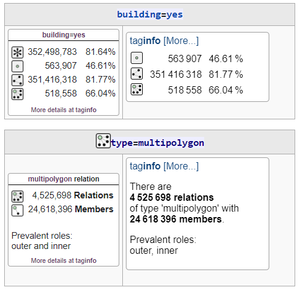
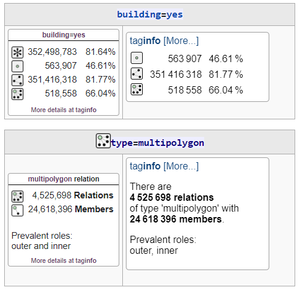
These examples show the AJAX and standard Taginfo boxes side-by-side. The AJAX boxes will only load after the user script is installed as described above.
water=reservoir
| |
|---|---|
water=foo_bar
| |
|---|---|
boundary=special_economic_zone
| |
|---|---|
boundary=*
| |
|---|---|
building=yes
| |
|---|---|
type=multipolygon
| |
|---|---|
type=multipolygon (UK Server)
| |
|---|---|
type=multipolygon (Intentional Error)
| |
|---|---|
type=route_master
| |
|---|---|
building=yes
|
|
|---|---|
building=yes (UK Server)
|
|
|---|---|
building=*
| |
|---|---|
building=* (UK Server)
|
|
|---|---|
building=yes
|
|
|---|---|
building=yes
|
|
|---|---|
building=yes
|
|
|---|---|
building=yes
|
|
|---|---|
building=yes
|
|
|---|---|
Scripts
- Template:Taginfo2
- Template:TaginfoAJAX
- Template:TaginfoAJAX_relation
- User:ZeLonewolf/common.js
- User:ZeLonewolf/taginfo.js
- User:ZeLonewolf/taginfo.css
Noscript
Once installed in the global noscript CSS, this block of code will cause the taginfo block to fall back to the old-style widget.
.noscript-display-block {
display:block;
}
i18n Strings
- Taginfo-all
- Taginfo-all-count
- Taginfo-all-count/de
- Taginfo-all-count/es
- Taginfo-all-count/fr
- Taginfo-all-count/hu
- Taginfo-all-count/it
- Taginfo-all-count/ja
- Taginfo-all-count/ko
- Taginfo-all-count/pl
- Taginfo-all-count/pt
- Taginfo-all-count/th
- Taginfo-all-count/uk
- Taginfo-all-count/vi
- Taginfo-all-fraction
- Taginfo-all-fraction/de
- Taginfo-all-fraction/es
- Taginfo-all-fraction/fr
- Taginfo-all-fraction/hu
- Taginfo-all-fraction/it
- Taginfo-all-fraction/ja
- Taginfo-all-fraction/ko
- Taginfo-all-fraction/pl
- Taginfo-all-fraction/pt
- Taginfo-all-fraction/th
- Taginfo-all-fraction/uk
- Taginfo-all-fraction/vi
- Taginfo-all/de
- Taginfo-all/es
- Taginfo-all/fr
- Taginfo-all/hu
- Taginfo-all/it
- Taginfo-all/ja
- Taginfo-all/ko
- Taginfo-all/pl
- Taginfo-all/pt
- Taginfo-all/th
- Taginfo-all/uk
- Taginfo-all/vi
- Taginfo-empty-role
- Taginfo-empty-role/de
- Taginfo-empty-role/es
- Taginfo-empty-role/fr
- Taginfo-empty-role/hu
- Taginfo-empty-role/it
- Taginfo-empty-role/ja
- Taginfo-empty-role/ko
- Taginfo-empty-role/pl
- Taginfo-empty-role/pt
- Taginfo-empty-role/th
- Taginfo-empty-role/uk
- Taginfo-empty-role/vi
- Taginfo-error
- Taginfo-error/de
- Taginfo-error/es
- Taginfo-error/fr
- Taginfo-error/hu
- Taginfo-error/it
- Taginfo-error/ja
- Taginfo-error/ko
- Taginfo-error/pl
- Taginfo-error/pt
- Taginfo-error/th
- Taginfo-error/uk
- Taginfo-error/vi
- Taginfo-header-relation
- Taginfo-header-relation/de
- Taginfo-header-relation/es
- Taginfo-header-relation/fr
- Taginfo-header-relation/hu
- Taginfo-header-relation/it
- Taginfo-header-relation/ja
- Taginfo-header-relation/ko
- Taginfo-header-relation/pl
- Taginfo-header-relation/pt
- Taginfo-header-relation/th
- Taginfo-header-relation/uk
- Taginfo-header-relation/vi
- Taginfo-member-count
- Taginfo-member-count/de
- Taginfo-member-count/es
- Taginfo-member-count/fr
- Taginfo-member-count/hu
- Taginfo-member-count/it
- Taginfo-member-count/ja
- Taginfo-member-count/ko
- Taginfo-member-count/pl
- Taginfo-member-count/pt
- Taginfo-member-count/th
- Taginfo-member-count/uk
- Taginfo-member-count/vi
- Taginfo-members
- Taginfo-members/de
- Taginfo-members/es
- Taginfo-members/fr
- Taginfo-members/hu
- Taginfo-members/it
- Taginfo-members/ja
- Taginfo-members/ko
- Taginfo-members/pl
- Taginfo-members/pt
- Taginfo-members/th
- Taginfo-members/uk
- Taginfo-members/vi
- Taginfo-no-such-tag
- Taginfo-no-such-tag/de
- Taginfo-no-such-tag/es
- Taginfo-no-such-tag/fr
- Taginfo-no-such-tag/hu
- Taginfo-no-such-tag/it
- Taginfo-no-such-tag/ja
- Taginfo-no-such-tag/ko
- Taginfo-no-such-tag/pl
- Taginfo-no-such-tag/pt
- Taginfo-no-such-tag/th
- Taginfo-no-such-tag/uk
- Taginfo-no-such-tag/vi
- Taginfo-node-count
- Taginfo-node-count/de
- Taginfo-node-count/es
- Taginfo-node-count/fr
- Taginfo-node-count/hu
- Taginfo-node-count/it
- Taginfo-node-count/ja
- Taginfo-node-count/ko
- Taginfo-node-count/pl
- Taginfo-node-count/pt
- Taginfo-node-count/th
- Taginfo-node-count/uk
- Taginfo-node-count/vi
- Taginfo-node-fraction
- Taginfo-node-fraction/de
- Taginfo-node-fraction/es
- Taginfo-node-fraction/fr
- Taginfo-node-fraction/hu
- Taginfo-node-fraction/it
- Taginfo-node-fraction/ja
- Taginfo-node-fraction/ko
- Taginfo-node-fraction/pl
- Taginfo-node-fraction/pt
- Taginfo-node-fraction/th
- Taginfo-node-fraction/uk
- Taginfo-node-fraction/vi
- Taginfo-nodes
- Taginfo-nodes/de
- Taginfo-nodes/es
- Taginfo-nodes/fr
- Taginfo-nodes/hu
- Taginfo-nodes/it
- Taginfo-nodes/ja
- Taginfo-nodes/ko
- Taginfo-nodes/pl
- Taginfo-nodes/pt
- Taginfo-nodes/th
- Taginfo-nodes/uk
- Taginfo-nodes/vi
- Taginfo-powered-by
- Taginfo-powered-by/de
- Taginfo-powered-by/es
- Taginfo-powered-by/fr
- Taginfo-powered-by/hu
- Taginfo-powered-by/it
- Taginfo-powered-by/ja
- Taginfo-powered-by/ko
- Taginfo-powered-by/pl
- Taginfo-powered-by/pt
- Taginfo-powered-by/th
- Taginfo-powered-by/uk
- Taginfo-powered-by/vi
- Taginfo-prevalent-roles
- Taginfo-prevalent-roles/de
- Taginfo-prevalent-roles/es
- Taginfo-prevalent-roles/fr
- Taginfo-prevalent-roles/hu
- Taginfo-prevalent-roles/it
- Taginfo-prevalent-roles/ja
- Taginfo-prevalent-roles/ko
- Taginfo-prevalent-roles/pl
- Taginfo-prevalent-roles/pt
- Taginfo-prevalent-roles/th
- Taginfo-prevalent-roles/uk
- Taginfo-prevalent-roles/vi
- Taginfo-relation-count
- Taginfo-relation-count/de
- Taginfo-relation-count/es
- Taginfo-relation-count/fr
- Taginfo-relation-count/hu
- Taginfo-relation-count/it
- Taginfo-relation-count/ja
- Taginfo-relation-count/ko
- Taginfo-relation-count/pl
- Taginfo-relation-count/pt
- Taginfo-relation-count/th
- Taginfo-relation-count/uk
- Taginfo-relation-count/vi
- Taginfo-relation-fraction
- Taginfo-relation-fraction/de
- Taginfo-relation-fraction/es
- Taginfo-relation-fraction/fr
- Taginfo-relation-fraction/hu
- Taginfo-relation-fraction/it
- Taginfo-relation-fraction/ja
- Taginfo-relation-fraction/ko
- Taginfo-relation-fraction/pl
- Taginfo-relation-fraction/pt
- Taginfo-relation-fraction/th
- Taginfo-relation-fraction/uk
- Taginfo-relation-fraction/vi
- Taginfo-relations
- Taginfo-relations/de
- Taginfo-relations/es
- Taginfo-relations/fr
- Taginfo-relations/hu
- Taginfo-relations/it
- Taginfo-relations/ja
- Taginfo-relations/ko
- Taginfo-relations/pl
- Taginfo-relations/pt
- Taginfo-relations/th
- Taginfo-relations/uk
- Taginfo-relations/vi
- Taginfo-way-count
- Taginfo-way-count/de
- Taginfo-way-count/es
- Taginfo-way-count/fr
- Taginfo-way-count/hu
- Taginfo-way-count/it
- Taginfo-way-count/ja
- Taginfo-way-count/ko
- Taginfo-way-count/pl
- Taginfo-way-count/pt
- Taginfo-way-count/th
- Taginfo-way-count/uk
- Taginfo-way-count/vi
- Taginfo-way-fraction
- Taginfo-way-fraction/de
- Taginfo-way-fraction/es
- Taginfo-way-fraction/fr
- Taginfo-way-fraction/hu
- Taginfo-way-fraction/it
- Taginfo-way-fraction/ja
- Taginfo-way-fraction/ko
- Taginfo-way-fraction/pl
- Taginfo-way-fraction/pt
- Taginfo-way-fraction/th
- Taginfo-way-fraction/uk
- Taginfo-way-fraction/vi
- Taginfo-ways
- Taginfo-ways/de
- Taginfo-ways/es
- Taginfo-ways/fr
- Taginfo-ways/hu
- Taginfo-ways/it
- Taginfo-ways/ja
- Taginfo-ways/ko
- Taginfo-ways/pl
- Taginfo-ways/pt
- Taginfo-ways/th
- Taginfo-ways/uk
- Taginfo-ways/vi