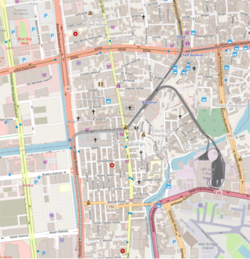
RU:Standard tile layer
|
Standard tile layer OpenStreetMap Carto, osm-carto | |
|---|---|
 Baclaran, Paranaque and Pasay Rotunda, Pasay | |
| Автор: | Andy Allan and other contributors |
| Подвижная карта: |
openstreetmap.org |
| Usage policy: | operations |
| Лицензия тайлов: |
ODbL 1.0 |
| Сайт для стиля: |
gravitystorm/openstreetmap-carto |
| Стиль лицензии: |
CC0 1.0 |
| Версия: | 5.7.0 releases (2023-01-11) |
|
A general-purpose OpenStreetMap mapnik style, in CartoCSS | |
Standard tile layer — это картостиль по умолчанию на домашней странице the OpenStreetMap. Он часто называется OSM Carto или osm-carto, так как основан на таблице стилей OpenStreetMap Carto[1].
Отчеты об ошибках можно сообщать сюда (для самого стиля, например. проблемы рендеринга конкретных классов объектов) или сюда (для реального рендеринга тайлов на OSM.org, кэширования и т.д.) – в обоих случаях необходим логин с учетной записью GitHub.
Развертывание серверов OSM
Тайловые серверы OSM используют стиль OpenStreetMap Carto с августа 2013 года.. OSM tileserver generation statistics are available, you can read also about the tiles rendering process.
Тайлы с низким и средним масштабом (z0–z12) обычно перерисовываются только при развертывании новой версии OSM Carto и в первое воскресенье каждого месяца.[2]. Изменения схемы базы данных не следует запрашивать чаще, чем 1–2 раза в год (вероятно, в сочетании с основным релизом PostgreSQL).
Если вы используете стандартные тайтлы с тайтловых серверов OSM в других приложениях, вы должны следовать Соглашению по использованию тайтлов.
Map key
Since this style is feature-rich, the short map key included on the OSM.org homepage is very limited. See Standard tile layer/Key and its subpages for the most complete and up to date legend version:
- Основная статья: SymbolsTab
- Основная статья: LinesTab
- Основная статья: AreasTab
Основные изменения

- 2012 – перенос XML-версии на CartoCSS (запуск OSM Carto)
- 2013 – развертывание тайловых серверов OSM.
- 2014 – переписаны строительные нормы и правила.
- 2015 – изменение стиля дороги, значки SVG.
- 2016 – улучшенный рендеринг топонимов.
- 2017 – заливки водоемов, улучшения среднего масштаба, изменение схемы базы данных.
- 2018 – рендеринг офисных и медицинских объектов, новые цветовые категории POI.
Технические детали
Стиль
The style is designed as a general-purpose map of the world, so for example:
- special objects (like seamarks or railway details) will not be rendered
- labels are rendered with a name=* value (whatever it contains for a given object), so it's not displaying English names all over the world
- there are no country-specific symbols (like for example road shields or subway/metro signs), they all have a uniform look
While OpenStreetMap Carto tries to show many different objects, it's not possible to render everything stored in a database, so opt-in selection is made.
Use cases for some zoom levels are defined.
Mapnik and CartoCSS
OpenStreetMap Carto tiles are rendered using the Mapnik toolkit. That being said, OpenStreetMap Carto and Mapnik are not the same thing! Mapnik is a map rendering library used for many map stylesheets (including OpenStreetMap Carto).
CartoCSS is used to pre-process the stylesheet into Mapnik XML format (since August 2013).
Порядок рендринга
This style has multiple layers. For example, names of waterways are rendered over waterways, shops are rendered over buildings, tunnels are rendered over buildings, roads are rendered over landcover, etc.
The remaining question is how objects are rendered within layer. For some cases collisions are not allowed, and objects that would cover already rendered object from given layer are not rendered. It is done for example for cities, where labels for smaller ones that would collide with label for a larger one are not rendered.
Landcover areas are ordered by area, with smaller ones later, and collisions are allowed. It means that for a given layer smaller areas will cover larger ones.
For example, small leisure=park area will be rendered over larger landuse=residential area.
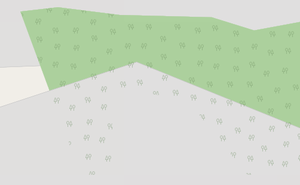
There is also a separate overlay layer containing for example tree symbols for forest landcover, that is rendered over landcover fill.
- area covered by small landuse=forest and large landuse=residential
- forest fill will be rendered over residential fill and cover it, later forest overlay will be rendered over that
- area covered by large landuse=forest and small landuse=residential
- residential fill will be rendered over forest fill and cover it, later forest overlay will be rendered over that
База данных
OpenStreetMap Carto uses as its standard database PostgreSQL with PostGIS geospatial extension and is named "gis". It is derived from the OSM database, but does not store the full dataset – only the rendering-related elements are available. Since v4.0.0, OpenStreetMap Carto uses the PostgreSQL hstore (extension and data type) and is pre-processed with a lua script by the osm2pgsql tool.
структура кода
General project configuration is included in project.mml (YAML). There are defined so called "layers", which include mainly SQL statements selecting the objects, while actual styling is done in multiple MSS files.
Roads code is very complex and is partially generated by the helper scripts.
Значки и узоры заливок
Icons are pixel-aligned vector images (SVG), generally based on 14 px matrix. While most of them are monochrome and their rendering color is defined in the MSS files, some of the icons have more than one color; in the latter cases, the colors are defined in the vector file itself. Halftones might be used.
Some patterns are also done as vector images, but if they are still raster images (PNG), they are derived from vector elements and the process is documented, so it should be easy to migrate to a vector format when possible.
Шрифты
По возможности используется шрифт Noto, а в качестве запасных — DejaVu Sans, Hanazono и Unifont.
Сторонние ресурсы
The style relies partly on some external data files coming from Natural Earth and preprocessed OSM data repository OpenStreetMapData. They can be updated with a Python script (scripts/get-shapefiles.py) or by hand.
Rendering coastline on openstreetmap.org is described here: Coastline#Rendering in Standard tile layer on openstreetmap.org.
Contributing and installing
You can set up a copy of the OpenStreetMap Carto rendering stylesheets for yourself. For more technical information, including setup instructions, see gravitystorm/openstreetmap-carto on GitHub:
- Contribution guidelines are documented here.
- One can set a simple Docker-based environment for testing.
- Some easy tasks have been selected for getting started with the process.
If you still don't know where to start, just ask for the assistance (for example in the ticket comments).
More experienced developers are also very welcomed. Some complex tasks that need attention are:
Forks and independent deployments
Apart from OSM.org deployment, osm-carto is being used for different independent services, like OSM Japan or Geofabrik Maps.
OpenStreetMap Carto is used as a base for other map style rendering forks, especially:
- German osm-carto style (does also contain a branch with a localized version of OpenStreetMap Carto)
- French osm-carto style
- British osm-carto style (AJT)
- Swiss osm-carto style
- Belgian osm-carto style
- Japan fork of XML style (before osm-carto)
- Style for hi-res (Retina) displays
- Style for the Sahara and other desert regions
- Style in black and white
- Style for displaying and exporting contour data
- imagico fork for testing different cartography ideas
Vector-based solutions and testing:
There is also a separate project called OpenGeofiction (OGF), which uses OSM tools – including osm-carto as default style – for creating maps of fictional places.
External links
General:
- Topic on OSM forum
- Current project activity
- OpenStreetMap Carto Tutorials – unofficial documentation (by Ircama)
- Docker things for openstreetmap carto – independent Docker environment (by OnkelTem)
- Tutorial about how to render on a map road line surfaces (by Lukas Sommer)
- Pre-rendered low-zoom tiles (by Paul Norman)
- Check current released github-carto-version and current used carto-version on https://osm.org, see
 git-chef line 102 (102 :revision => "vx.xx.x",)
git-chef line 102 (102 :revision => "vx.xx.x",)
History:
- Timelapse videos of changes in osm-carto 2012–2016 (by Michael Glanznig)
- Old XML format Mapnik stylesheets for OpenStreetMap "standard" style
- Custom map style (1) - tweaking the standard OpenStreetmap style for the old, pre-2012 XML format (by Volker Schatz)
Blog posts:
- OpenStreetMap Carto Complexity (Paul Norman blog, 2015)
- OpenStreetMap-Carto – a look back at the last year (Christoph Hormann blog, 2017)
- OpenStreetMap-Carto – a look into the future (Christoph Hormann blog, 2017)
- Adding a change to "OSM Carto" (Andy Townsend diary, 2017)
Talks:
- Andy Allan talks: SoTM US 2013, SoTM EU 2014, SoTM US 2015
- R. A. McCann talk on SoTM 2016 ("Converting a regular carto project to vector tiles: OSM-carto case study")
- Paul Norman talk on SoTM 2017
Footnotes
| ||||||||||||||||||||||||||