FR:Overpass turbo/Assistant
État des serveurs · Versions · Développement · Conception technique · Installation · Surcouche de compatibilité XAPI · Diagrammes de transports publics · Applications · Code source et problèmesOverpass turbo · Assistant · Raccourcis Overpass turbo · Feuilles de style MapCSS · Export en GeoJSON · plus (français) · Développement · Code source et problèmes · Site webOverpass Ultra · Examples · Overpass Ultra extensions · Feuilles de style MapLibre · URL Params · plus (français) · Code source et problèmes · Site web

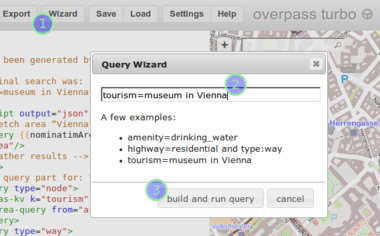
2. Écrivez ce que vous cherchez
3. Cliquez sur le bouton.

Finalité
L'écriture de requêtes Overpass peut parfois être un travail répétitif assez fastidieux qui nécessite, en premier lieu, des connaissances de la langue de requête Overpass.
L'"assistant de recherche" d' Overpass turbo vous aide en convertissant des termes de recherche simples et lisibles par des humains en requêtes Overpass fonctionnelles.
Voici un exemple : pour récupérer les points d'eau potable, tout ce que vous avez à faire c'est de lancer l'assistant et de taper le tag approprié amenity=drinking_water, au lieu d'écrire une requête Overpass multi-lignes.
La syntaxe que l'assistant comprend est inspirée des fonctions de recherche/filtrage de JOSM. Une recherche consiste en des expressions de filtres individuels, par exemple key=value (pour la recherche d'un simple tag) ou type:node (pour restreindre le résultat aux seuls nœuds). Ceux-ci peuvent être combinés avec des opérateurs logiques comme and ou or.
Jetez un coup d'œil aux exemples suivants :
tourism=hotelamenity=drinking_water and type:node(highway=primary or highway=secondary) and type:way
Par défaut les données sont cherchées dans la fenêtre de la carte actuelle. Mais l'assistant comprend aussi certains autres filtres d'emplacements.
Voici un exemple sur la manière de chercher dans une ville particulière :
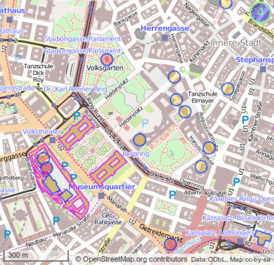
tourism=museum in Vienna
Recherches de Tag
| selector | description |
|---|---|
| key=value key==value |
Correspond aux objets qui ont un tag avec la clé key et la valeur value. |
| key:valuefragment | Correspond aux objets qui ont un tag avec la clé key et dont la valeur contient la chaîne valuefragment. |
| key~regex key~=regex |
Correspond aux objets qui ont un tag avec la clé key et dont la valeur correspond avec l'expression régulière regex. |
| ~keyregex~regex ~keyregex~=regex |
Correspond aux objets qui ont un tag avec la clé qui correspond avec l'expression régulière keyregex et dont la valeur correspond avec l'expression régulière regex. |
| key=* key==* |
Correspond aux objets qui ont un tag avec la clé key. |
| key!=value key!==value |
Correspond aux objets qui n'ont pas un tag avec la clé key et la valeur value. |
| key!~regex key not like value |
Correspond aux objets qui ont un tag avec la clé key et dont la valeur ne correspond pas avec l'expression régulière regex. |
| key!=* key!==* |
Correspond aux objets qui n'ont pas un tag avec la clé key. |
Si une chaîne (par exemple, la valeur de l'un des sélecteurs de tag ci-dessus) contient des espaces ou d'autres caractères spéciaux (tels que : , tirets, caractères non ascii, etc.) elle doit être placée entre guillemets :
name="New York""addr:housenumber" = *
Les expressions régulières peuvent être fournies soit sous forme de chaînes simples ou avec la notation regex bien connue :
ref ~ "[0-9]+"name ~ /street$/i(le modificateurirend le résultat non sensible à la casse)
Assistant intelligent
Au lieu d'effectuer des recherches de tag, il est possible de juste filtrer par catégories d'objet. Par exemple il est possible d'utiliser les termes Hotel, "Drinking Water", Hospital, etc. au lieu des tags correspondants. Ceci fonctionne pour tous les objets pour lesquels un préréglage est défini dans l'éditeur iD.
Filtres de métadonnées
| selector | description |
|---|---|
| type:osm-type | Correspond aux objets qui ont le type osm-type (nœud, chemin ou relation). |
| id:osm-id | Correspond aux objets qui ont l'id osm-id. |
| user:osm-user | Correspond aux objets qui ont été modifiés pour la dernière fois par l'utilisateur osm-user. |
| uid:osm-uid | Correspond aux objets qui ont été modifiés pour la dernière fois par un utilisateur avec l'id-utilisateur osm-uid. |
| newer:date | Correspond aux objets qui ont été ajoutés ou modifiés plus récemment que la valeur date. |
Le paramètre date pour le nouveau sélecteur peut être soit une chaîne temporelle ISO 8601 (ex:. "2013-11-24T19:01:00Z") ou une date relative qui indique la quantité relative de temps passée :
newer:1day(sélectionne tout ce qui a été ajouté ou modifié dans les dernières 24 heures)newer:"4 weeks"
Les unités de temps autorisées sont: les secondes, les minutes, les heures, les jours, les semaines, les mois et les années.
Filtres d'emplacement
Par défaut l'assistant crée des requêtes qui cherchent dans la vue de la carte actuelle (via un <bbox-query {{bbox}}/>). En spécifiant un filtre d' emplacement à la fin de la recherche vous pouvez également rechercher dans des lieux différents :
| selector | description |
|---|---|
| in bbox | (par défaut) Correspond aux objets qui sont dans la vue de la carte actuelle. |
| in place | Correspond aux objets qui sont à l'intérieur d'une zone avec le nom place. |
| around place | Correspond aux objets qui sont dans le voisinage d'un objet avec le nom place. |
| global | Correspond aux objets de manière globale, sans aucune restriction par emplacement. |
Les noms de place mentionnés ci-dessus sont passés d'abord dans une recherche Nominatim. Cela signifie que vous pouvez utiliser n'importe quel nom de lieu qui puisse être également utilisé dans la boîte de recherche d'OSM , tels que des noms de ville, des POIs, des adresses, etc.
tourism=museum in Viennaamenity=restaurant around "1600 Pennsylvania Ave NW, Washington"tourism=attraction around "Riesenrad, Wien"
Opérateurs booléens
| operator | description |
|---|---|
| X or Y X || Y, X | Y |
Correspond à l'un ou l'autre des tags recherchés. Exemple : man_made=water_well or amenity=fountain recherchera les puits ou les fontaines.
|
| X and Y X && Y, X & Y |
Correspond au tag principal recherché et à un autre tag. Exemple : amenity=fountain and drinking_water=yes recherchera les fontaines qui offrent de l'eau et seulement celles qui fournissent de l'eau potable.
|
Tous les opérateurs booléens peuvent être utilisés avec des "braces" (parenthèses) pour changer les priorités de l'opérateur :
(highway=bus_stop or railway=platform) and shelter=yesrecherchera les arrêts de bus ou les quais et seulement ceux qui fournissent un abri.
Assistant rempli avec le paramètre d'URL
Vous pouvez créer des liens vers Overpass turbo qui utilise l'assistant de recherche pour créer une requête (qui est chargée au démarrage et présentée à l'utilisateur). Un exemple : http://overpass-turbo.eu/?w=pub+in+dublin. De telles URLs d'Overpass turbo sont à la fois assez courtes et au moins un peu lisibles par l'homme.
En ajoutant &R à ce lien, la requête sera exécutée immédiatement et les résultats seront montrés sur une carte.
Exemple: http://overpass-turbo.eu/?w=pub+in+dublin&R
Vous pouvez utiliser des jokers (wildcards)
Vous voudriez voir tous les répéteurs radio amateurs d'une certaine région d'Allemagne. Les identifiants d'un répéteur radio amateur en Allemagne commencent par : DB0* exemples: DB0XS, DB0SR ... et les identifiants sont localisés dans le tag de nom.
Solution: Utiliser l'expression régulière: name~"^DB0.*".
Jusqu'à présent lors de la recherche d'une balise qui consiste en une key=value, les jokers sont seulement possibles lorsque vous définissez la valeur d'un tag, vous ne pouvez pas appliquer n'importe quel joker à la clé. La fonctionnalité pour rechercher également une clé via regex est disponible maintenant, voir ci-dessus.
Détails techniques
L’assistant définit sa propre grammaire écrite en PEG.js (un simple générateur d'analyseur syntaxique pour JavaScript). La requête analysée (un arbre d'opérations booléennes et de filtres) est ensuite normalisée en forme normale disjonctive (A∧B∧…) ∨ (X∧Y∧…) ∨ … qu'il est beaucoup plus facile de représenter comme une requête Overpass (i.e. une simple union de requêtes). Après cela, une requête Overpass QL annotée est construite de manière triviale. Pour certains filtres des raccourcis spéciaux de requêtes (comme {{geocodeArea:*}} pour une recherche … in Area) sont utilisés.