JA:Overpass turbo/MapCSS
Jump to navigation
Jump to search

線のスタイル

色の指定

POIのアイコン

Overpass API · 言語リファレンス · 言語ガイド · Technical terms · エリア · クエリーの例 · Sparse Editing · Permanent ID · よくある質問 · もっと (日本語) · Web site
Servers status · Versions · Development · Technical design · Installation · XAPI compatibility layer · Public transport sketch lines · アプリケーション · Source code and issuesOverpass turbo · Wizard · Overpass turbo shortcuts · MapCSS stylesheets · Export to GeoJSON · もっと (日本語) · Development · Source code and issues · Web siteOverpass Ultra · Examples · Overpass Ultra extensions · MapLibre stylesheets · URL Params · もっと (日本語) · Source code and issues · Web site
Servers status · Versions · Development · Technical design · Installation · XAPI compatibility layer · Public transport sketch lines · アプリケーション · Source code and issuesOverpass turbo · Wizard · Overpass turbo shortcuts · MapCSS stylesheets · Export to GeoJSON · もっと (日本語) · Development · Source code and issues · Web siteOverpass Ultra · Examples · Overpass Ultra extensions · MapLibre stylesheets · URL Params · もっと (日本語) · Source code and issues · Web site
Overpass turboは、地図上の要素スタイルを変えるMapCSSをサポートします。turboの中でのMapCSSの使い方と、いくつかの例、サポートされているMapCSS要素の一覧を紹介します。
より一般的な紹介は筆者のブログにあります。
使い方
MapCSSは"口ひげ"タグを使ってクエリに加えることができます。{{style:で始まり、最初の}}が出てくるまでの部分がMapCSSスタイルシートとして解釈されます。
<osm-script>
... overpassクエリの部分 ...
</osm-script>
{{style:
...MapCSSスタイルシートの部分 ...
}}
例
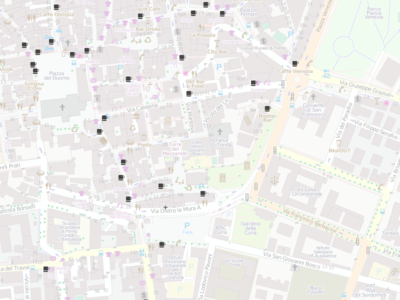
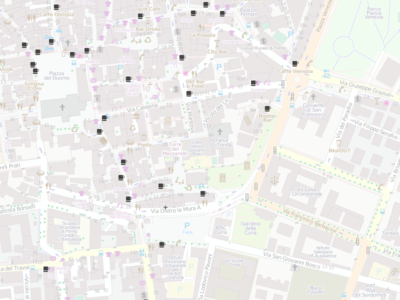
テキスト付マーカー

ようやく地図上にテキストマーカーを表示するMapCSSを使えるようになりました。表示されている要素の名前を示すのに便利です。以下のMapCSS記述は、nameタグに入っているものなら何でも、地図上のノード、ウェイ、リレーションにテキストマーカーを付けます。
{{style:
node, way relation {
text: name;
}
}}
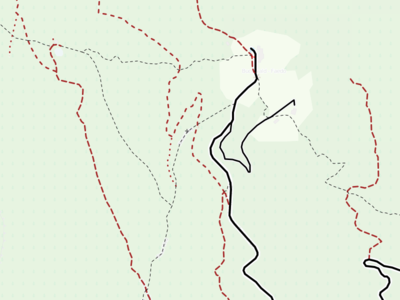
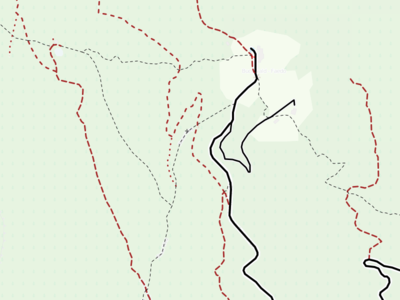
線のスタイル 

way
{ color:black; width:4; opacity:1; }
way[tunnel][tunnel!=no]
{ opacity:0.3; }
way[highway=motorway]
{ width:12; }
...
way[highway=track][tracktype=grade5]
{ color:brown; width:3; dashes:1,10,1,10; }
way[highway=path]
{ color:black; width:1; dashes:5,5; }
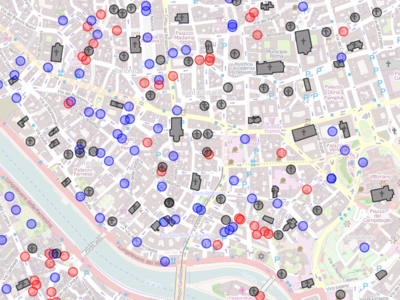
色の指定 

node, area
{ color:white; fill-color:white; }
node[amenity=drinking_water],
node[amenity=fountain],
area[amenity=fountain]
{ color:blue; fill-color:blue; }
node[amenity=place_of_worship],
area[amenity=place_of_worship]
{ color:grey; fill-color:grey; }
node[amenity=restaurant],
area[amenity=restaurant]
{ color:red; fill-color:red; }
...
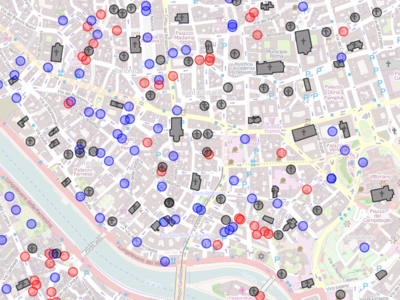
POIのアイコン 

node[amenity=cafe] {
icon-image: url('icons/maki/cafe-18.png');
icon-width: 18;
}
MapCSS
MapCSSの実装は、MapCSS/0.2のドラフト仕様に準拠しています。
セレクタ
OSMタイプ(ノード/ウェイ/リレーション)か、形状(点/線/領域)によって要素をセレクトできます。
以下の疑似クラスが利用できます。
:active- 現在クリックされている(そしてポップアップが表示されている)地図要素をセレクト:tainted- 不完全な形状(例: いくつかのノードが無いウェイ、不完全なマルチポリゴン)を持つ要素をセレクト:mp_outline- マルチポリゴンに属しているウェイをセレクト:tagged- 有用なタグ(created_by=*とsource=*以外のすべてのタグ)を持つ要素をセレクト:untagged- 有用なタグを持たない要素をセレクト(:taggedの逆):placeholder- 線または領域のプレースホルダーである点をセレクト
クラスは、"set .my_class"文法によって指定されたのと同じように働きます。
- ↑ 非推奨。代わりにchildセレクタを使ってください
プロパティ
地図要素のスタイル指定には以下のプロパティが使えます。
線プロパティ
color- 線の色opacity- 線の透明度width- 線の幅dashes- 波線を指定: 交互のオン/オフの長さの配列(例: 5,8)
領域プロパティ
fill-color- 領域を塗りつぶす色fill-opacity- 領域の塗りつぶしの透明度casing-*- (注意: 線に対する縁取りはまだサポートされていません。領域へのcasingプロパティは対応する接頭語無しの線プロパティによってセットされる場合もあります)
点プロパティ
symbol-shape- POIの場所に描画されるシンボルを指定。現在は"circle"のみがサポートされています。symbol-size- 描画するシンボルのサイズ (例: 円の半径)symbol-*- 描画するシンボルのプロパティを指定:symbol-stroke-width、symbol-stroke-color、symbol-stroke-opacity、symbol-fill-color、symbol-fill-opacity(注意: シンボルのプロパティは対応する接頭語無しの線プロパティによってセットされる場合もあります)icon-image- 指定されるとPOIに対してアイコンが描画されます。(注意: アイコンの中心が点に一致するようにしたければ、icon_widthとicon_heightも必要です)icon-width- アイコンの幅icon-height- アイコンの高さ
制限事項
- レイヤー化 (
::layernameサブパート、z-indexサブレイヤー)はサポートされていません。"default"レイヤー(サブパート)だけを扱います。他のレイヤーやz-indexは無視されます。 - 子孫の"child"セレクタは親としてのリレーションに対してのみ有効です。即ち、"
relation node"は有効ですが、"way node"は無効です。 - Evalのサポートは現在のところ多少、実験的です。いくつかの欠陥があります(例: ビルドイン関数prop()は未実装です)。それでもシンプルな利用(
eval('tag("population")/100000');のような)は大丈夫です。 set文法はeval記述をサポートしていません。- ズームレベルのセレクタ(例:
|z12)はサポートされていません(実際の地図の状態に関係無く、常にズームレベル18として扱われます)。 - ワイルドカード型のセレクタ "*" は未実装です。
アイコン セット
turboには2種類のアイコン セットが用意されています。makiと"osm mapnik"です。それぞれ、icons/maki/***.png、icons/mapnik/***.pngのように参照すれば使えます。外部のURLからのアイコンを使うこともできます。
その他の例
overpass turbo - 標準スタイル
overpass turbo地図要素の標準のMapCSSスタイルシートは以下の通りです。
/* point features */
node {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* line features */
line {
color:#03f;
width:5;
opacity:0.6;
}
/* polygon features */
area {
color:#03f;
width:2;
opacity:0.7;
fill-color:#fc0;
fill-opacity:0.3;
}
/* style modifications */
/* objects in relations */
relation node, relation way, relation relation {
color:#d0f;
}
/* tainted objects */
way:tainted, relation:tainted {
dashes:5,8;
}
/* placeholder points */
way:placeholder, relation:placeholder {
fill-color:red;
}
/* highlighted features */
node:active, way:active, relation:active {
color:#f50;
fill-color:#f50;
}