JA:標準タイルレイヤー
|
標準タイルレイヤー OpenStreetMap Carto,osm-carto | |
|---|---|
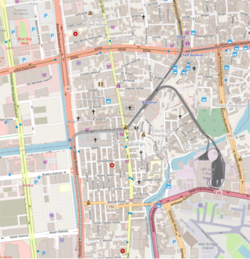
 標準タイルレイヤーの例 | |
| 作者: | Andy Allan と 他の協力者たち GitHub |
| Slippy map: | openstreetmap.org |
| Usage policy: | operations |
| Tiles license: | CC-BY-SA 2.0 |
| Style website: | gravitystorm/openstreetmap-carto GitHub |
| Style license: | CC0 1.0 GitHub |
標準タイルレイヤーはホームページで最初に選択されている既定の tile layer です。しばしば、そのスタイルシートの名称である "OpenStreetMap Carto GitHub"(短縮形:OSM Cartoまたはosm-carto) という名前で呼ばれます。
バグレポートはGitHubにて、特定のオブジェクトクラスのレンダリングの問題などスタイルシート自体のバグは こちら GitHub 、OSM.orgの実際のタイルのレンダリングやキャッシュなどの問題は こちら GitHub にあげてください。( ![]() GitHub のアカウントでのログインが必要です)
GitHub のアカウントでのログインが必要です)
OSMサーバーの展開

OSMタイルサーバーはOSM Cartoスタイルを2013年8月から使用しています。OSMタイルサーバーの統計はこちらで見ることができます。またタイルのレンダリングプロセスについてはこちらに記述しています。
低~中のズームタイル(z0~z12)は通常、新しいOSM Cartoのバージョンを展開する時と毎月第一日曜日に再描画します。データベーススキーマの変更は1年に1~2回以上要求されるべきではありません(おそらくPostgreSQLのメジャーリリースと合わせてになります)。
OSMタイルサーバーの標準タイルを他のアプリケーションで使用する場合は、タイル利用規約に従わなければなりません。
キー
JA:標準タイルレイヤー/キーを参照して下さい。
主な変更

- 2012 - XMLバージョンを CartoCSS に移植 (OSM Cartoの開始)
- 2013 - OSMタイルサーバーの展開
- 2014 - 建物のコードの書き換え
- 2015 - 道路スタイルの変更、SVGのアイコン
- 2016 - 地名の表示の改善
- 2017 - 水域の色、中間ズームレベルの改善、データベーススキーマの変更
- 2018 - オフィスとヘルスケアのキーの表示、新しいPOIの色のカテゴリ
技術的な詳細
デザイン
スタイルは全世界の汎用的な地図とするため下記の例のようにしています。
- 特別なオブジェクト(航海目標や鉄道の詳細など)は描画しない。
- 名称は
name=*の値で描画するため、世界中で英語の名称が表示されるわけではない。 - 道路標識や地下鉄のサインなどのような各国の独自のシンボルはなく、すべて標準的なシンボルのデザインになります。
OSM Cartoは多くのオブジェクトを表示しようとしますが、データベースのすべてを表示することは不可能であるため、オプトインの選択をしています。 いくつかのズームレベルでのユースケースはこのように GitHub 定義されています。
MapnikとCartoCSS
OSM CartoのタイルはMapnikを使用して描画されています。ですので、OSM CartoとMapnikは同一のものではありません。MapnikはOSM Cartoを含む、多くの地図のスタイルシートの描画用ライブラリとして使用されています。
CartoCSSはスタイルシートをMapnik XML形式に前処理するために使用されます(2013年8月以降)。
描画の順序

このスタイルは複数のレイヤーがあります。例えば水路の名称は水路の上に表示され、店舗は建物の上に表示され、トンネルは建物の上に表示され、道路は土地表面の上に表示されます。
残る問題はレイヤー内でどのように表示されるかです。場合によっては衝突は許されず、特定のレイヤーから先に描画されたオブジェクトに被るようなオブジェクトは描画されません。例えば小さな都市の名称が大きな都市の名称に当たる場合には描画されません。
土地利用のエリアは面積で並べられ、より小さい方のエリアの描画が後になり、衝突が許可されます。従って大きなエリアの上に小さなエリアが重なることになります。
例えば、小さな leisure=park の領域は大きな landuse=residential の上側に描画されます。
森林エリアの木のシンボルのようにオーバーレイの異なるレイヤーがある場合は、土地表面が先に描画された上に表示されます。
データベース
OSM Cartoは PostGIS 地理空間拡張機能を備えた PostgreSQL を標準データベースとして使用し、「gis」という名前を付けています。これは OSMのデータベース から派生しますが、すべてのデータセットは保存しません。描画関連の要素のみ利用可能です。 OSM Cartoはv4.0.0からPolstgreSQL hstore を使用し、 osm2pgsql のツールで Luaのスクリプト GitHub で前処理されています。
コード構造
一般的なプロジェクト構成は project.mml GitHub (YAML)に含まれています。 そこではレイヤーを定義しており、それには主にオブジェクトを選択するSQL文が含まれますが、実際の表現は複数のMSSファイルで行われます。
道路のコードは非常に複雑で、ヘルパースクリプトによって部分的に生成されます。
アイコンとパターン
アイコンは一般に14pxサイズのベクター画像(SVG)です。それらのほとんどは単色であり、その色はMSSファイルで定義されています。一部のアイコンは複数の色を持っていて、それはベクターファイル自身で定義されています。ハーフトーンが使用されることもあります。
一部のパターンはベクター画像です。まだラスター画像(PNG)のものもありますが、それらはベクター要素から派生していてそのプロセスは 文書化 GitHub されているので、簡単にベクターフォーマットに移行できるはずです。
フォント
使用可能な場合はNotoフォントを使用し、それ以外ではDejaVu Sans、Hanazono、Unifontを使用しています。
外部ソース
スタイルは部分的に Natural Earth と 前処理されたデータである OpenStreetMapData といった外部のファイルに依存しています。 これらはPythonスクリプト (scripts/get-shapefiles.py GitHub) か手動で更新されます。
海岸線の描画はこちらに記述しています。
JA:海岸線#Rendering in Standard tile layer on openstreetmap.org
協力
協力のためのガイドラインが こちら GitHub にあります。
派生(fork)と独立した展開(deploy)
OSM.orgでの展開(デプロイ)とは別に、osm-cartoは OSM Japan や Geofabrik Maps などの独立したサービスに利用されています。
英語版のページに各国向けのスタイルのリンクがあります。
外部リンク
- 現在のプロジェクトのアクティビティ GitHub
関連情報
| ||||||||||||||||||||||||||