Ko:내보내기
'내보내기' 및 '공유' 사이드 바

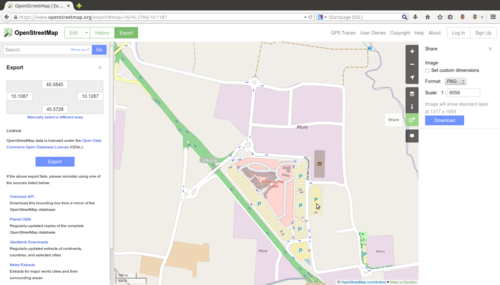
OpenStreetMap.org에서 '내보내기' 사이드바를 열면 특정 영역의 지도 이미지나 원본 데이터를 내보낼 수 있습니다.
오픈스트리트맵 XML 데이터
상단의 '내보내기' 버튼을 클릭하면 특정 영역의 오픈스트리트맵 XML 데이터를 내보낼 수 있는 사이드 바가 열립니다. 자세한 설명은 데이터 다운로드 문서를 참고하세요.
현재 업로드되어 있는 모든 원시 데이터(노드, 경로, 관계, 키 및 태그)를 XML 형식으로 내보냅니다. 이 과정에서 웹 브라우저는 오픈스트리트맵 API를 직접 호출해 경계 상자 데이터를 반환받습니다(지도 호출). 이 경우 요청할 수 있는 데이터의 크기와 복잡도에 제한이 있습니다. 데이터 기본 요소가 담긴 XML 데이터는 .osm 파일로 저장되며, Osmosis, osmfilter, JOSM 등의 도구를 사용하여 데이터를 열거나 필터링할 수 있습니다.
이미지
데이터를 PNG, JPEG, SVG, PDF 형식의 지도 이미지로 다운로드할 수도 있습니다. 이때 지도 이미지는 mapnik으로 렌더링한 오픈스트리트맵 '표준' 스타일을 따릅니다.
이미지 내보내기 옵션은 화면 오른쪽의 '공유' 사이드바에 있습니다.
웹 페이지에 삽입 가능한 HTML
'공유' 사이트바에서 지도를 HTML 형식으로 내보낼 수 있습니다. 지도를 HTML 형식으로 내보내면 HTML 코드가 생성되며, 이 코드를 웹 사이트에 붙여넣으면 사이트에 지도에 표시됩니다. 지도는 자바스크립트 미끌거리는 지도 인터페이스로 구현되며, iframe으로 HTML에 삽입됩니다.
웹 사이트에 정적인 지도 이미지를 넣고 싶다면 지도 스크린샷을 찍은 후 파일로 저장하거나 지도 업데이트가 가능한 정적 지도 이미지 서비스를 활용하세요.
마커가 포함된 HTML
원하는 HTML 문서 내에 오픈스트리트맵을 삽입하여 사용하는 방법은 아래과 같습니다.
- 우선 https://www.openstreetmap.org 사이트로 이동합니다.
- 원하는 관심 지점(POI)을 찾습니다.
- 화면 오른쪽의 사이드 메뉴에서 공유 버튼을 클릭합니다.
- "HTML" 옵션 버튼을 클릭합니다.
- "마커를 지도에 추가"를 클릭합니다.
- 하단에 표시되는 텍스트 박스에서 '<iframe...'으로 시작되는 HTML 소스 코드를 복사합니다.
- 원하는 문서 내에 붙여넣기하여 사용합니다.
단순히 지도 링크를 추가하고 싶다면 <a href="https://www.openstreetmap.org/#map=9/31.23/30.05">오픈스트리트맵에서 지도 보기</a>와 같이 HTML 태그를 추가하세요. 태그 내의 URL은 오픈스트리트맵 홈페이지로 연결되는 '영구 링크(퍼머링크, permalink)로, 위도와 경도가 명시되어 있습니다. 자세한 설명은 Browsing#Linking to Maps를 참고하세요.
더 복잡한 지도 삽입을 원한다면(두 개 이상의 마커 추가하기, iframe 사용하지 않기 등) 자바스크립트 'slippy map' 라이브러리를 직접 호출해 사용하면 됩니다. 자세한 설명은 나만의 미끌거리는 지도 배포하기 문서를 참고하세요.
기타 내보내기 형식 및 도구
- 내보내기 도구는 논문 속 OSM 문서를 참고하세요(웹 인터페이스에서 손쉽게 사용할 수 있는 도구 포함).
위에서 언급한 형식 외의 형식으로 지도를 내보내야 한다면 아래 내용을 참고하세요. 일반적으로 (작은 영역의 경우) '내보내기' 탭이나 (큰 영역의 경우) Planet.osm에서 오픈스트리트맵 XML 데이터(.osm)를 다운로드한 후 적절한 형식으로 변환하면 됩니다.
'내보내기' 기능이 작동하지 않을 때
기본 지도를 불러오는 트래픽이 많을 경우 내보내기 기능이 일시적으로 비활성화됩니다. 내보내기 탭에서 사용자 지정 이미지를 렌더링하려면 미끌거리는 지도에 비해 많은 리소스가 필요하기 때문입니다.
나중에 다시 시도하거나 대체재를 이용해 주세요.
대량 다운로드
많은 양의 오픈스트리트맵 데이터를 다운로드하려면 Planet.osm을 이용하세요. 직접 웹 지도를 구축하려면 나만의 미끌거리는 지도 배포하기 문서를 참고하세요.
내보내기한 ('모든 형식의') 오픈스트리트맵 데이터는 오픈스트리트맵 라이선스를 준수해야 합니다.
| ||||||||||||||||||||||||||