Pt:Área

Uma area, ou filled polygon (traduzidos como área e polígono preenchido, respectivamente) pode ser definido como uma área cheia preenchida definida como caminho fechado com etiquetas associadas apropriadas ou usando uma relação de multipolígono, criando uma área de uma ou mais linhas.
Observe que as áreas não são distintas de data primitives e alguns caminhos fechados (por exemplo landuse=*) são assumidas como áreas, mas outras, como highway=footway não são, sendo tratado como caminhos, exceto quando há também uma etiqueta de area=yes.
Como mapear
Há duas formas de criar uma área:
- Para áreas menores, é freqüentemente apropriado criar uma única linha com as etiquetas adequadas e em alguns casos raros também é necessário adicionar
area=yes. Vejaarea=*para mais detalhes. - Para áreas maiores e para aquelas que se aproximam de outras áreas ou formas, é geralmente mais apropriado usar uma multipolygon, novamente marcado conforme necessário. Veja Relação de multipolígono para mais detalhes.
Caminhos fechados com algumas combinações de tags podem criar um "polígono fechado" linear e também uma área. Por exemplo, uma rotunda com uma área de grama no meio pode ser definida como uma maneira fechada etiquetada com highway=primary e também com landuse=grass. Isso seria interpretado como uma estrada com caixas circulares com áreas verdes no meio.
Ao renderizar formas com etiquetas que só podem ser usadas com formas fechadas, as formas que não estão fechadas geralmente serão "fechadas" juntando suas extremidades para que a área possa ser preenchida.
No passado, era necessário desenhar limites em torno de áreas em uma direção específica (no sentido horário ou anti-horário) para garantir que as informações fossem processadas corretamente - isso não é mais necessário.
Apresentação
Quando desenhadas, as áreas menores são, em geral, desenhadas "acima" de áreas maiores, o que garante que uma pequena árvore em um grande parque apareça como uma árvore em um parque.
No entanto, em situações em que há realmente buracos na característica maior, como, por exemplo, com um corte de grama em uma floresta, multipolígono deve ser usado para especificar explicitamente, por exemplo, a clareira na floresta e definir separadamente a área da grama naquela clareira.
Exemplos
Área simples
Neste exemplo, um lago é definido por um caminho fechado, onde o último nó é igual ao primeiro do caminho. O uso de natural=water implica area=yes. Observe que não é possível descrever as superfícies do lago com ilhas ou ilhéus dessa maneira, de forma fechada, por definição, não pode ter buracos.
<way id="4876027" timestamp="2008-03-12T07:59:11Z" user="MichaelCollinson">
<nd ref="31492372"/>
<nd ref="31492338"/>
<nd ref="31492370"/>
<nd ref="31492371"/>
<nd ref="31492372"/>
<tag k="natural" v="water"/>
<tag k="name" v="Spegeldammen"/>
</way>
Área de multipolígono
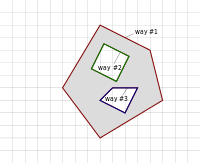
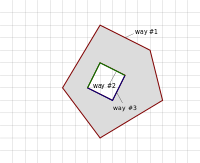
As áreas também podem ser definidas com relação de multipolígono como um conjunto de formas que definem um ou mais limites externos e, opcionalmente, zero ou mais limites internos ('buracos'). No exemplo abaixo, existe um limite externo definido com um único caminho, e dois caminhos como inner:
Do fragmento de dados, não podemos dizer se estes são
- dois buracos (ambos os caminhos são formas fechadas, imagem superior à direita) ou
- um buraco (ambas formas internas concatenadas formam uma forma fechada, imagem inferior à direita)
Isso é resolvido ao analisar os dados de #8125153 e #8125154, respectivamente.
<relation id="12" timestamp="2008-12-21T19:31:43Z" user="kevjs1982" uid="84075">
<member type="way" ref="2878061" role="outer"/> <!-- picture ref="1" -->
<member type="way" ref="8125153" role="inner"/> <!-- picture ref="2" -->
<member type="way" ref="8125154" role="inner"/> <!-- picture ref="3" -->
<member type="way" ref="3811966" role=""/> <!-- buracos vazios produzem
um aviso; evite isso; A maioria dos programas funciona em torno dele,
calculando um papel, que é mais caro do que ter um conjunto explicitamente;
não mostrado nas imagens de amostra à direita -->
<tag k="type" v="multipolygon"/>
</relation>
Ver também
- O Futuro das Áreas
- Overpass turbo/Polygon Features - A implementação no Overpass turbo pode ser útil como ponto de partida para desenvolvedores.
| ||||||||||||||||||
Warning: Default sort key "Area" overrides earlier default sort key "Área".