Fa:Area

هر محوطه (چندضلعی توپر) یا Area را میتوان به دو شکل تعریف کرد:
- با استفاده از یک راه بسته که تگهای متناسب با محوطه را داشته باشد
- با استفاده از یک رابطهٔ multipolygon که در این روش محوطه از یک یا چند راه تشکیل میشود.
توجه کنید که محوطهها عناصر جداگانهای نیستند بلکه راههای بستهای هستند که تگی مانند landuse=* (کاربری زمین) دارند. راه بسته اگر تگی که یک محوطه را مشخص میکند، نداشته باشد، مثلا فقط تگ highway=footway داشته باشد در این صورت یک عارضهٔ خطی است مگر آنکه تگ area=yes در کنارش بیاید.
چطور بکشیم
دو روش برای ایجاد محوطه وجود دارد:
- برای محوطههای کوچکتر معمولاً بهتر است که یک راه بسته بکشیم و تگهای مناسب به آن بدهیم. گاهی لازم است که تگ
area=yesرا هم بدهیم (برای جزئیات بیشترarea=*را ببینید). - برای محوطههای بزرگتر و محوطههایی که به سایر محوطهها یا راهها میچسبند معمولاً بهتر است که از رابطهٔ multipolygon استفاده کنیم و تگهای مناسب به آن بدهیم. برای جزئیات بیشتر رابطهٔ multipolygon را ببینید.
با ترکیباتی از تگها، راههای بسته میتوانند هم یک «چندضلعی بسته»ٔ خطی باشند و هم یک محوطه. مثلاً یک میدان با چمنکاری وسطش را میتوانیم با یک راه بسته و دادن تگهای highway=primary و landuse=grass تعریف کنیم. بدین صورت یک خیابان دایرهای با محوطهٔ چمنکاری وسطش را تعریف کردهایم.
اگر تگ مخصوص راههای بسته روی یک راه باز قرار داشته باشد معمولاً هنگام رندرکردن، دو سر راه به هم وصل میشود تا محوطهٔ محصورشده توسط آن را بتوان پر کرد.
در گذشته ضروری بود که مرز محوطهها در جهت خاصی رسم شود (ساعتگرد یا پادساعتگرد) تا از رندرشدن درست اطلاعات مطمئن شویم. این مسئله دیگر مهم نیست.
نمایش
بهطور کلی پس از رندرشدن، محوطههای کوچکتر «روی» محوطههای بزرگتر قرار میگیرند تا مطمئن شویم که مثلاً درختستانی که در یک پارک بزرگ قرار دارد، بههمین شکلِ «درختستان در پارک» نشان داده میشود.
گرچه، در برخی موارد که در عارضهٔ بزرگتر حفرههایی وجود دارد باید از رابطههای multipolygon استفاده کنیم. مثل زمانی که قسمتی از یک درختستان چمنکاری شده باشد. در این صورت با استفاده از رابطهٔ مذکور، قسمتی از محوطه را که درختستان نیست (حفرهها) پاک میکنیم و آن را چمنکاری میکنیم.
مثالها
محوطهٔ ساده
در این مثال یک دریاچه را با استفاده از یک راه بسته (یعنی نقطهٔ اول و آخرش یکی است) تعریف کردهایم. با بهکارگیری تگ natural=water خودبهخود تگ area=yes نتیجه میشود. توجه کنید که با این روش نمیتوانیم سطوح دریاچه را بیشتر توصیف کنیم، مثلاً بگوییم در دریاچه جزیره هست، زیرا بنا بر تعریف، راههای بسته حفره ندارند.
<way id="4876027" timestamp="2008-03-12T07:59:11Z" user="MichaelCollinson">
<nd ref="31492372"/>
<nd ref="31492338"/>
<nd ref="31492370"/>
<nd ref="31492371"/>
<nd ref="31492372"/>
<tag k="natural" v="water"/>
<tag k="name" v="Spegeldammen"/>
</way>
محوطهٔ multipolygon (محوطهٔ چندچندضلعی)
محوطهها را میتوانیم با استفاده از رابطهٔ multipolygon نیز تعریف کنیم که در آن مجموعهای از راهها:
- یک یا چند مرز بیرونی (outer)
- و یک یا چند مرز درونی (inner) (اختیاری)
را تعریف میکنند. مرزهای درونی «حفرهها» را بهوجود میآورند.
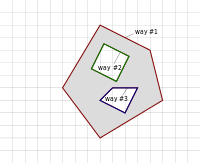
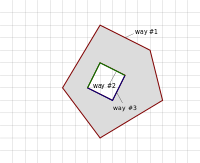
در این مثال یک مرز بیرونی (outer) وجود دارد که از یک راه تکی ساخته شده و دو راه نیز مرز درونی (inner) را شکل دادهاند.
بدون دیدن همهٔ اطلاعات نمیتوانیم بگوییم که:
- دو حفره داریم (یعنی دو راه بسته داریم. تصویر بالا چپ)
- یا یک حفره داریم (یعنی راه بسته، از پیوستن دو راه درونی به هم شکل گرفته. شکل پایین چپ)
با دیدن دادههای #8125153 و #8125154، بهترتیب، این ابهام برطرف میشود.
<relation id="12" timestamp="2008-12-21T19:31:43Z" user="kevjs1982" uid="84075">
<member type="way" ref="2878061" role="outer"/> <!-- picture ref="1" -->
<member type="way" ref="8125153" role="inner"/> <!-- picture ref="2" -->
<member type="way" ref="8125154" role="inner"/> <!-- picture ref="3" -->
<member type="way" ref="3811966" role=""/> <!-- empty role produces
a warning; avoid this; most software works around it by computing
a role, which is more expensive than having one set explicitly;
not shown in the sample pictures to the left -->
<tag k="type" v="multipolygon"/>
</relation>
نیز ببینید
- آیندهٔ محوطهها
- Overpass turbo/Polygon Features - بهعنوان نقطهٔ شروع برای توسعهدهندگان، پیادهسازی با Overpass turbo احتمالاً مفید است
| ||||||||||||||||||