DE:Babykarte
| Babykarte | |
|---|---|
 Babykarte v3.0 | |
| Slippy map: | babykarte |
| Version: | v.3.0 |
| Quellcode: | babykarte/babykarte GitHub |
Die Baby-Karte ist eine Themenkarte mit relevanten Informationen für die Eltern von Babys und Kleinkindern (0-3 Jahre). Sie wurde am 25. März 2019 veröffentlicht.
Die folgende Beschreibung wird noch ausgebaut, insbesondere bezüglich der ausgewerteten Tags.
Design und Funktionsweise
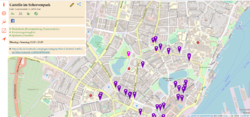
Für Eltern wichtige POIs, wie z. B. Spielplätze, Kinderärzte und WCs mit Wickelplätzen, können als Marker auf der Karte angezeigt werden. Nach Klick auf dem Marker sind in einem Pop-up die wichtigsten Informationen zusammengefasst (Kindertauglichkeit, Adresse, Kontaktdaten, Öffnungszeiten etc.)
Die Karte nimmt den gesamten Bildschirm ein. Als Kartenhintergrund wird Carto genutzt. Auf der linken Seite befindet sich eine Menüleiste mit folgenden Auswahlmöglichkeiten: Über die Babykarte, Sprachauswahl, Suche, Filtermenü und zum aktuellen Standort springen. In der mobilen Ansicht ist diese oben auf der Seite.
- Über die Babykarte enthält eine kurze Bedienhilfe sowie Links zu dieser Seite, zum GitHub Repositorie, zur Datenschutzerklärung und zum Impressum.
- Das Sprachauswahlmenülässt den Nutzer zwischen Deutsch, Englisch und Französisch wählen.
- Die Suche ist auf Komoots Implementation von Photon basiert und ermöglicht das Suchen nach Orten und POIs.
- Im Miltermenü ist Jedem Filter ist eine Farbe zugewiesen, in dieser werden bei Aktivierung des Filters auch die Marker auf der Karte angezeigt.
- Zum aktuellen Standort springen ist selbsterklärend.
Klickt man auf einen Marker, so öffnet sich links ein Popup mit den Informationen über den POI. In der mobilen Ansicht ist dieser unten und nicht vollständig ausgeklappt.
Filter
Folgende POI-Kategorien (Filter) lassen sich auf der Karte anzeigen:
Kinderärzte/Kinderstatonen
- Anzeige von Kinderärzten und Krankenhäusern mit Kinderstationen. Im Pop-up können dann Kontaktdaten und Öffnungszeiten nachgesehen werden.
healthcare:speciality=paediatrics
Hebammen
- Hebammenpraxen. Sowohl nützlich bei Neugeborenen (Stillberatung, Rückbildungskurse) als auch bei Planung von weiteren Kindern.
healthcare=midwife
Geburtshäuser
- Von Hebammen geleitetet außerklinische Einrichtungen für Geburten
healthcare=birthing_center
Spielplätze
leisure=playground- Private Spielplätze (
access=private) und Spielplätze für größere Kinder (min_age=>3) werden nicht angezeigt
Spielgeräte
playground=*- Spielgeräte werden als kleiner Punkt angezeigt. Beim Anklicken gibt es ein abweichendes Pop-up. Spielgeräte für größere Kinder (
min_age=>3) werden nicht angezeigt.
Parks
- Der beste Ort, um mit seinem Kinderwagen im Kreis zu laufen
- Um kleine, unbenannte Grünflächen auszuschließen, werden nur Parks mit Namen angezeigt
leisure=parkmitname=*- Private Parks (
access=private) oder mit Altersbeschränkung (min_age=>3) werden nicht angezeigt
Geschäfte für Babybedarf
- Geschäfte, in denen es Dinge für Babys und Kleinkinder zu kaufen gibt, z.B. Kinderwägen, Kinderbetten, Babywannen etc.
Spielwarenläden
Bekleidungsgeschäfte
- Geschäfte, in denen Kleidung für die Altersgruppe erhältlich ist.
shop=clothes&clothes=babiesoderclothes=children
Kindertagesbetreuung
Krippen, Kindergärten und andere Formen der Kinderbetreuung.
Zoo/Tierpark
Im Gegensatz zu vielen anderen Freizeitaktivitäten lohnen sich Besuche von Tierparks auch schon mit kleinen Kindern.
Wickelplätze
Dieser Tag war Auslöser für Entwicklung der Babykarte. Im Winter in der Fußgängerzone und die Windel ist voll: "Wo ist der nächste Wickeltisch"?
changing_table=*- Auch der inzwischen überholte Tag
diaper=*wird unterstützt
Verfügbare Wickelplätze für den männlichen Elternteil/Betreuer
Ein Filter, der den männlichen Elternteilen/Betreuern anzeigt, wo es auch für sie erreichbare Wickeltische gibt.
Ausgewertete Tags::
diaper:male=yesdiaper:unisex=yesdiaper=roomdiaper:wheelchair=yeschanging_table:location=alles außer female_toilet
Cafés
Cafés und Bistros. Im Pop-up sind Informationen zur Babyfreundlichkeit zu finden. Das Ergebnis wird durch ein Ampelsystem markiert.
Restaurants
Restaurants. Im Pop-up sind Informationen zur Babyfreundlichkeit zu finden. Das Ergebnis wird durch ein Ampelsystem markiert.
amenity=restaurant- Restaurants mit Altersbeschränkung (
min_age=>3) werden nicht angezeigt
Fast Food Restaurants
Fast Food Restaurants. Im Pop-up sind Informationen zur Babyfreundlichkeit zu finden. Das Ergebnis wird durch ein Ampelsystem markiert.
amenity=fast_food- Fast Food Restaurants mit Altersbeschränkung (
min_age=>3) werden nicht angezeigt
Pop-ups
Nach Klick auf markierte POIs wird ein Pop-up geöffnet. Pop-ups sind ebenso responsive wie alles andere auf der Babykarte auch.
Allgemeines
- Überschrift mit dem Key von
name=*als Inhalt. Falls dieser Tag nicht existiert, wird "Unbenannt" angezeigt. Bei öffentlichen Toiletten stattdessen "WC". - Link zum POI auf openstreetmap.org
- Koordinaten der Position mit URI geo: zum Öffnen in einer Karten-App
- Unterüberschrift, die den Haupttag des Objekts auswertet (z.B. "Restaurant"). Falls der Ort keinen bekannten Haupttag besitzt, wird stattdessen der Name des Filters angezeigt (z.B. "Wickelplätze")
- Auswertung der
addr=*-Tags zum Anzeigen der Adresse: Straße mit Hausnummer, Postleitzahl, Stadt. Sollte das Objekt keine Adresse haben, wird ein ungefährer Standort angezeigt.
Babytauglichkeit
Auswertung der Tags, die die Babytauglichkeit des Orts beschreiben. Einfärbung (rot, gelb, grün, grau) je nach positiven und negativen Werten oder nicht vorhandenen Daten. Folgende Informationen werden angezeigt:
diaper=*(Wickeltische)highchair=*(Hochstühle)kids_area=*(Spielecken)stroller=*(Kinderwagentauglichkeit)- baby_feeding=* (Still- oder Fütterplatz) --> Kaum etablierter Tag, wird nicht im Bewertungssystem berücksichtigt
Für Restaurants und Cafés werden die Daten werden ausgewertet und mit einem Ampelsystem an den Markern auf der Karte angezeigt.
Bei Spielplätzen werden in diesem Tag außerdem vorhandene Spielgeräte aufgelistet, die mit dem playground:=*-Tag eingetragen wurden.
Öffnungszeiten
Auswertung von opening_hours=*, Umformatierung in ein möglichst lesbares Format. (Noch ausbaubar, Pull Request erwünscht).
Kontakt
Auswertung gängiger Tags für Kontaktdaten. Durch Anklicken wird ein Anruf getätigt bzw. die URL aufgerufen:
Weitere Informationen
- Weitere Informationen zu den POIs durch Auswertung der Tags
operator=*unddescription=*
Spielgeräte-Pop-ups
Spielgeräte haben ein abweichendes Pop-Up. Für dieses werden folgende Tags ausgewertet:
access=*baby=*(Eignung für Babys)capacity=*material=*min_age=*max_age=*surface=*wheelchair=*
Bewertungssystem
Diese Sektion beschreibt die Funktionsweise des alten Algorithmuses, welchen wir nicht mehr nutzen. Das neuere wird hier beschrieben --> https://github.com/babykarte/babykarte/issues/50#issuecomment-611750252
Für Cafés und Restaurants werden die Daten zur Babyfreundlichkeit ausgewertet und in einem Ampelsystem wiedergegeben. An den enstprechenden Markern findet sich ein grüner, gelber oder roter Punkt.
Folgendes Wertungssystem liegt zugrunde:
| Schlüssel | Punkte |
|---|---|
| diaper | 8 |
| highchair | 8 |
| kids_area | 4 |
| stroller | 3 |
Maximal erreichbar: 23 Punkte
Grün: 12 Punkte oder mehr
Gelb: 6 Punkt oder mehr
Rot: 5 Punkte oder weniger
Es werden nur POIs ausgewertet, bei denen ausreichend Daten vorhanden sind.
Genauere Informationen zur Berechnung sind in diesem Github Issue zu finden.
Wie kann ich mithelfen?
Egal ob Du Entwickler, Designer, Mapper, Übersetzer oder Nutzer unserer Karte bist. Jeder kann auf unterschiedlichste Art und Weise zu unserer Karte beitragen. Es gibt nicht nur eine Welt, die mithelfen kann, sondern mehrere! Wie jeder etwas zu unserem Projekt beitragen kann, erfährt er hier (Englisch).
Du wirst gebraucht :)