ES:Navegación
| Consigue ayuda | Acerca de OpenStreetMap | Navegación | Cómo contribuir | Contribuir a los datos del mapa | Editores | Glosario | Guía de principiantes | ||||||||||||||||||||||||||||||||||||||||
|
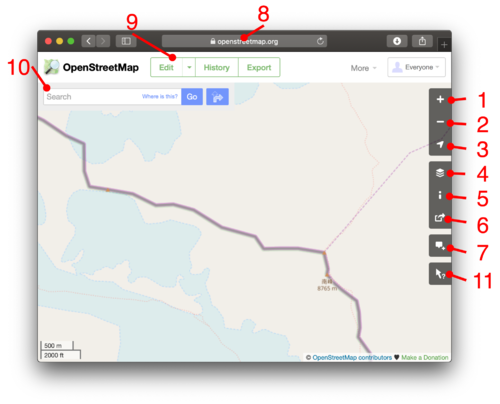
Lo siguiente se refiere a la navegación básica de OpenStreetMap en www.openstreetmap.org Para navegar por OpenStreetMap, ve a la página de inicio www.openstreetmap.org. Este visor te permite encontrar lugares por su nombre (consulta la siguiente sección) o ampliar la vista y desplazarte alrededor de nuestro mapa del mundo.
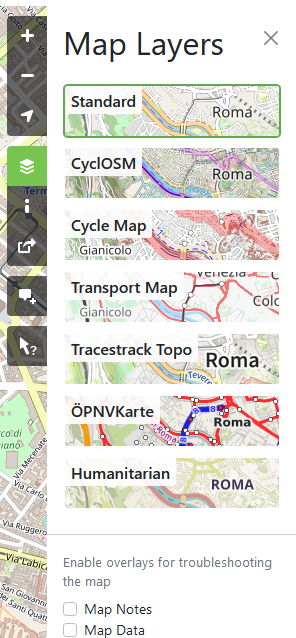
Con altos niveles de ampliación, verás el diseño costero general de países, pero a medida que amplíes la vista, podrás ver carreteras, caminos y todo tipo de detalles geográficos que tenemos en nuestra base de datos. Encontrar lugaresEn el cuadro de búsqueda que aparece junto al mapa (10), introduce el nombre de un pueblo o ciudad, el nombre de una calle o una tienda, o haz búsquedas combinadas del tipo "panadería plaza de la Constitución", "comida rápida Piraeus", etc. – consulta Nominatim para más información. Algunos lugares también los encontrarás en este wiki entre los Proyectos de mapeo. CapasPuedes alternar entre diferentes "capas" que ofrecen diferentes vistas de los mismos datos de mapeo. Hazlo haciendo clic en el icono de capas. (4) La capa denominada "Estándar" es la capa por defecto. "Mapa ciclista", "Mapa de transporte", "ÖPNVKarte" y "Mapa humanitario" son capas alternativas a la capa estándar. Los estilos de estas capas son bastante diferentes. Cuál sea el mejor es a menudo una cuestión de preferencia personal. Estas vistas se representan de formas diferentes (siendo el resultado de los datos en bruto representados en forma de imagen de mapa), aunque todas ellas usan el software Mapnik. Debido a que las diferentes capas se ejecutan en infraestructuras de servidores diferentes con diferentes configuraciones, una capa puede estar más actualizada en comparación con otra (las carreteras recientemente mapeadas no se muestran). ClavePara las capas "Estándar" y "Mapa ciclista", hay disponible una leyenda o clave básica que muestra cómo se representan los diferentes tipos de primitivas en el mapa (principalmente, carreteras). Haz clic en el icono "i" (5) para que aparezca la clave. Para obtener una clave más completa de la capa "Estándar", consulta Capa de teselas estándar/Clave. Para obtener una clave más completa de la capa "Mapa ciclista", véase [1]. Otros diseñosLos recién llegados también deben tener en cuenta que, por la propia naturaleza de OpenStreetMap, existen "otros muchos diseños" de mapas disponibles en otros lugares más allá de la pequeña selección disponible en www.openstreetmap.org. Todos estos diseños están basados en los mismos datos de OSM. Un buen punto para empezar a descubrirlos puede ser la Lista de servicios basados en OSM. Notas
En el icono 'capas' de la barra lateral (4), también puedes marcar la opción 'Notas del mapa' para ver cualquier nota que los usuarios hayan podido añadir al mapa en esta localización. Si hay alguna nota, verás aparecer los marcadores. Haz clic en cualquiera de ellos para leer el contenido de las notas. Para añadir una nueva nota al mapa, usa el botón de notas. (7) Capa de datos del mapa
En el icono 'capas' de la barra lateral (4), también puedes marcar la opción 'Datos del mapa' para activar el navegador de datos. Este te ofrece una vista de los datos subyacentes, permitiéndote seleccionar los elementos, ver sus datos de etiquetas y su historial de edición. Funcionalidades similares también están disponibles en los editores (véase Editores). También existe una interfaz de datos más sencilla: usa la herramienta de consulta de características haciendo clic en el signo ? (11). Luego haz clic en cualquier punto del mapa para ver qué elementos de datos hay en ese lugar. Trazas GPS públicasLa última casilla permite habilitar y deshabilitar las trazas GPS registradas por personas. Esto puede ser útil para encontrar lugares con carreteras y caminos no mapeados. Compartir un enlace al mapaSi aún no conoces OpenStreetMap, abre este enlace en una pestaña nueva y échale un vistazo al comienzo de esta página. Puedes mostrarle algo a alguien en el mapa de OSM (compartirlo)...
Se muestran resaltados opcionales...
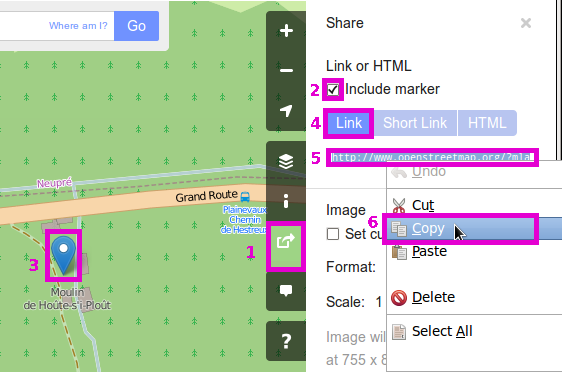
Técnicamente, la dirección URL se modifica dinámicamente mientras te desplazas por el mapa y se construye como se describe en el apartado Otros trucos de la URL más adelante. Añadir un marcadorOtra opción disponible en el panel 'compartir' es compartir la dirección URL del mapa con un marcador.
Véase también Pregunta: ¿Cómo añado un marcador al mapa?(en) que relaciona algunas otras opciones de generar un mapa con marcador. Enlaces cortosOpenStreetMap admite URLs cortas muy compactas que se pueden generar desde el panel 'compartir' (6). Los enlaces cortos son excelentes para enviar en correos electrónicos, tuitearlos o compartir enlaces de mapas en situaciones en las que una URL larga puede causar problemas. Se redirigen al tipo más largo de la URL descrita anteriormente. Ten en cuenta que estos enlaces cortos son sensibles a mayúsculas y minúsculas y contienen caracteres «I», «l» y «1». En algunas fuentes tipográficas, estos caracteres pueden ser difíciles de distinguir. Para más información sobre cómo funciona esta característica, consulta Enlace corto. Otros trucos de la URL
La URL se construye tal que así: http[s]://www.openstreetmap.org [/node|way|relation/<número>[/history[#<versión>]]] /? [&mlat=<latitud>&mlon=<longitud>] [#map=<nivel de ampliación>/<latitud>/<longitud>] [&bbox=<longitud mínima>,<latitud mínima>,<longitud máxima>,<latitud máxima>] [&layers=<código de capa>]
URL del recuadro delimitadorLas formas de URL que se mostraron con anterioridad producirán un mapa centrado en la latitud y longitud especificadas. También es posible obtener un mapa que muestre todo dentro de un recuadro delimitador dado.
También puedes combinar el recuadro delimitador con un marcado. Ejemplo: https://www.openstreetmap.org/?minlon=22.3418234&minlat=57.5129102&maxlon=22.5739625&maxlat=57.6287332&mlat=57.5529102&mlon=22.5148625 URL de nodo/vía/relaciónTambién es posible pedir directamente a openstreetmap.org que muestre un nodo, una vía o una relación en particular. Ejemplos:
También es posible pedir directamente a openstreetmap.org que muestre los detalles de un nodo, una vía o una relación en particular. Ejemplos:
Para ver el historial completo, añade /history:
Si necesitas una versión en particular, añade /history#<número-de-versión>
Las variantes de la "api/0.6" devuelven los datos en bruto (adaptados para software y editores de OSM) en lugar de en forma de página HTML (adaptada para navegadores webs). Esto puede satisfacer mejor tus necesidades y, generalmente, funciona mucho más rápido que la versión HTML. ¿Qué hay nuevo?Una vez que has echado un vistazo alrededor de nuestros mapas, es el momento de ampliar la vista sobre tu vecindario y probar el botón de edición (9). Consulta Editores para disponer de instrucciones adicionales y visita http://learnosm.org, un buen sitio de documentación para comenzar a editar. ¿Qué es lo próximo? Bien, existen varias formas de involucrarse, o quizás estés más interesado en cómo usar OpenStreetMap. Si necesitas una interfaz alternativa para navegación básica por el mapa...
Detalles técnicosLos detalles técnicos sobre esta interfaz de 'navegación' del mapa se pueden encontrar en la página Mapa deslizante.
|
|||||||||||||||||||||||||||||||||||||||||||||||