ES:Teselas
Tiles are rectangular slabs of ceramic affixed in a grid arrangement to your bathroom wall. For shops selling such ceramic tiles, see shop=tiles.
Here we are much more likely to be talking about map tiles:
- square bitmap graphics displayed in a grid arrangement to show a map
- We may also be talking about tiled map data.
This page includes lots of information and technical detail. If you want to use map tiles in your web page or application you can have a look at this tutorial about how to use OpenStreetMap tiles.
Graphical Map Tiles
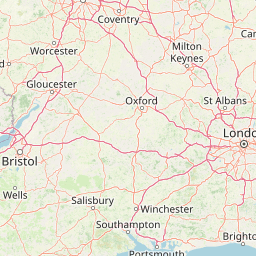
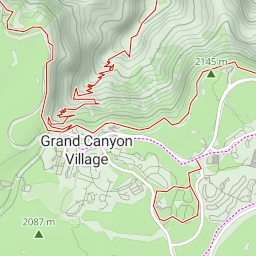
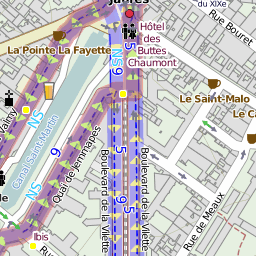
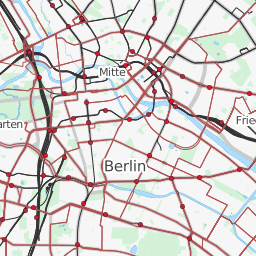
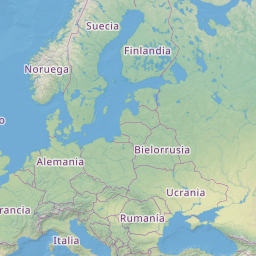
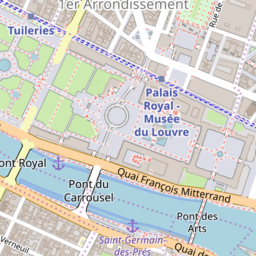
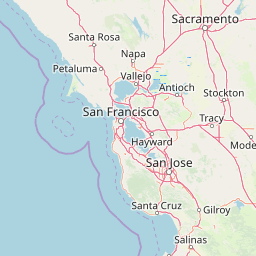
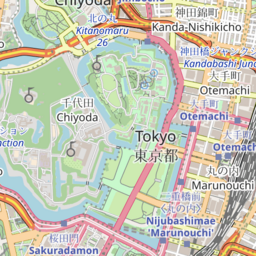
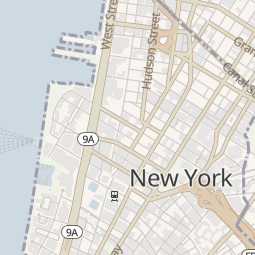
Map tiles are typically 256×256 pixel images. e.g.:
Tiles are not always in these dimensions; for example there could be 64×64 pixel images for mobile use, however 256×256 pixel images are a de facto standard. 515×512 pixel seems to be the usual size of high-resolution tiles.
A "tileset" typically includes enough tiles to form a very large image, if they were shown all at once, and also several zoom levels. Generally the idea is not to show them all at once, but to display a particular area of the map on a website. Normally this is done using a JavaScript map library to provide panning and zooming functionality, and request downloading of new tiles as necessary to show the user new areas of the map (a Slippy Map).
Using tiles
- Browsing#Layers explains the selection of tiles available for viewing on the openstreetmap.org homepage
- Mapnik – a popular tile renderer
- Kosmos Tile Map Server – windows tile renderer
- Tile usage policy
- Exporting calibrated maps list tools to have tiles compatible with specific embedding software
- Tiletool is a utility for map tile processing. It can generate lowzoom tiles combining higher zoom tiles, apply overlays over them and some other useful features.
Technical data
- Slippy map tilenames – calculate tilenames if you have coordinate
- Estimating Tile Disk Usage
- Tile water land status ([3]), index of which tiles are land, or water, on the OSM slippy map, this is a file available in SVN, in the png2tileinfo file.
- List of changed tiles, gets all tiles in a zoom level that have changed in the last 1h to 24h.
Development
- mod_tile Apache module that spawns processes to render mapnik tiles. See OSM-Dev mailing list "mod_tile / renderd issue" (May 2008)
- Tile cache, renders maps with mapnik/mapserver/WMS and cache them as tiles.
- OSM Mobile Binary Protocol, tiled OSM data (see also WhereAmI/OSM Binary Format and the Talk mailing list thread "mobile binary data" from 2008)
Servers
See Servers/tile for the names of the physical servers that serve openstreetmap.org's map tiles.
See Servers/Tile CDN for description of tile servers maintained by OSM and how one may donate new server to it.For the URLs below:
{x} and {y} should be replaced with the x and y tile numbers.
{z} should be replaced with the zoom level.
{s} should be replaced by a subdomain. The exact values are in the tile server's documentation, but typically it is a single letter a, b, c and usually corresponds to Leaflet's {s} parameter[1]. Subdomains are used to help with browser parallel requests per domain limitation (not needed if the webserver uses http/2), so consider switching letters at runtime (similar to JOSM's url template construct {switch:a,b,c}).
| It is highly recommend to consult and follow usage policies of a given server! Respect their terms of use/tile usage policy. |
| Please don't forget to credit OpenStreetMap. See the Legal FAQ for details. Some tile services require their own attribution in addition. Ask their operator for details. |
Base maps
| Name | free/commercial | latency | IPv6 | comment | tiles url | Tile example | source code |
|---|---|---|---|---|---|---|---|
| OpenStreetMap's Standard tile layer openstreetmap.org front page usage policy compare |
free, funded by donations | 1 minute - 1 day | sí | https://tile.openstreetmap.org/{z}/{x}/{y}.png | 
|
https://github.com/gravitystorm/openstreetmap-carto/ | |
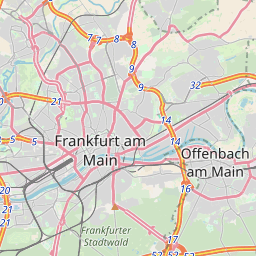
| German variant of the Standard tile layer openstreetmap.de map usage policy compare |
free, funded by donations | 1 minute - 1 day | sí | label in German and local language (transliterated where no name in Latin script is available), commercial and high-traffic use restricted | https://tile.openstreetmap.de/{z}/{x}/{y}.png | 
|
https://github.com/giggls/openstreetmap-carto-de/ |
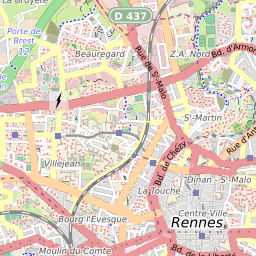
| French variant of the Standard tile layer Priority given to French names and symbols (baguette instead of pretzel for bakery!). Special display for sport fields. usage policy compare |
free, funded by donations | 1 hour | sí | Fork of OSM Carto. Some newer features are sometimes experimented and are discussed on the French OpenStreetmap mailing list. Guided tour of improved features. https and http/2 supported. | https://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png | 
|
https://github.com/cquest/osmfr-cartocss map |
| Humanitarian map style Humanitarian focused OSM base layer usage policy compare |
free, funded by donations | 5 minutes - 1 day | sí | map style info. https and http/2 supported. | https://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png | 
|
https://github.com/hotosm/HDM-CartoCSS |
| CyclOSM cyclosm.org usage policy compare |
free, funded by donations | ~72 hours - 1 week | sí | variants available: cyclosm, cyclosm-lite | https://{s}.tile.openstreetmap.fr/cyclosm/{z}/{x}/{y}.png https://{s}.tile-cyclosm.openstreetmap.fr/cyclosm-lite/{z}/{x}/{y}.png | https://github.com/cyclosm/cyclosm-cartocss-style/ | |
| ÖPNVKarte öpnvkarte.de compare |
free, funded by donations | sí | https://tile.memomaps.de/tilegen/{z}/{x}/{y}.png | 
|
|||
| OpenTopoMap Topographical Map compare |
free, see https://opentopomap.org/about#faq | no | Imitating the official topographic map style of German Vermessungsämter. | https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png | 
|
https://github.com/der-stefan/OpenTopoMap/tree/master/mapnik
| |
| Carto Light ("Positron") general map Required attribution: "Map tiles by Carto, under CC BY 3.0. Data by OpenStreetMap, under ODbL." compare |
commercial, registration required, uses Natural Earth at low zooms | no | variants available: all, nolabels, only_labels | https://cartodb-basemaps-{s}.global.ssl.fastly.net/light_all/{z}/{x}/{y}.png | 
|
||
| Carto Dark ("Dark Matter") general map Required attribution: "Map tiles by Carto, under CC BY 3.0. Data by OpenStreetMap, under ODbL." compare |
commercial, registration required, uses Natural Earth at low zooms | no | variants available: all, nolabels, only_labels | https://cartodb-basemaps-{s}.global.ssl.fastly.net/dark_all/{z}/{x}/{y}.png | 
|
||
| Carto Color ("Voyager") general map Required attribution: "Map tiles by Carto, under CC BY 3.0. Data by OpenStreetMap, under ODbL." compare |
commercial, registration required, uses Natural Earth at low zooms | no | variants available: nolabels, only_labels, labels_under | https://cartodb-basemaps-{s}.global.ssl.fastly.net/rastertiles/voyager/{z}/{x}/{y}.png |
| ||
| MapTiler Streets Streets map compare |
commercial, registration required | sí | you need to register to use this, a free tier for non-commercial use is available. | https://api.maptiler.com/maps/streets/{z}/{x}/{y}.png | 
|
||
| MapTiler Outdooor Outdoor map |
commercial, registration required | sí | you need to register to use this, a free tier for non-commercial use is available. | https://api.maptiler.com/maps/outdoor/{z}/{x}/{y}.png | 
|
||
| MapTiler Pastel Pale map for overlaying own data |
commercial, registration required | sí | you need to register to use this, a free tier for non-commercial use is available. | https://api.maptiler.com/maps/pastel/{z}/{x}/{y}.png | 
|
||
| MapTiler Basic Basic map compare |
commercial, registration required | sí | you need to register to use this, a free tier for non-commercial use is available. | https://api.maptiler.com/maps/basic/{z}/{x}/{y}.png | 
|
| |
| Stamen Toner Black & White map compare |
commercial, with a free tier for non-commercial use under 200.000 tiles / month[2] | Weekly | sí | Hosted by Stadia Maps. No registration necessary for local development; retina (HiDPI) tiles available.
Layer groups available: stamen_toner_labels, stamen_toner_lines, stamen_toner_background, stamen_toner_lite (docs). |
https://tiles.stadiamaps.com/tiles/stamen_toner/{z}/{x}/{y}.png | 
|
https://github.com/stamen/toner-carto (new repo for refreshed styles coming soon) |
| Stamen Watercolor Artistic map compare |
commercial, with a free tier for non-commercial use under 200.000 tiles / month[2] | Weekly | sí | Hosted by Stadia Maps. No registration necessary for local development; retina (HiDPI) tiles available. | https://tiles.stadiamaps.com/tiles/stamen_watercolor/{z}/{x}/{y}.jpg | 
|
Not public, but they give the generated tiles and code to Cooper-Hewitt for real-time rendering.[3]
|
| Clockwork Micro Streets Streets map compare |
commercial, registration required | no | you need to register to use this, a free plan is available. | https://maps.clockworkmicro.com/streets/v1/raster/{z}/{x}/{y}.png | |||
| OpenCycleMap OpenCycleMap compare |
commercial, registration required | no | you need to register to use this, a free plan is available. | https://tile.thunderforest.com/cycle/{z}/{x}/{y}.png | 
|
unavailable, this is a closed source project | |
| Thunderforest Transport Transport map compare |
commercial, registration required | no | you need to register to use this, a free plan is available. | https://tile.thunderforest.com/transport/{z}/{x}/{y}.png | 
|
| |
| Thunderforest Landscape Landscape map compare |
commercial, registration required | no | you need to register to use this, a free plan is available | https://tile.thunderforest.com/landscape/{z}/{x}/{y}.png | 
|
||
| Thunderforest Outdoors Outdoors map compare |
commercial, registration required | no | you need to register to use this, a free plan is available | https://tile.thunderforest.com/outdoors/{z}/{x}/{y}.png | 
|
| |
| Slpy (formerly API.Wikiocity) Slpy map |
commercial, registration required | ~1 day | no | you need to register to use this, a free plan is available. | https://api.wikiocity.com/r/raster/{language}/{z}/{x}/{y}.png | https://github.com/wikiocity/wikiocity-styles | |
| MapTiles English MapTiles with English labels |
commercial, registration required | ~ 2 weeks | no | you need to register to use this, a free tier for non-commercial use is available. Updates happen after data checks and may therefore take longer than 2 weeks. | https://maptiles.p.rapidapi.com/en/map/v1/{z}/{x}/{y}.png | 
|
|
| MapTiles French MapTiles with French labels |
commercial, registration required | ~ 2 weeks | no | you need to register to use this, a free tier for non-commercial use is available. Updates happen after data checks and may therefore take longer than 2 weeks. | https://maptiles.p.rapidapi.com/fr/map/v1/{z}/{x}/{y}.png | 
|
|
| MapTiles Spanish MapTiles with Spanish labels |
commercial, registration required | ~ 2 weeks | no | you need to register to use this, a free tier for non-commercial use is available. Updates happen after data checks and may therefore take longer than 2 weeks. | https://maptiles.p.rapidapi.com/es/map/v1/{z}/{x}/{y}.png | 
|
|
| Geofabrik Standard OpenStreetMap Carto style (similar to www.openstretmap.org) compare |
commercial, registration required, trial available | OSM data updated minutely | no | labels in local language | 
|
||
| Geofabrik German openstreetmap.de map (German OpenStreetMap Carto fork) compare |
commercial, registration required, trial available | OSM data updated minutely | no | labels in German and local language, non-Latin characters are transliterated | 
|
||
| Geofabrik English OpenStreetMap Carto style (similar to www.openstretmap.org) but English labels compare |
commercial, registration required, trial available | OSM data updated minutely | no | labels in English and local language, non-Latin characters are transliterated | 
|
||
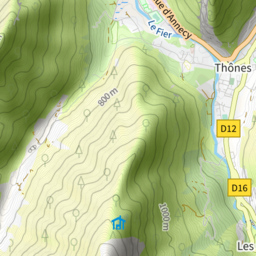
| Geofabrik Topo base map suitable for outdoor activities, with hillshade and contours compare |
commercial, registration required, trial available | OSM data updated minutely | no | labels in English and local language, non-Latin characters are transliterated | 
|
| |
| Omniscale base map |
commercial, registration required | no | coloured base map, greyscale version and coloured version with hillshading available | ||||
| Retina Tiles OpenStreetMap-Carto styled retina tiles |
commercial, registration required | ~ 2 weeks | no | you need to register to use this, a free tier for non-commercial use is available. Updates happen after data checks and may therefore take longer than 2 weeks. | https://retina-tiles.p.rapidapi.com/local/osm{r}/v1/{z}/{x}/{y}.png?rapidapi-key=XXX | 
|
|
| Standard Tiles OpenStreetMap-Carto styled standard tiles |
commercial, registration required | ~ 2 weeks | no | you need to register to use this, a free tier for non-commercial use is available. Updates happen after data checks and may therefore take longer than 2 weeks. | https://retina-tiles.p.rapidapi.com/local/osm/v1/{z}/{x}/{y}.png?rapidapi-key=XXX | 
|
|
| Lima Labs Open carto Based map with Anglicized labels |
Commercial with a free tier up to 20,000,000 tiles yearly. Commercial traffic encourage on the free tier. Register for a free API key. | Quarterly | sí | High res 512x512 tiles labeled in English and local languages where possible distributed from a global CDN. | https://cdn.lima-labs.com/{z}/{x}/{y}.png?api=demo | 
|
|
| Tracestrack Carto OSM-Carto based retina maps compare |
commercial, a free tier for non-commercial or low volume use is available. | < 10 days | sí | 18+ language labels; localised road shields for several countries; elevation in feet in US; several colour variants; | https://tile.tracestrack.com/_/{z}/{x}/{y}.png, https://tile.tracestrack.com/en/{z}/{x}/{y}.png, https://tile.tracestrack.com/[ar|de|es|fi|fr|he|hu|it|ja|ko|nl|pl|pt|ru|uk|sv|th|tr|zh-hans|zh-hant]/{z}/{x}/{y}.png, etc | 
|
|
| Tracestrack Topo Combined OSM-Carto with OpenTopoMap compare |
commercial, a free tier for non-commercial or low volume use is available. | < 10 days | sí | 18+ language labels; localised road shields for several countries; elevation in feet in US; several colour variants; | https://tile.tracestrack.com/topo__/{z}/{x}/{y}.png?key=XXX, https://tile.tracestrack.com/topo_en/{z}/{x}/{y}.png?key=XXX, https://tile.tracestrack.com/topo_[ar|de|es|fi|fr|he|hu|it|ja|ko|nl|pl|pt|ru|uk|sv|th|tr|zh-hans|zh-hant]/{z}/{x}/{y}.png?key=XXX, etc | 
|
|
| Geoapify Map Tiles OSM-based map tiles |
commercial, a free tier for low volume use is available. Registration required | Monthly updates after data checks | sí | OSM Carto, OSM Bright and variants, Klokantech Basic, Toner and variants, Positron and variants, Dark Matter and variants | https://maps.geoapify.com/v1/tile/osm-bright-smooth/{z}/{x}/{y}.png | 
|
|
| Stadia Alidade Smooth View map |
commercial, with a free tier available for non-commercial use | Weekly | sí | No registration necessary for local development; retina (HiDPI) tiles available | https://tiles.stadiamaps.com/tiles/alidade_smooth/{z}/{x}/{y}.png | 
|
|
| Stadia Alidade Smooth Dark View map |
commercial, with a free tier available for non-commercial use | Weekly | sí | No registration necessary for local development; retina (HiDPI) tiles available | https://tiles.stadiamaps.com/tiles/alidade_smooth_dark/{z}/{x}/{y}.png | 
|
|
| Stadia Outdoors View map |
commercial, with a free tier available for non-commercial use | Weekly | sí | No registration necessary for local development; retina (HiDPI) tiles available | https://tiles.stadiamaps.com/tiles/outdoors/{z}/{x}/{y}.png | 
|
|
| Stadia OSM Bright View map |
commercial, with a free tier available for non-commercial use | Weekly | sí | No registration necessary for local development; retina (HiDPI) tiles available | https://tiles.stadiamaps.com/tiles/osm_bright/{z}/{x}/{y}.png | 
|
|
| MapBox [4] |
commercial | sí | Uses various data sources including OSM. Formerly open data and open source with a free tier available; nowadays also proprietary software and closed data. | https://github.com/mapbox (partial) | |||
| Interactive Maps Company website |
commercial | As required | sí | Regions and styles adjusted for customer requirements |
Overlay tiles
Overlay tiles work best when used on top of a base map.
| Name | free/commercial | latency | IPv6 | comment | tiles url | Tile example | source code |
|---|---|---|---|---|---|---|---|
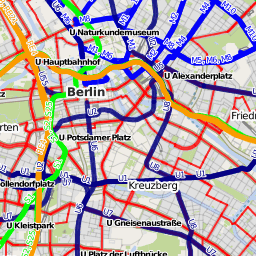
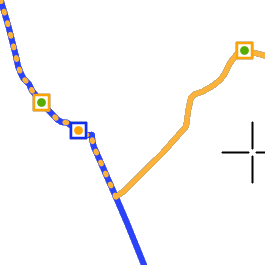
| OpenRailwayMap Railway infrastructure Usage policy compare |
free, funded by donations, see policy | 1 minute - 1 day | sí | Railway infrastructure | https://{s}.tiles.openrailwaymap.org/standard/{z}/{x}/{y}.png | https://github.com/OpenRailwayMap/OpenRailwayMap | |
| OpenRailwayMap Railway maxspeeds Usage policy compare |
free, funded by donations, see policy | 1 minute - 1 day | sí | Railway maxspeeds | https://{s}.tiles.openrailwaymap.org/maxspeed/{z}/{x}/{y}.png | https://github.com/OpenRailwayMap/OpenRailwayMap | |
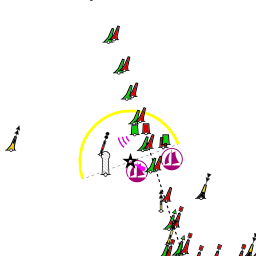
| OpenRailwayMap Railway signalling Usage policy compare |
free, funded by donations, see policy | 1 minute - 1 day | sí | Railway signalling and train protection signals | https://{s}.tiles.openrailwaymap.org/signals/{z}/{x}/{y}.png | https://github.com/OpenRailwayMap/OpenRailwayMap | |
| OpenRailwayMap Railway electrification Usage policy compare |
free, funded by donations, see policy | 1 minute - 1 day | sí | Railway electrification | https://{s}.tiles.openrailwaymap.org/electrified/{z}/{x}/{y}.png | https://github.com/OpenRailwayMap/OpenRailwayMap | |
| OpenRailwayMap Railway track gauge Usage policy compare |
free, funded by donations, see policy | 1 minute - 1 day | sí | Railway track gauge | https://{s}.tiles.openrailwaymap.org/gauge/{z}/{x}/{y}.png | https://github.com/OpenRailwayMap/OpenRailwayMap | |
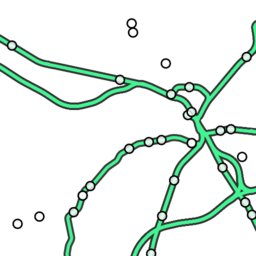
| waymarkedtrails Hiking routes usage policy compare |
free, see policy | 1 day | sí | Using osmc:symbol=*
|
https://tile.waymarkedtrails.org/hiking/{z}/{x}/{y}.png | 
|
https://github.com/waymarkedtrails/waymarked-trails-site |
| waymarkedtrails Cycling routes usage policy compare |
free, see policy | 1 day | sí | https://tile.waymarkedtrails.org/cycling/{z}/{x}/{y}.png | 
|
https://github.com/waymarkedtrails/waymarked-trails-site | |
| waymarkedtrails Riding routes usage policy compare |
free, see policy | 1 day | sí | Horse riding, using osmc:symbol=*
|
https://tile.waymarkedtrails.org/riding/{z}/{x}/{y}.png | 
|
https://github.com/waymarkedtrails/waymarked-trails-site |
| OpenSeaMap Sea marks compare |
free, funded by donations | Sea marks only, background transparent | http://tiles.openseamap.org/seamark/{z}/{x}/{y}.png | 
|
|||
| Tracestrack Bus routes |
commercial, a free tier for non-commercial or low volume use is available. | 2 weeks | Bus routes only, background transparent | https://tile.tracestrack.com/bus-route/{z}/{x}/{y}.png | 
|
https://github.com/tracestrack/bus-routes-layer | |
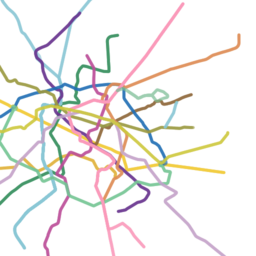
| Tracestrack Subway routes |
commercial, a free tier for non-commercial or low volume use is available. | 2 weeks | Subway routes only, background transparent | https://tile.tracestrack.com/subway-route/{z}/{x}/{y}.png | 
|
||
| Tracestrack Train routes |
commercial, a free tier for non-commercial or low volume use is available. | 2 weeks | Train routes only, background transparent | https://tile.tracestrack.com/train-route/{z}/{x}/{y}.png | 
|
||
| Tracestrack Bicycle routes |
commercial, a free tier for non-commercial or low volume use is available. | 2 weeks | Bicycle lanes and routes, background transparent | https://tile.tracestrack.com/bicycle-route/{z}/{x}/{y}.png | 
|
Regional tile servers
| Name | free or commercial | latency | IPv6 | Region | tiles url | Tile example | source code |
|---|---|---|---|---|---|---|---|
| openstreetmap-carto rendering from SOSM standard usage policy |
free, donated resources | 1 hour | sí | Switzerland | https://tile.osm.ch/switzerland/{z}/{x}/{y}.png | https://tile.osm.ch/switzerland/14/8544/5827.png | https://github.com/sosm/openstreetmap-carto |
| OSM-Swiss-Style link to the map usage policy |
free, donated resources | 1 hour | sí | Switzerland | https://tile.osm.ch/osm-swiss-style/{z}/{x}/{y}.png | https://tile.osm.ch/osm-swiss-style/15/17062/11532.png | https://github.com/sosm/OSM-Swiss-Style |
| OSM Belgium link to the map usage policy compare |
free, see policy | no | Belgium | https://tile.openstreetmap.be/osmbe/{z}/{x}/{y}.png | https://github.com/osmbe/openstreetmap-carto-be | ||
| OSM Belgium NL link to the map usage policy compare |
free, see policy | no | Belgium with Dutch labels | https://tile.openstreetmap.be/osmbe-nl/{z}/{x}/{y}.png | https://github.com/osmbe/openstreetmap-carto-be | ||
| OSM Belgium FR link to the map usage policy compare |
free, see policy | no | Belgium with French labels | https://tile.openstreetmap.be/osmbe-fr/{z}/{x}/{y}.png | https://github.com/osmbe/openstreetmap-carto-be | ||
| SomeoneElse-style standard Normal usage, no bulk downloading |
United Kingdom, Ireland and Crown Dependencies | https://map.atownsend.org.uk/hot/{z}/{x}/{y}.png | https://map.atownsend.org.uk/hot/17/65497/43590.png | https://github.com/SomeoneElseOSM/SomeoneElse-style |
Also see for example map compare service at bbbike.org. Please obey the usage restrictions of each tile server if you use it heavily!
More webservices to display different OSM based tiles are mapstyle.petschge.de and Leaflet Provider Demo.
Notes:
Tiled map data
- QuadTiles, a scheme to make OSM database indexed by tiles
- OJW's tile data server, first implementation of a cacheable data server, that servs data in the same way as the tileserver.
- Tile data server, generic definition of how data served as tiles should work. (written by ojw as well...)
Links
- Switch2OSM, The Basics This page gives some introductory information on the tiles, licence and JavaScript libraries to display the tiles.