FR:Bâtiments 3D simples
Page cohérente avec la page anglaise à la date du 10/06/2024.
Cette page décrit les attributs à utiliser pour une modélisation basique des bâtiments en trois dimensions. Ce schéma de description est donc limité, tous les détails ne pourront pas être décrits par celui-ci. Vous pouvez signaler les cas d'éditions complexes sur la page de discussion (en anglais) ou consulter la page F3DB (Full 3D Building) pour les propositions de cartographie 3D avancée.
La méthode qui suit est le résultat du second Workshop 3D Garching, où la plupart des développeurs 3D se sont mis d'accord pour utiliser un jeu d'attributs unifié dans leur programmes. Essentiellement, le volume d'un bâtiment est décrit à l'aide de deux types d'aires. Le contour du bâtiment (building=*) pour l'aire globale du bâtiment et les parties de bâtiments (building:part=*) pour décrire les éléments avec des hauteurs différentes ou d'autres caractéristiques.
Comment cartographier
Contour d'un bâtiment

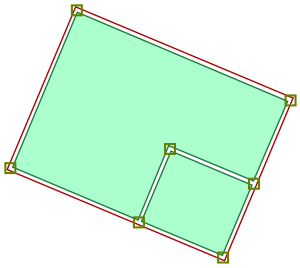
Le contour du bâtiment est représenté avec l'attribut building=*. Il s'agit de l'aire couverte par l'union de toutes les parties du bâtiment.
D'autres attributs se référant au bâtiment entier (par exemple l'adresse, le nom, la hauteur totale, l'opérateur, etc.) doivent être placés sur ce contour du bâtiment. Un bâtiment devrait avoir un unique attribut building=*, plusieurs bâtiments ne devant pas se chevaucher.
Le contour du bâtiment assure la compatibilité avec les logiciels de rendu 2D, comme Mapnik, et d'autres consommateurs de données qui ne s'intéressent pas à la modélisation 3D. Lorsqu'un bâtiment comporte des zones utilisant des attributs 3D de type building:part=*, le contour du bâtiment n'est pas pris en compte par la plupart des logiciels de rendu 3D.
Parties d'un bâtiment
Si certaines parties du building=* ont des caractéristiques différentes (par exemple la hauteur, la couleur, etc.), elles peuvent être modélisées avec des ![]() polygones à l'intérieur du bâtiment entier, auxquels on ajoutera l'attribut
polygones à l'intérieur du bâtiment entier, auxquels on ajoutera l'attribut building:part=* avec en général la valeur yes mais il est aussi possible d'utiliser n'importe quelle valeur de l'attribut building=* (exemple building=yes, building:part=government et building:part=school si un bâtiment a une partie utilisée par la mairie et une salle utilisée comme salle de classe).
Les zones building:part=* doivent recouvrir la totalité du contour du bâtiment, elles peuvent cependant se chevaucher ou être disjointes, selon le bâtiment (c'est inévitable pour un codage d'un bâtiment 3D dans un plan). Par contre, il faut éviter de faire se chevaucher les volumes 3D que vous modélisez - surtout si les volumes ont des faces communes.
Les attributs spécifiques aux parties de bâtiment building:part=* sont détaillés plus loin. Notez qu'étant destinés au rendu 3D, les parties marquées building:part=* seront normalement ignorées par les rendus cartographiques 2D.
Rassembler les éléments avec une relation
Si au moins une partie d'un bâtiment est suspendue au-dessus de l'empreinte du bâtiment ou si le bâtiment a une structure complexe avec beaucoup de parties, une relation de type type=building peut être utilisée pour regrouper le conteur du bâtiment et toutes les parties du bâtiment. Mais dans la pratique, la relation n'est pas nécessaire et il suffit de positionner toutes les parties du bâtiment à l'intérieur du contour du bâtiment comme décrit ci-dessus.
Si la relation type=building est définie pour le bâtiment,
- le contour du bâtiment doit être répertorié avec le rôle
 outline
outline - toutes les parties
building:part=*du bâtiment doivent apparaître comme membres de la relation avec le rôle part
part
De plus, elle peuvent être situées de toutes les manières possibles (à l'intérieur, à l'extérieur, se croisant, se touchant) par rapport au contour du bâtiment. Elles n'ont plus besoin d'être positionnées obligatoirement à l'intérieur du contour building comme c'est le cas sans la relation.
Attributs pour les contours et parties de bâtiment
Les attributs suivants peuvent être utilisés sur les contours et les parties d'une construction.
Les attributs pour les bâtiments/parties de bâtiment sont classés en 3 catégories :
- attributs uniquement pour le toit du bâtiment = attributs avec le préfixe roof:
- attributs uniquement pour le bâtiment sous la toiture (c'est-à-dire les façades) = attributs avec le préfixe building:
- attributs pour les deux = attributs sans préfixe
Attributs pour les façades et le toit des bâtiments

| Clé | Description |
|---|---|
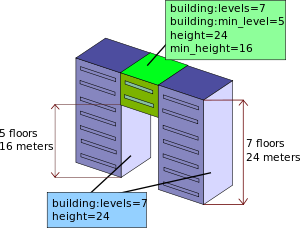
height=*
|
Distance entre le sol et le haut du toit, à l'exclusion des antennes, des girouettes et des autres équipements montés sur le toit. Voir la section ci-dessous pour une bonne compréhension de cet attribut et de l'utilisation de roof:height, building:levels et roof:levels. |
min_height=*
|
Hauteur en dessous de l'élément du bâtiment. Notez que lorsque |
Attributs uniquement pour les façades des bâtiments sous le toit
| Clé | Description |
|---|---|
building:levels=*
|
Nombre d'étages du bâtiment au-dessus du sol (sans les étages du toit). Permet de texturer le bâtiment de manière simple car certains rendus 3D ajoutent des rangées de fenêtres pour chaque étage. Si vous ajoutez de nouveaux bâtiments, essayez de donner une valeur de hauteur avec |
building:min_level=*
|
Nombre d'étages à ignorer dans une partie de bâtiment, analogue à min_height=*.
|
building:material=*
|
Matériau de la façade du bâtiment. |
building:colour=*
|
Couleur de la facade du bâtiment. Voir colour=* pour les différentes valeurs possibles.
|
Note: il n'y a pas d'attribut pour la hauteur des façades (pas d'attribut building:height). Cette valeur est automatiquement calculée à partir de la hauteur totale du bâtiment (height=*) moins la hauteur du toit (roof:height=*).
Attributs uniquement pour la toiture
Forme du toit
Il existe différentes formes caractéristiques de toiture.
| Image | 
|

|

|

|

|

|

|

|
|---|---|---|---|---|---|---|---|---|
| roof:shape | flat
|
gabled
|
gabled_height_moved
|
hipped
|
half-hipped
|
hipped-and-gabled
|
side_hipped
|
side_half-hipped
|
| Image | 
|

|

|

|

|

|

|

|
|---|---|---|---|---|---|---|---|---|
| roof:shape | butterfly
|
crosspitched
|
gambrel
|
mansard
|
pyramidal
|
sawtooth
|
skillion
|
saltbox
|
| Image | 
|

|

|

|
|---|---|---|---|---|
| roof:shape | cone
|
dome
|
onion
|
round
|
Autres valeurs communes
| Valeur | Description |
|---|---|
many
|
Indique qu'un bâtiment a différentes formes de toit en même temps. Il est déconseillé de l'utiliser car inutile pour le rendu (les toits avec cette valeur sont rendus comme plats). A la place, utilisez des aires avec building:part=* portant leurs propres attributs roof:shape=*. Un historique de cet attribut est décrit dans roof:shape=many
|
Autres attributs de toiture
| Clé | Description |
|---|---|
roof:height=*
|
Hauteur du toit, depuis le haut des façades jusqu'au sommet du toit.
Voir la section ci-dessous pour une bonne compréhension de cet attribut et de l'utilisation de height, building:levels et roof:levels. |
roof:levels=*
|
Nombre d'étages dans le toit lui-même.
Voir la section ci-dessous pour une bonne compréhension de cet attribut et de l'utilisation de height, roof:height et building:levels. |
roof:angle=*
|
Alternative à roof:height=*, la hauteur peut être déduite en renseignant l’inclinaison des pans en degrés.
|
roof:direction=*
|
Direction vers laquelle regarde la face principale du toit, en degré (0 si la pente est orientée plein nord; 180 si plein sud). |
roof:orientation=along/across
|
Pour les toitures ayant une arête supérieure (appelée le faîte du toit), cette arête est considérée par défaut comme parallèle au côté le plus long du bâtiment, ce qui correspond à roof:orientation=along. Utilisez la valeur across dans le cas contraire.
|
roof:colour=*
|
La couleur dominante du toit. Utile en association avec roof:material=*.
|
roof:material=*
|
Matériau principal du toit. Utile en association avec roof:colour=*.
|
Utilisation de height, roof:height, building:levels, roof:levels
Il existe actuellement une incompatibilité entre la signification des attributs *:levels selon le type de représentation 2D ou 3D.
En 2D, ils désignent le nombre d'étages de l'élément : 1 étage, 2 étages... 5 étages, etc.
En 3D, lorsque les attributs de hauteur ne sont pas utilisés, les attributs *:levels, dans le rendu 3D, sont converties en hauteurs simulées. Chaque étage est converti en un rendu de 3 mètres de hauteur.
Par exemple, building:levels=3, roof:levels=1, pas d'attribut height=*, pas d'attribut roof:height=*, sera interprété dans le rendu 3D en un bâtiment de 12 mètres de hauteur avec 9 mètres sous le toit et 3 mètres pour le toit lui-même.
Par conséquent, il arrive que des utilisateurs utilisent des nombres décimaux pour les attributs *:levels afin d'avoir une hauteur cohérente avec la réalité. Par exemple, dans taginfo, vous pouvez trouver building:levels=1.5, roof:levels=0.5 ou roof:levels=0.2 ! Mais que signifie « 0,2 étage » dans une description 2D du bâtiment ?
Plutôt que d'utiliser des valeurs décimales, ajoutez les attributs height et roof:height des bâtiments. Vous aurez ainsi une compatibilité entre les informations 2D et 3D.
Exemple:
- plutôt que
building:levels=1.5,roof:levels=0.7, pas d'attributheight=*, pas d'attributroof:height=*, - utilisez
building:levels=1,roof:levels=0,height=6.6,roof:height=2.1
Explications :
- 1,5 étages de façades et 0,7 étage de toit signifient probablement 1 étage utile pour les façades du bâtiment et aucun étage utile pour le toit.
- 1,5 + 0,7 = 2,2 étages au total = une hauteur de 6,6 mètres pour l'ensemble du bâtiment (en utilisant 3 mètres pour chaque étage)
- 0,7 étage de toit = une hauteur de 2,1 mètres pour le toit
Remarques:
- les hauteurs réelles des bâtiments sont probablement inconnues pour 99 % des bâtiments dans OSM. La valeur de 3 mètres pour un étage est une valeur par défaut, probablement très proche de la réalité pour la plupart de ces bâtiments, et permettra d'afficher un bon rendu 3D cohérent avec des bâtiments sans balises de hauteur. Mais bien sûr, si vous connaissez les vraies hauteurs, utilisez-les !
- dans certains cas, les deux attributs height et *:levels sont clairement nécessaires. Par exemple, pour une salle de sport, la valeur de building:levels est généralement de un (correspondant à un seul plancher et un seul plafond) mais la hauteur réelle est supérieure aux 3 mètres par défaut, vous devez donc ajouter cette hauteur réelle (par exemple
building:levels=1,height=6,roof:shape=flat). Veuillez ne pas utiliser une fausse valeur de 2 étages pour simuler un bâtiment de 6 mètres de haut si le bâtiment n'a qu'un seul étage !
Cette section est un template du wiki, modifiable ici.
Terminologie utile à connaître pour la toiture

Le codage des toits est basé sur des termes architecturaux anglais présenté dans l'image ci dessus. Les connaître facilite sa compréhension.
Exemples de réalisation en 3D
- la page Exemples de zones en 3D rassemble une collection de zones riches en bâtiments 3D
- la page Exemples de bâtiments 3D propose des vues directes sur des bâtiments remarquables du monde entier.
Vous pouvez aussi consulter des modèles.
Support logiciel
- Article principal : FR:Développement 3D
De nombreuses cartes et outils supportent le modèle 3D simplifié. Parmi les premiers, il y eut le rendu OSM-3D.org en 2009, le rendu OSM2World et le greffon JOSM Kendzi3D en 2011, et le SDK Nutiteq Android 3D Mapping'' (maintenant Carto Mobile SDK) ainsi que WikiMiniAtlas en 2012. OSMBuildings lança un affichage 2.5D en 2012, suivi par une version 3D en 2015. En 2013, F4 Map devint le premier rendu dans un navigateur à supporter totalement le schéma Bâtiments 3D simples.
Outils d'édition
| Nom du logiciel | Plateforme | Support du schéma | License | Notes |
|---|---|---|---|---|
| Kendzi3d | Windows, macOS, Linux | oui | BSD | greffon JOSM |
| SketchOSM | Windows | partiel | Propriétaire | SketchUp greffon en béta, arrêté en juillet 2020 |
Applications cartographiques
| Nom du logiciel | Plateforme | Support du schéma | License | Notes |
|---|---|---|---|---|
| CartoType Maps App | Windows, Linux, Macintosh | partiel | Propriétaire mais sans restriction d'utilisation | Une application de démonstration libre utilisant la librairie propriétaire CartoType. La version CartoType GL implémente la plupart des formes de toit. Inclut un éditeur de feuilles de style. |
| Cesium OSM Buildings | Navigateur Internet | partiel | Mis à jour tous les mois. | |
| F4 Map | Navigateur Internet | oui | Propriétaire | Exemple de rendu. Prise en charge du rendu et ajout d'animations. |
| Mapbox Static API | Navigateur Internet | partiel | BSD | Nécessite un compte libre Mapbox Studio. |
| OpenScienceMap | Navigateur Internet | partiel | LGPL | Interprète uniquement les clés height/min_height côté client. La couche S3DB utilise des maillages VTM générés sur le serveur (en utilisant plpgsql avec PostGIS et SFCGAL). Exemple de rendu. |
| Organic Maps | Android | partiel | Proprietary | La hauteur des bâtiments est rendue en fonction des attributs de hauteur (si définis) sinon des attributs de niveaux. Les toits sont plats. |
| OSM2World | Windows, Linux, macOS | partiel | LGPL | Implémente actuellement le reste des fonctionnalités pour la version 0.2.0 - slippymap (Allemagne uniquement). |
| OSM-3D.org | Navigateur Internet | partiel | Actuellement hors ligne, sauf si vous disposez d'une ancienne version de Java (≤1.6). Nouvelle version WebGL en développement. | |
| osmapa.pl Mapnik stylesheet | Navigateur Internet | partiel | La plupart des types de toit rendus en vue 2.5. | |
| OSM Building Viewer | Navigateur Internet | partiel | BSD | Visualise un bâtiment individuel à partir des données en cours d'OSM. |
| OSMBuildings | Navigateur Internet | partiel | BSD | |
| OSM go | Navigateur Internet | partiel | GPL | Uniquement pyramide et dôme, en plus du toit plat (par défaut). |
| Streets GL | Navigateur Internet | oui | MIT | Mis à jour manuellement. Non mis à jour depuis septembre 2023. |
| VR Map | Navigateur Internet | partiel | MPL | Seulement les hauteurs et couleurs. |
| WikiMiniAtlas | Navigateur Internet | partiel | GPL | Uniquement les toits pyramidaux. |
Frameworks cartographiques
- Article principal : Frameworks
| Nom du logiciel | Plateforme | Language | Support du schéma | License | Notes |
|---|---|---|---|---|---|
| Carto Mobile SDK | Android, iOS, Windows Phone | Java, Objective-C++, Swift, C# | partiel | BSD | La plupart des formes de toit sont supportées, cf. Carto's documentation. |
| CartoType for Android | Android | Java | partiel | Propriétaire | La plupart des formes de toit sont supportées. Les styles peuvent être controllés avec les feuilles de style XML CartoType's. Utilise l'accélération graphique OpenGL. Les angles de vue, hauteur, champ de vue, etc. peuvent être modifiés. |
| CartoType for C++ | Windows, Linux, OS X (Macintosh) | C++ | |||
| CartoType for iOS | iOS | Objective C, Swift | |||
| CartoType for .NET | Windows | C#, VB.NET and other .NET languages | |||
| CartoType for Qt | Qt on Windows, Mac (OS X) and Linux | C++ | |||
| Mapbox Android SDK | Android | Java | partiel | BSD | Les options de personnalisation de l'affichage des bâtiments 3D sont incluses dans la spécification des styles Mapbox. (Voir le billet de blog Mapbox [1] annonçant la prise en charge de GL JS). |
| Mapbox GL JS | Navigateur Internet | JavaScript | |||
| Mapbox iOS SDK | iOS | Objective-C, Swift, Interface Builder | |||
| Mapbox macOS SDK | macOS | Objective-C, Swift, Interface Builder, AppleScript | |||
| Mapbox Qt SDK | Qt | C++, QML | |||
| Mapbox Unity SDK | Cross-platform | C# | Apache | ||
| node-mapbox-gl-native | Node.js | JavaScript | BSD | ||
| osm2x3d | Navigateur Internet | partiel | ? | Voir aussi [2] et [3]. | |
| OSMBuildings | Navigateur Internet | JavaScript | partiel | BSD | Versions 2.5D et 3D disponibles. |
| Tangram | Navigateur Internet | JavaScript | partiel | MIT | Mapzen rend les bâtiments 3D dans Tangram et d'autres produits. |
| Tangram ES | Android, iOS, Linux, macOS | C++ | |||
| VTM | Android, iOS, Navigateur Internet | Java | partiel | LGPL | Partie du projet mapsforge. |
Outils de conception
| Nom du logiciel | Plateforme | Support du schéma | License | Description |
|---|---|---|---|---|
| blender-osm | Windows, macOS, Linux | partiel | GPL | Un clic télécharge et importe OpenStreetMap et le terrain. Peut importer plus de 100,000 bâtiments. Un grand nombre de formes de toits est supporté : flat, gabled, hipped (uniquement pour les bâtiment de forme rectangulaire), à pente unique, half-hipped, round, pyramidal, gambrel, dome, onion et saltbox. |
| Mapbox Studio | Navigateur Internet | partiel | Propriétaire | Inclut un éditeur de style Mapbox GL qui supporte les hauteurs de building:part. |
| Maputnik | Navigateur Internet | partiel | MIT | Un éditeur de style Mapbox GL qui supporte les hauteurs de building:part. |
| Tangram Play | Navigateur Internet | partiel | MIT | Un éditeur de scène Tangram qui supporte l'extrusion de bâtiments avec des hauteurs basées sur les données OSM. |
Voir aussi
- F3DB pour "Full 3D Buildings" : une proposition abandonnée de modélisation 3D
windows=*- Indique si les façades des building(part) ont des fenêtres.