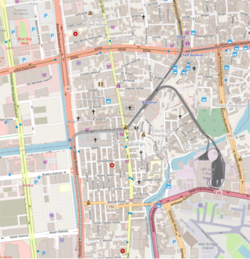
Pt:Camada de tile padrão
|
Camada padrão de renderização OpenStreetMap Carto,osm-carto | |
|---|---|
 Baclaran, Paranaque and Pasay Rotunda, Pasay | |
| Autor: | Andy Allan e outros contribuidores GitHub |
| Slippy map: | www |
| Usage policy: | operations |
| Tiles license: | CC-BY-SA 2.0 |
| Style website: | gravitystorm/openstreetmap-carto GitHub |
| Style license: | CC0 1.0 GitHub |
| Versão: | 4.20 releases (2019-02-15) |
A Camada de renderização padrão é a tile layer padrão em inicial do OpenStreetMap. É frequentemente referido pelo nome da folha de estilo "OpenStreetMap Carto GitHub"[1] (ou osm-carto para abreviar).
Relatórios de bugs (por exemplo, problemas de renderização de classes de objetos específicos) podem ser gerados there GitHub (needs a login with a GitHub account).
Desenvolvimento de servidores do OSM
Os servidores do OSM usam o estilo do OpenStreetMap Carto desde agosto de 2013. Estatísticas OSM tileserver de geração disponíveis, e você pode ler mais sobre isso em processo de renderização de quadros.
Os ladrilhos de zoom baixo e médio (z0-z12) geralmente são re-renderizados somente quando uma nova versão do OSM Carto está sendo implantada e no primeiro domingo de cada mês [2].As mudanças no esquema do banco de dados não devem ser solicitadas com mais freqüência do que 1-2 vezes por ano (provavelmente combinadas com a versão mais recente PostgreSQL). Se estiver usando a camada Padrão dos servidores de tiles openstreetmap.org em outros aplicativos, você deve seguir a Política de uso de camadas.
Chave do mapa
Como esse estilo é rico em recursos, a chave curta do mapa incluída na página inicial do OSM.org é muito limitada. Veja Standard tile layer/Key e suas subpáginas para a versão de legenda mais completa e atualizada:
- Artigo principal: SymbolsTab
- Artigo principal: LinesTab
- Artigo principal: AreasTab
Grandes mudanças

- 2012 - Importando a versão XML para o CartoCSS (início do OSM Carto)
- 2013 - Implantação de servidores de tiles OSM
- 2014 - Reescrito o código dos edifícios
- 2015 - Mudança de estilo de estrada, ícones SVG
- 2016 - Melhor renderização de placenames
- 2017 - Cor da água, melhorias no zoom médio, alteração do esquema do banco de dados
- 2018 - Processamento de tags de escritório e assistência médica, novas categorias de cores de POI
Detalhes técnicos
Design
O estilo é projetado como um mapa de propósito geral do mundo, por exemplo:
- objetos especiais (como marcas de mar ou detalhes ferroviários) não serão renderizados
- os rótulos são renderizados com um valor name=* (o que ele contém para um determinado objeto), por isso não está exibindo nomes em inglês em todo o mundo
- não há símbolos específicos do país (como por exemplo, escudos de estrada ou sinais de metrô), todos eles têm uma aparência uniforme
Enquanto o OpenStreetMap Carto tenta mostrar muitos objetos diferentes, não é possível renderizar tudo armazenado em um banco de dados, então a seleção de opt-in é feita.
Situações de uso GitHub para alguns níveis de zoom são definidos.
Mapnik e CartoCSS
Os blocos cartográficos do OpenStreetMap são renderizados usando o kit de ferramentas Mapnik. Dito isto, OpenStreetMap Carto e Mapnik não são a mesma coisa! O Mapnik é uma biblioteca de renderização de mapas usada para muitas folhas de estilo de mapas (incluindo o OpenStreetMap Carto).
O CartoCSS é usado para pré-processar a folha de estilo no formato XML do Mapnik (desde agosto de 2013).
Ordem de renderização
Esse estilo tem várias camadas. Por exemplo, os nomes dos cursos de água são processados por vias navegáveis, as lojas são renderizadas em edifícios, os túneis são executados em edifícios, as estradas são renderizadas sobre a cobertura da terra, etc.
A questão restante é como os objetos são renderizados dentro da camada. Para alguns casos, as colisões não são permitidas e os objetos que cobrem o objeto já renderizado de determinada camada não são renderizados. Isso é feito, por exemplo, para cidades, onde os rótulos para menor que colidiriam com o rótulo para um maior não são renderizados.
As áreas de cobertura de terra são ordenadas por área, com as menores mais tarde e as colisões são permitidas. Isso significa que, para uma determinada camada, áreas menores cobrirão maiores.
Por exemplo, pequena área de landuse=park será renderizada em landuse=residential.
Há também uma camada de sobreposição separada contendo, por exemplo, símbolos de árvore para a cobertura da floresta, que é renderizada sobre o preenchimento da cobertura de terra.
- área coberta por pequeno landuse=forest e grande landuse=residential
- o preenchimento de floresta será processado em preenchimento residencial e será coberto, e a sobreposição de floresta será renderizada posteriormente
- área coberta por grande landuse=forest e pequeno landuse=residential
- o preenchimento residencial será processado sobre o preenchimento da floresta e será coberto, depois será sobreposto
Database
O OpenStreetMap Carto usa como seu banco de dados padrão PostgreSQL com PostGIS extensão geoespacial e é chamado de "gis". É derivado do [[Database|OSM , mas não armazena o conjunto de dados completo - apenas os elementos relacionados à renderização estão disponíveis. Desde a v4.0.0, o OpenStreetMap Carto usa o PostgreSQL hstore (conteúdo do tipo de extensão) e isso é pré-processado por a lua script GitHub pela ferramenta osm2pgsql.
Estrutura do código
A configuração geral do projeto está incluída no project.mml GitHub (YAML). Existem as chamadas "camadas", que incluem principalmente instruções SQL selecionando os objetos, enquanto o estilo real é feito em vários arquivos MSS.
O código de estradas é muito complexo e é parcialmente gerado pelos scripts auxiliares.
Ícones e padrões
Os ícones são imagens vetoriais alinhadas por pixel (SVG), geralmente baseadas em matriz de 14 px. Enquanto a maioria deles é monocromática e sua cor de renderização é definida nos arquivos MSS, alguns dos ícones têm mais de uma cor e são definidos no próprio arquivo de vetor nesses casos. Meios-tons podem ser usados.
Alguns padrões também são feitos como imagens vetoriais, mas se eles ainda são imagens rasterizadas (PNG), eles são derivados de elementos vetoriais e o processo é documentado GitHub, por isso, deve ser fácil migrar para um formato vetorial quando possível.
Fontes
A fonte Noto é usada, se possível, com DejaVu Sans, Hanazono e Unifont usados como fallbacks.
Fontes externas
O estilo depende em parte de alguns arquivos de dados externos provenientes de Natureza Terrestre e repositório de dados OSM pré-processados OpenStreetMapData. Eles podem ser atualizados com um script Python (scripts/get-shapefiles.py GitHub ou manualmente.
O litoral de renderização no openstreetmap.org é descrito aqui: Coastline#Rendering_in_Standard_tile_layer_on_openstreetmap.org.
Instalando e contribuindo
Você pode configurar uma cópia das folhas de estilo de renderização do CartStreet do OpenStreetMap para você mesmo. Para obter mais informações técnicas, incluindo instruções de configuração, consulte gravitystorm/openstreetmap-carto GitHub no GitHub:
- As diretrizes de contribuição estão documentadas aqui GitHub.
- Pode se definir um simples Ambiente baseado em Docker GitHub para testes.
- Somente tarefas fáceis GitHub foi selecionado para iniciar o processo.
Se você ainda não sabe por onde começar, basta pedir a ajuda (por exemplo, nos comentários do ticket).
Desenvolvedores mais experientes também são muito bem-vindos. Algumas tarefas complexas que precisam de atenção são:
- Migração para tiles vetoriais GitHub
- Melhorias no zoom reduzido GitHub
- Modernização de estradas GitHub
Forks e implantações independentes
Além da implantação do OSM.org, o osm-carto está sendo usado para diferentes serviços independentes, como OSM Japan ou Geofabrik Maps.
O OpenStreetMap Carto é usado como base para outros forks de renderização de estilo de mapa, especialmente:
- German osm-carto style (também contém um branch com uma versão localizada do OpenStreetMap Carto)
- Estilo Francês do OSM-Carto GitHub
- Estilo britânico do OSM-Carto(AJT) GitHub
- Estilo suíço do OSM-Carto GitHub
- Estilo belga do OSM-Carto GitHub
- Japan fork of XML style GitHub (após OSM-Carto)
- Tiles vector do OSM-Carto GitHub
- Estilo para Hi-Res displays GitHub
- Estilo para Saara e outras regiões desérticas GitHub
- Estilo preto e branc0o GitHub
- Estilo para exibir e exportar dados de contorno GitHub
- Fork imagico para diversas ideias e testes cartográficos GitHub
- Mapa em vector OSM-Carto baseado na cartografia da ESRI
Há também um projeto separado chamado OpenGeofiction (OGF), que usa ferramentas OSM - incluindo osm-carto como estilo padrão - para criar mapas de lugares fictícios.
Links externos
Geral:
- Tópico no fórum do OSM
- Atividade atual do projeto GitHub
- OpenStreetMap Carto Tutoriais - Documentação não-oficial (por Ircama)
- Docker things for openstreetmap carto GitHub - independent Docker environment (por OnkelTem)
- Tutorial about how to render on a map road line surfaces GitHub (por Lukas Sommer)
- Pré-renderizados tiles em zoom baixo (por Paul Norman)
Histórico:
- Timelapse vídeos de mudanças no osm-carto 2012-2016 (by Michael Glanznig)
- Folhas de estilo Mapnik do formato XML antigo para o estilo "padrão" do OpenStreetMap GitHub
- Custom map style (1) - aprimorando o estilo padrão do OpenStreetmap para o antigo formato XML anterior a 2012 (por Volker Schatz)
Blogs:
- Complexidade do OpenStreetMap Carto (Blog do Paul Norman, 2015)
- OpenStreetMap-Carto – um olhar para o ano passado (Blog do Christoph Hormann, 2017)
- OpenStreetMap-Carto – um olhar para o futuro (Blog do Christoph Hormann, 2017)
- Adicionando mudança ao "OSM Carto" (Diário de Andy Townsend, 2017)
Debates:
- Andy Allan debate (em inglês): SoTM US 2013, SoTM EU 2014, SoTM US 2015
- Rory McCann talk on SoTM 2016 ("Convertendo um projeto carto comum em vetores vetoriais: estudo de caso carto-OSM")
- Paul Norman discute no SoTM 2017
Notas de Rodapé
| ||||||||||||||||||||||||||